CSS float-float/clear에 대한 자세한 그래픽 및 텍스트 설명
- 黄舟원래의
- 2017-04-24 09:41:031709검색
튜토리얼 시작:
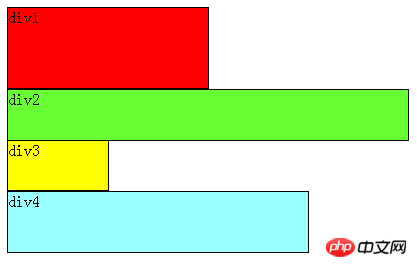
우선, p는 블록 수준 요소이며 페이지의 한 줄을 차지하고 위에서부터 순서대로 정렬된다는 것을 알아야 합니다. 전설적인 스트림입니다. 아래와 같이

p1의 너비가 매우 작더라도 페이지의 한 줄에는 p1과 p2를 수용할 수 있고 p2는 그렇지 않음을 알 수 있습니다. p 요소가 자체 라인에 있기 때문에 p1 뒤에 순위가 지정됩니다.
위의 이론은 표준 흐름에서 p를 참조한다는 점에 유의하세요.
Xiaocai는 레이아웃이 아무리 복잡하더라도 기본 출발점은 "여러 p요소를 하나로 표시하는 방법"이라고 믿습니다. 선".
당연히 표준 스트림은 더 이상 수요를 충족할 수 없으므로 플로팅을 사용해야 합니다. ~
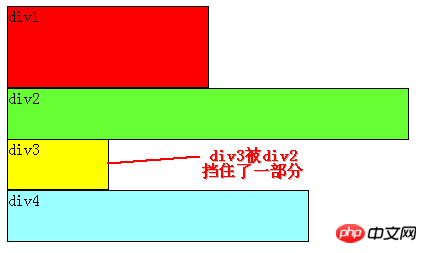
예를 들어 위 그림의 p2가 float라고 가정하면 표준 흐름에서 벗어나지만 p1, p3, p4는 여전히 표준 흐름에 있으므로 p3은 자동으로 위로 이동합니다. p2의 위치를 차지합니다. 그림과 같이:
그림에서 알 수 있듯이 p2는 float로 설정되어 있으므로 더 이상 표준 흐름에 속하지 않으며 p3는 자동으로 위로 이동합니다.
대체 p2 위치에 p1, p3, p4가 새로운 스트림이 되도록 배열됩니다. 그리고 float가 표준 흐름 위에 떠 있기 때문에 p2는 p3의 일부를 차단하고 p3는 "짧게" 보입니다. 
float:left
;)을 사용하는데, 이는 왼쪽으로 부동한 다음 오른쪽으로 부동(float)으로 이해될 수 있습니다. : 맞다;) 물론 오른쪽에 정리되어 있다. 여기서 왼쪽과 오른쪽은 페이지의 왼쪽과 오른쪽 가장자리를 나타냅니다. p2를 오른쪽으로 띄우면 효과는 다음과 같습니다.
이때 p2는 페이지 오른쪽 가장자리에 정렬됩니다. 더 이상 p3를 차단하지 않습니다. 독자는 위에서 언급한 p1, p3, p4로 구성된 흐름을 명확하게 볼 수 있습니다.
지금까지 하나의 p 요소만 플로팅했습니다. 더 많은 것은 어떻습니까? 
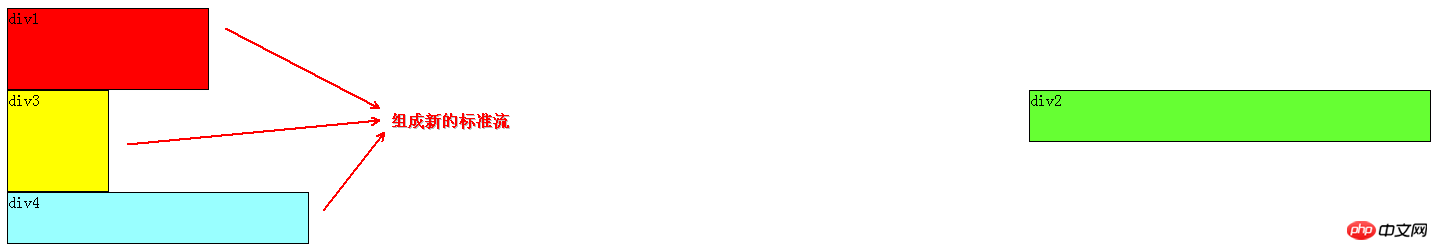
마찬가지로 p2와 p3 부동이므로 더 이상 표준 스트림에 속하지 않습니다. 그래서 p4는 자동으로 위로 이동하여 p1과 함께 "새로운" 표준 스트림을 형성하고
float는 표준 스트림위에 떠 있으므로 p2는 p4를 다시 차단합니다.
p 요소 A
가 부동이라면 A
요소는 이전 요소입니다. 또한 부동 상태인 경우 A 요소는 이전 요소의 뒤에 따르고 A 요소는 다음 줄로 압축됩니다. ; A 요소의 이전 요소가 표준 스트림의 요소인 경우 A 의 상대적 수직 위치, 즉 A은 항상 이전 요소 의 아래쪽에 정렬됩니다. p의 순서는 HTML의 p 순서에 따라 결정됩니다
코드입니다.페이지 가장자리에 가까운 끝은 앞이고, 페이지 가장자리에서 먼 끝은 뒤로.
독자의 이해를 돕기 위해 몇 가지 예를 더 들어보겠습니다.
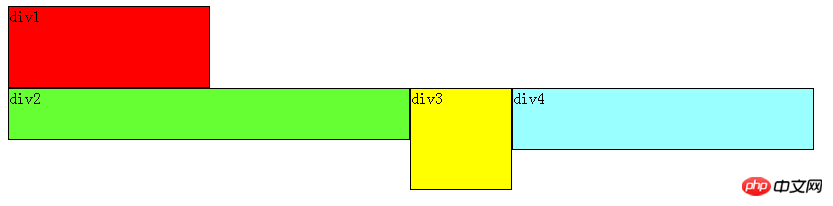
p2, p3, p4를 left float로 설정하면 효과는 다음과 같습니다.

위의 결론에 따르면 , Xiaocai는 이를 이해합니다. p4로 시작하여 분석하면 상위 요소 p3이 플로팅 상태이므로 p4는 p3을 따릅니다. p3은 상위 요소 p2도 플로팅 상태임을 확인하고 p2는 이를 찾습니다. 위쪽 요소 p2도 부동이므로 p3은 p2를 따릅니다. p1 요소는 표준 스트림의 요소이므로 p2의 상대적 수직 위치는 변경되지 않고 위쪽은 여전히 p1 요소의 아래쪽과 정렬됩니다. 부동 상태로 남아 있기 때문에 왼쪽이 페이지 가장자리에 가깝기 때문에 왼쪽이 앞면이므로 p2는 가장 왼쪽에 있습니다.
p2, p3, p4를 오른쪽 부동으로 설정하면 효과는 다음과 같습니다.

원리 기본적으로 왼쪽 부동과 동일하지만 해당 관계에 주의해야 합니다. 오른쪽으로 떠 있기 때문에 오른쪽이 페이지 가장자리에 가깝기 때문에 오른쪽이 앞쪽이므로 p2는 맨 오른쪽에 있습니다.
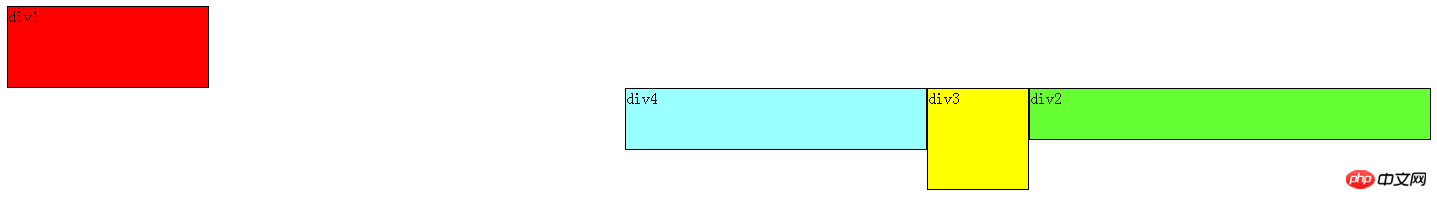
p2와 p4를 왼쪽으로 플로팅하면 효과 다이어그램은 다음과 같습니다.

여전히 결론에 따르면 p2와 p4는 플로팅되어 있으며 표준 흐름에서 벗어나므로 p3은 자동으로 위로 이동하여 p1과 함께 표준 스트림을 형성합니다. p2는 이전 요소 p1이 표준 스트림의 요소임을 확인하므로 p2의 상대적 수직 위치는 변경되지 않고 p1의 아래쪽에 정렬됩니다. p4는 이전 요소 p3이 표준 스트림의 요소임을 확인하므로 p4의 상단이 p3의 하단과 정렬됩니다. 이는 항상 사실입니다. 그림에서 볼 수 있듯이 p3이 위로 이동한 후 p4도 마찬가지입니다. 위로 이동하면 p4 항상 상단이 이전 요소 p3(표준 흐름의 요소) 의 하단과 정렬되도록 합니다. .
이쯤 되면 플로트 추가를 마스터한 독자 여러분께 축하를 전하지만, 위 내용을 바탕으로 플로트 지우기도 아주 이해하기 쉽습니다.
위의 연구를 통해 요소들이 플로팅되기 전, 즉 표준 흐름에서는 수직으로 배열되고, 플로팅 후에는 수평으로 배열된 것으로 이해할 수 있음을 알 수 있다.
수레 청소는 수평 배열을 깨는 것으로 이해될 수 있습니다.
부동 소수점 지우기의 키워드는 clear입니다. 공식 정의는 다음과 같습니다.
구문:
지우기: 없음 | 왼쪽 | 오른쪽 | 둘 다
값:
없음: 기본값입니다. 양쪽에 떠 있는 개체 허용
왼쪽 : 왼쪽에 떠 있는 개체 허용 안 함
오른쪽 : 오른쪽에 떠 있는 개체 허용 안 함
Both : 부동 객체는 허용되지 않습니다
정의는 매우 이해하기 쉽지만 실제로 사용해보면 그렇지 않다는 것을 독자들이 알 수 있습니다.
정의에는 문제가 없지만, 너무 모호해서 당황스럽습니다.
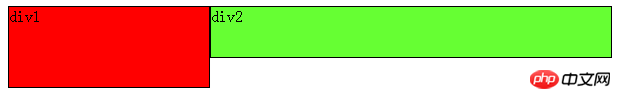
위의 기준에 따라 페이지에 p1과 p2 요소가 두 개만 있는 경우 둘 다 왼쪽 부동 상태입니다.

이때 p1, p2는 모두 부동 상태입니다. 규칙에 따라 p2는 p1을 따르지만, p1이 부동 상태가 아니고 p2가 왼쪽으로 부동하는 것처럼 p2가 p1 아래에 배열될 수 있기를 바랍니다.
이때 클리어 플로트(clear)를 사용한다면 순전히 공식적인 정의에 따른 것이라면 독자들은 다음과 같이 작성해 볼 수 있을 것입니다. p1의 CSS 스타일에 다음과 같은 의미가 있습니다. p1의 오른쪽은 부동 요소가 허용되지 않습니다. p2는 부동 요소이므로 규칙을 충족하기 위해 자동으로 한 줄 아래로 이동합니다.
사실 이러한 이해는 잘못된 것이며 아무런 효과가 없습니다. 결론을 살펴보겠습니다.
CSS 의 클리어 플로트(clear) 에 대해 기억하세요. 이 규칙은 요소 자체가 아닌 지우기를 사용하는 요소 자체가 다른 요소에 영향을 미칩니다.
어떻게 이해하나요? 위의 예를 들어보면 p2가 이동하기를 원하지만 p1 요소의 CSS 스타일에서 명확한 부동 소수점을 사용하여 p1 오른쪽에 있는 부동 요소를 지워(clear:right;) p2를 강제로 아래로 이동시키려고 합니다. 이 클리어 플로트는 p1에서 호출되기 때문에 p2가 아닌 p1에만 영향을 미칠 수 있으므로 실현 가능하지 않습니다.
Xiaocai의 결론에 따르면, p2를 아래로 이동시키려면 p2의 CSS 스타일에서 float를 사용해야 합니다. 이 예에서는 p2의 왼쪽에 플로팅 요소 p1이 있으므로 p2의 CSS 스타일에서 clear:left를 사용하여 플로팅 요소가 왼쪽에 표시되지 않도록 지정하면 됩니다. 따라서 p2 요소는 한 줄 아래로 이동해야 합니다.

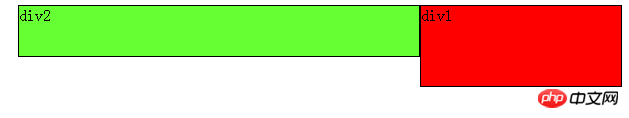
그러면 페이지에 p1과 p2 요소가 두 개만 있고 둘 다 오른쪽으로 떠 있는 경우 어떻게 될까요? 이때 독자들은 다음과 같은 장면을 스스로 짐작할 수 있어야 한다.

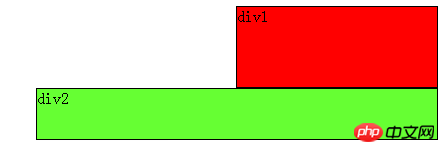
p2가 p1으로 내려가길 원한다면 어떻게 해야 할까?
또한 Xiaocai의 결론에 따르면 p2를 이동하려면 p2의 CSS 스타일로 float를 호출해야 합니다. float는 이를 호출하는 요소에만 영향을 미치기 때문입니다.
p2의 오른쪽에 플로팅 요소 p1이 있는 것을 볼 수 있습니다. 그런 다음 p2의 CSS 스타일에서 clear:right를 사용하여 플로팅 요소가 p2에 표시되지 않도록 지정할 수 있습니다. p2가 강제로 아래로 이동하도록 p1 아래에 배열됩니다.

위 내용은 CSS float-float/clear에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

