마우스 클릭, 전달 및 마우스 이탈 이벤트에 대한 완전한 html 예제 코드(그림)
- PHPz원래의
- 2017-04-23 10:46:409733검색
이 글에서는 마우스 클릭, 패스, 마우스 이탈 이벤트의 htm 구현 방법을 설명합니다. 다음은 전체 html 예제 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var a,b,c;
a=100;b=200;
c=a;a=b;b=c;
console.log(a,b);
alert(a+" "+b);
window.onload=function(){
var sj;
sj=document.getElementById("a");
sj.style.color="pink";
sj.style.width="100px";
sj.style.lineHight="30px";
sj.style.lineHight="30px";
sj.style.textAlign="center";
sj.style.background="purple";
}
</script>
</head>
<body>
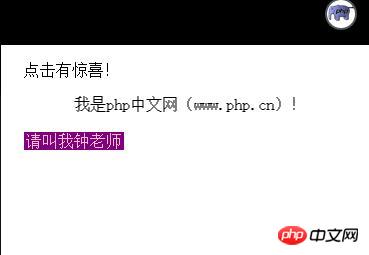
<p onclick="alert('php中文网html实例')">点击有惊喜!</p>
<marquee onmouseover="this.stop()"onmouseout="this.start()">我是php中文网(www.php.cn)!</marquee>
<p onclick="alert('别人都叫我小猪')" id="a">请叫我钟老师</p>
</body>
</html>마우스 클릭, 패스, 마우스 이탈 이벤트 표시 효과

위 내용은 마우스 클릭, 전달 및 마우스 이탈 이벤트에 대한 완전한 html 예제 코드(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

