이 글은 주로 HTML5+Canvas와 jquery 기술을 자세하게 소개하고 있으며, 휴대폰의 카메라 기능을 호출하여 사진을 업로드하는 것에 관심 있는 친구들이 참고할 수 있기 때문입니다
, 저는 문서 업로드 기능이 포함된 위챗 프로젝트를 진행해왔는데, 처음에는 온라인에서 많은 정보를 확인하고 QQ 그룹에 많은 사람들이 물어봤습니다. 앱 프로그램이므로 시스템 권한을 신청한 다음 시스템의 기본 항목을 호출할 수 있지만 WeChat은 브라우저에서 작동하며 맞춤형 페이지도 WeChat 내장 브라우저를 통해 열리고 WeChat 브라우저는 내부적으로 특수 처리가 많이 되어 있어서 많은 것을 차단하고 있어서 페이지에서 카메라 기능을 호출하거나 휴대폰 시스템의 갤러리 디렉토리를 열 수 없습니다. 물론 이는 모두의 이론적인 추측일 뿐이고, 제가 확인해 본 결과입니다. 이틀 동안의 정보를 통해 이 문제가 해결될 수 있다는 것을 알았고 구현 프로세스도 실제로 매우 간단했습니다. 단지 HTML5의 파일 업로드 기능을 사용하고 캔버스와 연동됩니다. 소스코드는 아래에 첨부합니다:
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
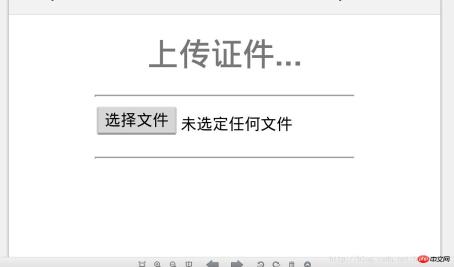
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 id="上传证件">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>위에서 구현한 프로세스는 다음과 같습니다. 먼저, 휴대폰이 다르기 때문에 프런트엔드에서 이미지가 압축됩니다. 휴대폰이 사진 촬영을 더 잘할 수 있으며, 촬영된 사진의 크기가 상대적으로 크기 때문에 플러그인을 통해 압축한 다음 Base64 인코딩으로 변환합니다. AJAX를 사용하여 서버에 접속한 다음 Java 또는 PHP 백그라운드에서 Base64 디코딩을 수행하면 확인된 경로는 업로드된 이미지의 경로 주소가 되며 파일이나 데이터베이스에 저장되고 기록됩니다.
또한 여기서 설명해야 할 문제가 있습니다. 많은 사람들이 WeChat의 내장 브라우저에 대해 이야기해 왔습니다. 저는 항상 WeChat의 내장 브라우저가 개발된 브라우저 세트라고 생각했습니다. WeChat 자체에 의해 제한이 적용된 많은 것들이 있습니다. 사실, 위챗 자체는 새로운 브라우저 세트를 개발하지 않았지만, 휴대폰의 다양한 시스템에 따라 호출되는 시스템 자체 브라우저가 변경됩니다. 위챗에 내장된 브라우저는 휴대폰 시스템의 기본 브라우저라고 부른다. iOS와 안드로이드 시스템의 기본 브라우저는 모두 웹킷 커널이지만 HTML5와 CSS3에 대한 지원 정도는 다를 수 있다. 브라우저는 시스템의 일부일 뿐이므로 시스템 기본 브라우저는 별도로 업그레이드되지 않습니다. HTM5 및 CSS3 지원 정도는 시스템 버전과 큰 관계가 있습니다. WeChat의 Android 버전은 시스템 브라우저 커널을 직접 호출하는 반면, iOS 버전은 Safari를 호출하는 반면 아래 1과 3의 효과는 완전히 동일함을 알 수 있습니다. 1은 WeChat 브라우저에서 열리고 3은 시스템 브라우저입니다. Meizu MX 3과 함께 제공됩니다. 개방형 효과.
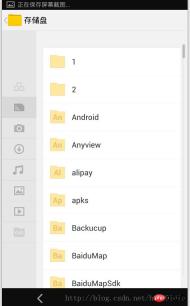
위 항목을 모두 테스트해본 결과 정상적으로 실행됩니다. 아래 사진 몇장 첨부합니다:
1. 위챗으로 오픈한 효과입니다


2. 모바일 UC 브라우저에서 열었을 때의 효과는 다음과 같습니다.


3. 이는 시스템 자체 브라우저에서 여는 효과(ps: 내 휴대폰은 Meizu MX 3입니다)이지만 시스템 갤러리 디렉터리를 열지 않고 시스템 폴더 루트 디렉터리를 직접 찾습니다.


다음 기사에서는 Java 백그라운드에서의 이미지 업로드 작업에 대해 설명합니다.
HTML5+Canvas 호출 소개 휴대폰 카메라 기능으로 이미지 업로드 실현(2부)
h5를 배워야 하는 학생들은 PHP 중국어 웹사이트 h5 비디오 튜토리얼에 주목하세요. 많은 h5 온라인 비디오 튜토리얼을 시청할 수 있습니다. 무료로!
위 내용은 휴대폰의 카메라 기능을 호출하여 사진을 업로드하는 HTML5+Canvas 소개(1부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 HTML5 : 표준과 웹 개발에 미치는 영향Apr 27, 2025 am 12:12 AM
HTML5 : 표준과 웹 개발에 미치는 영향Apr 27, 2025 am 12:12 AMHTML5의 핵심 기능에는 시맨틱 태그, 멀티미디어 지원, 오프라인 저장 및 로컬 스토리지 및 형태 향상이 포함됩니다. 1. 코드 가독성 및 SEO 효과를 향상시키는 시맨틱 태그 등. 2. 레이블로 멀티미디어 임베딩을 단순화하십시오. 3. ApplicationCache 및 LocalStorage와 같은 오프라인 스토리지 및 로컬 스토리지는 네트워크없는 작동 및 데이터 저장을 지원합니다. 4. 양식 향상은 처리 및 검증을 단순화하기 위해 새로운 입력 유형 및 검증 속성을 도입합니다.
 H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AM
H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AMH5는 다양한 새로운 기능과 기능을 제공하여 프론트 엔드 개발 기능을 크게 향상시킵니다. 1. 멀티미디어 지원 : 미디어를 포함하고 요소를 포함하여 플러그인이 필요하지 않습니다. 2. 캔버스 : 요소를 사용하여 2D 그래픽 및 애니메이션을 동적으로 렌더링합니다. 3. 로컬 스토리지 : LocalStorage 및 SessionStorage를 통해 지속적인 데이터 저장을 구현하여 사용자 경험을 향상시킵니다.
 H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AM
H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AMH5 및 HTML5는 다른 개념입니다. HTML5는 새로운 요소 및 API를 포함하는 HTML의 버전입니다. H5는 HTML5를 기반으로 한 모바일 애플리케이션 개발 프레임 워크입니다. HTML5는 브라우저를 통해 코드를 구문 분석하고 렌더링하는 반면 H5 응용 프로그램은 컨테이너를 실행하고 JavaScript를 통해 기본 코드와 상호 작용해야합니다.
 H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AM
H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AMHTML5의 주요 요소에는 최신 웹 페이지를 작성하는 데 사용되는 ,,,,, 등이 포함됩니다. 1. 헤드 컨텐츠 정의, 2. 링크를 탐색하는 데 사용됩니다. 3. 독립 기사의 내용을 나타내고, 4. 페이지 내용을 구성하고, 5. 사이드 바 컨텐츠 표시, 6. 바닥 글을 정의하면, 이러한 요소는 웹 페이지의 구조와 기능을 향상시킵니다.
 HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AM
HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AMHTML5와 H5 사이에는 차이가 없으며, 이는 HTML5의 약어입니다. 1.HTML5는 HTML의 다섯 번째 버전으로 웹 페이지의 멀티미디어 및 대화식 기능을 향상시킵니다. 2.H5는 종종 HTML5 기반 모바일 웹 페이지 또는 응용 프로그램을 참조하는 데 사용되며 다양한 모바일 장치에 적합합니다.
 HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AM
HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AMHTML5는 W3C에 의해 표준화 된 하이퍼 텍스트 마크 업 언어의 최신 버전입니다. HTML5는 새로운 시맨틱 태그, 멀티미디어 지원 및 양식 향상을 도입하여 웹 구조, 사용자 경험 및 SEO 효과를 개선합니다. HTML5는 웹 페이지 구조를 더 명확하게하고 SEO 효과를 더 좋게하기 위해, 등 등과 같은 새로운 시맨틱 태그를 소개합니다. HTML5는 멀티미디어 요소를 지원하며 타사 플러그인이 필요하지 않으므로 사용자 경험을 향상시키고 속도를로드합니다. HTML5는 양식 함수를 향상시키고 사용자 경험을 향상시키고 양식 검증 효율성을 향상시키는 새로운 입력 유형을 도입합니다.
 H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM
H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM깨끗하고 효율적인 HTML5 코드를 작성하는 방법은 무엇입니까? 답은 태그, 구조화 된 코드, 성능 최적화 및 일반적인 실수를 피함으로써 일반적인 실수를 피하는 것입니다. 1. 코드 가독성 및 SEO 효과를 향상시키기 위해 시맨틱 태그 등을 사용하십시오. 2. 적절한 계약과 의견을 사용하여 코드를 구성하고 읽을 수 있도록하십시오. 3. CDN 및 압축 코드를 사용하여 불필요한 태그를 줄임으로써 성능을 최적화합니다. 4. 태그가 닫히지 않은 것과 같은 일반적인 실수를 피하고 코드의 유효성을 확인하십시오.
 H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AM
H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AMH5는 멀티미디어 지원, 오프라인 스토리지 및 성능 최적화로 웹 사용자 경험을 향상시킵니다. 1) 멀티미디어 지원 : H5 및 요소는 개발을 단순화하고 사용자 경험을 향상시킵니다. 2) 오프라인 스토리지 : WebStorage 및 IndexedDB는 오프라인으로 사용하여 경험을 향상시킵니다. 3) 성능 최적화 : 웹 워즈 및 요소는 성능을 최적화하여 대역폭 소비를 줄입니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구







