집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 개발의 기초: 로그 페이지 분석(6)
미니 프로그램 개발의 기초: 로그 페이지 분석(6)
- Y2J원래의
- 2017-04-25 09:35:183641검색
이전 튜토리얼에서는 인덱스 페이지를 분석했습니다. 이번 글에서는 로그 페이지를 분석하겠습니다.
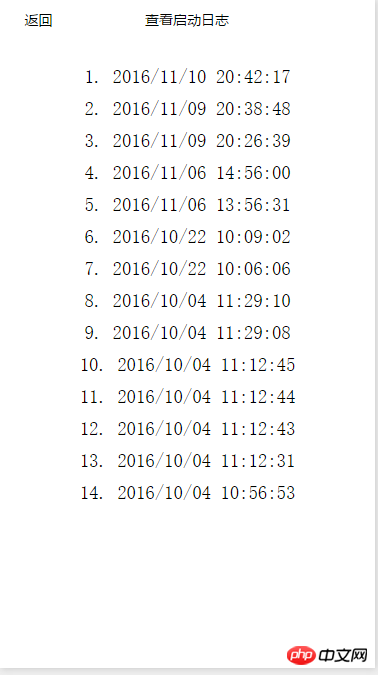
기존 규칙은 사진을 먼저 표시하는 것입니다

로그 페이지
이 페이지에는 돌아가기 버튼(인덱스 페이지로 돌아가는 데 사용), 페이지 제목, 프로그램 시작 로그 목록이 포함되어 있습니다.
인덱스 페이지에 비해 로그 페이지에는 페이지 제목
{
"navigationBarTitleText": "查看启动日志"
}의 내용을 구성하기 위한 추가 로그.json 파일이 있습니다.
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>자세한 구성 항목은 구성 애플릿을 참조하세요
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})in 로그 .wxml에는 view, block, text라는 세 가지 태그가 정의되어 있습니다. view 태그는 컨테이너이고, 블록은 로그 배열을 바인딩하는 데 사용되고, text 태그는 각 로그를 표시하는 데 사용됩니다. wx:for 및 wx:for-item은 미니 프로그램 상자에서 제공하는 목록 바인딩 구문입니다. 자세한 내용은 목록 렌더링
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.log-item {
margin: 10rpx;
}을 참조하세요.logs.js는 로그 배열을 정의하고 이를 로컬로 캐시합니다. onLoad 메서드. 프로그램 시작 시간 데이터를 얻은 다음 배열의 map 메서드를 호출하여 시간을 문자열
rrreee로 형식화합니다. 마지막으로 페이지 스타일을 제어하는 것은 여전히 로그입니다.
이쯤 되면 기본 생성 프로그램의 파싱 부분이 끝났습니다. 이 분석 과정은 위챗 애플릿에 대한 전반적인 이해를 돕기 위한 것이므로 깊이 있는 부분은 많지 않습니다. 다음 튜토리얼에서는 WeChat 애플릿 개발의 다양한 측면을 계속해서 설명하겠습니다.위 내용은 미니 프로그램 개발의 기초: 로그 페이지 분석(6)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

