집 >백엔드 개발 >C#.Net 튜토리얼 >추가 메시지를 전달할 수 있는 C#의 향상된 메시지 상자(MessageBoxEx) 도입
추가 메시지를 전달할 수 있는 C#의 향상된 메시지 상자(MessageBoxEx) 도입
- Y2J원래의
- 2017-04-22 10:26:533475검색
추가 메시지를 전달할 수 있는 향상된 메시지 상자 MessageBoxEx는 특정 참고 가치가 있습니다.
--------- -- ---201507160917 업데이트---------------
Windows 7에서는 표준 메시지 상자에 소리가 있지만 Windows에서만 소리가 나는 것을 우연히 발견했습니다. Server 2008(R2)은 조용하고 후자를 사용하고 있기 때문에 모든 NT6 시스템에서 작동하지 않는 MessageBeep API로 인해 발생했다고 잘못 생각했습니다. 누군가가 stackoverflow에서도 이 문제를 언급했습니다. 하지만 저는 여전히 수정 없이 PlaySound API를 사용하기로 결정했습니다
. 사운드 처리는 ProcessIcon 메서드에 맡기기로 했습니다. 이전에는 느슨한 결합을 고려하여 MessageBoxIcon과 사운드를 별도로 처리했지만 실제로는 둘이 자연스럽게 결합되어 별도로 처리할 필요가 없습니다
------ --------201507091034 업데이트---------------
우선 감사드립니다. Yuanyou E204님의 답변에 대한 피드백입니다.
[상세정보] 버튼 더블클릭으로 인한 Checked 상태 변경 문제를 해결하기 위해 ToggleButton이 WM_LBUTTONDBLCLK 메시지를 무시하도록 하는 방법
상세정보 영역을 축소하고 직접 접근하는 로직을 수정 plAttachZone.Height. 이전에는 ExpandHeight가 촬영되어 시각적 경험 문제가 발생했습니다
---------------201507082014 원본 텍스트(업데이트됨)------ - -------
적용 대상: .net 2.0+ Winform 프로젝트
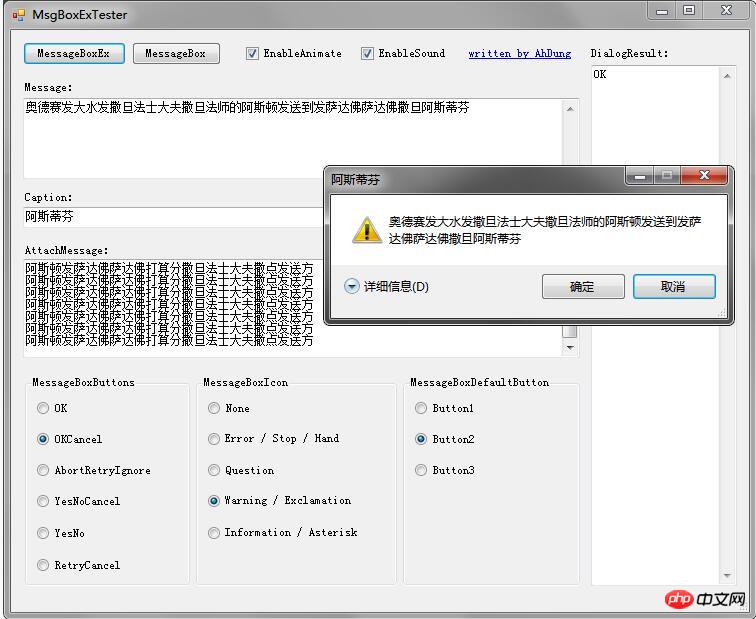
모양:
예 녹화 및 그래픽 손실로 인해 실제 효과를 그대로 보여주는 것은 불가능합니다. 기사 마지막 부분에서 데모를 다운로드하여 경험하실 수 있습니다.

기능 및 특징:
상위 양식을 기준으로 가운데 정렬
추가 메시지가 동반될 수 있습니다. 추가 메시지 유형은 문자열 또는 예외일 수 있습니다. [세부정보] 버튼은 추가 정보 전달 여부에 따라 표시되거나 숨겨집니다. Exception 인스턴스가 전달되면 StackTrace 정보를 전달할 수 있는 예외.ToString()이 표시되므로 예외 텍스트만 표시하려면 ex.Message
- 를 정직하게 전달해야 합니다.
확장/축소 확장이 애니메이션으로 표시됩니다. 실용성이 가장 중요하다면 EnableAnimate=false를 설정하여 애니메이션 효과를 끌 수도 있습니다.
Windows Server 2008 R2에도 사운드 피드백이 있습니다(다른 서버 시스템은 테스트되지 않았습니다). 표준 메시지 상자에는 개인 시스템(XP/Win7 등)에서는 소리가 있지만 srv08에서는 소리가 없습니다. 동시에 사운드 피드백을 끌 수 있도록 EnableSound 속성도 제공됩니다.
-
표준 MessageBox에서 제공하는 IWin32Window, MessageBoxOptions 및 도움말 관련 매개 변수를 제거했습니다. 사용하고 구현하기엔 너무 게으름
메시지 상자의 크기를 드래그하여 변경할 수 있으며, 메시지 텍스트와 추가 텍스트는 양식의 크기에 따라 재정렬됩니다. . 이는 표준 메시지 상자에서는 제공되지 않는 기능입니다. 크기 변경은 두 가지 상황에서 동작이 다릅니다. ① 상세 정보가 확장되지 않은 경우 기본 메시지 영역의 크기가 변경됩니다. ② 상세 정보가 확장되면 상세 정보 영역의 크기가 변경됩니다.
일반적으로 이 메시지 상자는 대량의 메시지 텍스트를 피드백해야 하는 상황에 더 적합합니다. 표준 메시지 상자에 텍스트가 너무 많으면 메시지 상자가 화면 크기를 초과할 수 있습니다(예: codeproject.com에서 이 사람이 제공한 예) 표준 메시지 상자에는 양식의 크기를 변경할 수 있는 기능이 없기 때문에 일부 메시지는 사용자에게 표시되지 않습니다. 그리고 화면을 넘지 않더라도 사용자가 한 번에 너무 많은 메시지 텍스트를 접하게 된다면 그 경험은 진정성이 없습니다. 이러한 종류의 문제는 이 메시지 상자를 사용하여 해결할 수 있습니다. 예를 들어, 기본 메시지 영역에 요약 정보를 표시하고 많은 세부 메시지(예: 일괄 처리에서 개별 항목의 처리 상태)를 배치할 수 있습니다. 메시지, 예외 정보 등을 세부 정보 영역에 표시하는 경우, 이 정보를 직접 얻는 것은 사용자 또는 IT 지원 담당자의 몫입니다. 동시에 첨부된 메시지가 없는 경우에도 표준 메시지 상자처럼 사용할 수 있으므로 저처럼 표준 메시지 상자의 IWin32Window, MessageBoxOptions 및 도움말 관련 매개 변수를 사용하지 않는 경우 기본적으로 이 메시지 상자를 사용하여 전체 프로젝트에서 표준 메시지 상자를 대체할 수 있습니다. 표준 메시지 상자와 비교하여 확장성 및 상대 상위 양식 센터링과 같은 추가 기능도 있다는 점을 잊지 마십시오. 대체로 당신은 그럴 자격이 있습니다. 성능 문제를 걱정하신다면 이렇게 말씀드리고 싶습니다. 아직은 코드 품질에 어느 정도 자신이 있습니다. 누군가가 단점을 지적해주셨으면 좋겠습니다. 감사합니다!
사용 지침:
공개 멤버를 먼저 살펴보세요.
//静态属性 MessageBoxEx.EnableAnimate MessageBoxEx.EnableSound //静态方法 MessageBoxEx.Show(string, string, string) MessageBoxEx.Show(string, string, string, MessageBoxButtons) MessageBoxEx.Show(string, string, string, MessageBoxButtons, MessageBoxIcon) MessageBoxEx.Show(string, string, string, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton) MessageBoxEx.Show(string, string, Exception) MessageBoxEx.Show(string, string, Exception, MessageBoxButtons) MessageBoxEx.Show(string, string, Exception, MessageBoxButtons, MessageBoxIcon) MessageBoxEx.Show(string, string, Exception, MessageBoxButtons, MessageBoxIcon, MessageBoxDefaultButton)
위에서 언급한 EnableAnimate 및 EnableSound 속성은 다음과 같습니다. 애니메이션과 사운드 효과를 활성화/끄는 데 사용되며 둘 다 기본적으로 활성화되어 있습니다. 두 속성의 영향 범위는 전역입니다. 예를 들어 EnableAnimate = false로 설정한 후 나중에 나타나는 MessageBoxEx는 true로 재설정될 때까지 애니메이션 효과가 없으며 EnableSound의 경우에도 마찬가지입니다. 가장 좋은 방법은 이를 사용자 기본 설정과 연결하고 사용자가 이를 독립적으로 제어할 수 있도록 하는 것입니다.
Show()라는 메서드는 하나 뿐이며 오버로드 목록에서 이 메서드를 사용하는 방법을 알 수 있습니다. . 세 번째 매개변수는 문자열 및 예외 클래스의 인스턴스를 허용할 수 있는 추가 메시지입니다. 나머지 매개변수의 위치와 의미는 표준 메시지 상자와 일치합니다. 간단한 예는 다음과 같습니다.
MessageBoxEx.Show("主消息", "标题", "附加消息", MessageBoxButtons.OK, MessageBoxIcon.None, MessageBoxDefaultButton.Button1);
MessageBoxEx.Show("主消息", "标题", ex, MessageBoxButtons.OK, MessageBoxIcon.None, MessageBoxDefaultButton.Button1);前3个参数可以放心为null,内部有处理,后面的枚举你也null不了,如果传入无效枚举值,会抛异常
只有3个string参数的那个方法,后面俩参数是可选的。所以不讲究消息体验的你仍然可以这样使用:
MessageBoxEx.Show("阿斯顿发");
MessageBoxEx.Show("阿斯顿发", "士大夫");方案源码:
代码不少,原因自然是有的,有兴趣的童鞋请看后面的实现说明。另外,千万不要认为代码量跟性能有直接关系,有时候更多的代码恰恰是为了提升性能而存在,有时候则是为了健壮性。
using System;
using System.ComponentModel;
using System.Drawing;
using System.IO;
using System.Runtime.InteropServices;
using System.Threading;
using System.Windows.Forms;
namespace AhDung.WinForm
{
/// <summary>
/// 可以携带详细信息的消息框
/// </summary>
public static class MessageBoxEx
{
//异常消息文本
private const string InvalidButtonExString = "按钮参数不是有效的枚举项!";
private const string InvalidIconExString = "图标参数不是有效的枚举项!";
private const string InvalidDfButtonExString = "默认按钮参数不是有效的枚举项!";
/// <summary>
/// 是否启用动画效果
/// </summary>
public static bool EnableAnimate { get; set; }
/// <summary>
/// 是否启用声音反馈
/// </summary>
public static bool EnableSound { get; set; }
//静态构造
static MessageBoxEx()
{
//默认启用动画+声音
EnableAnimate = true;
EnableSound = true;
}
#region 公开方法
/// <summary>
/// 显示消息框
/// </summary>
/// <param name="message">消息文本</param>
/// <param name="caption">消息框标题</param>
/// <param name="attachMessage">附加消息</param>
public static DialogResult Show(string message, string caption = null, string attachMessage = null)
{
return ShowCore(message, caption, attachMessage, MessageBoxButtons.OK, MessageBoxIcon.None, MessageBoxDefaultButton.Button1);
}
/*下面这仨弄成重载而不是可选方法是为了避免不必要的参数检查*/
/// <summary>
/// 显示消息框
/// </summary>
/// <param name="message">消息文本</param>
/// <param name="caption">消息框标题</param>
/// <param name="attachMessage">附加消息</param>
/// <param name="buttons">按钮组合</param>
public static DialogResult Show(string message, string caption, string attachMessage, MessageBoxButtons buttons)
{
if (!Enum.IsDefined(typeof(MessageBoxButtons), buttons)) { throw new InvalidEnumArgumentException(InvalidButtonExString); }
return ShowCore(message, caption, attachMessage, buttons, MessageBoxIcon.None, MessageBoxDefaultButton.Button1);
}
/// <summary>
/// 显示消息框
/// </summary>
/// <param name="message">消息文本</param>
/// <param name="caption">消息框标题</param>
/// <param name="attachMessage">附加消息</param>
/// <param name="buttons">按钮组合</param>
/// <param name="icon">图标</param>
public static DialogResult Show(string message, string caption, string attachMessage, MessageBoxButtons buttons, MessageBoxIcon icon)
{
if (!Enum.IsDefined(typeof(MessageBoxButtons), buttons)) { throw new InvalidEnumArgumentException(InvalidButtonExString); }
if (!Enum.IsDefined(typeof(MessageBoxIcon), icon)) { throw new InvalidEnumArgumentException(InvalidIconExString); }
return ShowCore(message, caption, attachMessage, buttons, icon, MessageBoxDefaultButton.Button1);
}
/// <summary>
/// 显示消息框
/// </summary>
/// <param name="message">消息文本</param>
/// <param name="caption">消息框标题</param>
/// <param name="attachMessage">附加消息</param>
/// <param name="buttons">按钮组合</param>
/// <param name="icon">图标</param>
/// <param name="defaultButton">默认按钮</param>
public static DialogResult Show(string message, string caption, string attachMessage, MessageBoxButtons buttons, MessageBoxIcon icon, MessageBoxDefaultButton defaultButton)
{
if (!Enum.IsDefined(typeof(MessageBoxButtons), buttons)) { throw new InvalidEnumArgumentException(InvalidButtonExString); }
if (!Enum.IsDefined(typeof(MessageBoxIcon), icon)) { throw new InvalidEnumArgumentException(InvalidIconExString); }
if (!Enum.IsDefined(typeof(MessageBoxDefaultButton), defaultButton)) { throw new InvalidEnumArgumentException(InvalidDfButtonExString); }
return ShowCore(message, caption, attachMessage, buttons, icon, defaultButton);
}
/********传入异常的重载********/
/// <summary>
/// 显示消息框
/// </summary>
/// <param name="message">消息文本</param>
/// <param name="caption">消息框标题</param>
/// <param name="exception">异常实例</param>
public static DialogResult Show(string message, string caption, Exception exception)
{
return Show(message, caption, exception == null ? string.Empty : exception.ToString());
}
/// <summary>
/// 显示消息框
/// </summary>
/// <param name="message">消息文本</param>
/// <param name="caption">消息框标题</param>
/// <param name="exception">异常实例</param>
/// <param name="buttons">按钮组合</param>
public static DialogResult Show(string message, string caption, Exception exception, MessageBoxButtons buttons)
{
return Show(message, caption, exception == null ? string.Empty : exception.ToString(), buttons);
}
/// <summary>
/// 显示消息框
/// </summary>
/// <param name="message">消息文本</param>
/// <param name="caption">消息框标题</param>
/// <param name="exception">异常实例</param>
/// <param name="buttons">按钮组合</param>
/// <param name="icon">图标</param>
public static DialogResult Show(string message, string caption, Exception exception, MessageBoxButtons buttons, MessageBoxIcon icon)
{
return Show(message, caption, exception == null ? string.Empty : exception.ToString(), buttons, icon);
}
/// <summary>
/// 显示消息框
/// </summary>
/// <param name="message">消息文本</param>
/// <param name="caption">消息框标题</param>
/// <param name="exception">异常实例</param>
/// <param name="buttons">按钮组合</param>
/// <param name="icon">图标</param>
/// <param name="defaultButton">默认按钮</param>
public static DialogResult Show(string message, string caption, Exception exception, MessageBoxButtons buttons, MessageBoxIcon icon, MessageBoxDefaultButton defaultButton)
{
return Show(message, caption, exception == null ? string.Empty : exception.ToString(), buttons, icon, defaultButton);
}
#endregion
//内部方法,不检查参数有效性
private static DialogResult ShowCore(string message, string caption, string attachMessage, MessageBoxButtons buttons, MessageBoxIcon icon, MessageBoxDefaultButton defaultButton)
{
using (MessageForm f = new MessageForm(message, caption, buttons, icon, defaultButton, attachMessage, EnableAnimate, EnableSound))
{
return f.ShowDialog();
}
}
/*----------------
下面是消息窗体相关
---------------*/
/// <summary>
/// 消息窗体
/// </summary>
/// <remarks>参数有效性由MessageBoxEx负责</remarks>
private class MessageForm : Form
{
/* todo 存在问题:
* 当消息区文本非常非常多时,且反复进行改变消息框窗口大小、位置、展开收起的操作,那么在某次展开时
详细信息文本框可能会在原位置(即消息区内某rect)瞬闪一下,
原因是文本框控件在显示时总会在原位置WM_NCPAINT + WM_ERASEBKGND一下,暂无解决办法。
实际应用中碰到的几率很小,就算碰到,影响也可以忽略。
*/
#region 控件初始化
/// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows 窗体设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.button3 = new System.Windows.Forms.Button();
this.txbAttach = new TextBoxUnSelectAllable();
this.button2 = new System.Windows.Forms.Button();
this.button1 = new System.Windows.Forms.Button();
this.plButtonsZone = new AhDung.WinForm.MessageBoxEx.MessageForm.PanelBasic();
this.ckbToggle = new AhDung.WinForm.MessageBoxEx.MessageForm.ToggleButton(this.UseAnimate);
this.plAttachZone = new AhDung.WinForm.MessageBoxEx.MessageForm.PanelBasic();
this.lbMsg = new AhDung.WinForm.MessageBoxEx.MessageForm.MessageViewer();
this.plButtonsZone.SuspendLayout();
this.plAttachZone.SuspendLayout();
this.SuspendLayout();
//
// button3
//
this.button3.Anchor = System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right;
this.button3.Location = new System.Drawing.Point(320, 8);
this.button3.Margin = new System.Windows.Forms.Padding(3, 2, 3, 2);
this.button3.Name = "button3";
this.button3.Size = new System.Drawing.Size(85, 27);
this.button3.TabIndex = 2;
//
// txbAttach
//
this.txbAttach.Anchor = ((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)
| System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right;
this.txbAttach.Location = new System.Drawing.Point(10, 7);
this.txbAttach.Margin = new System.Windows.Forms.Padding(3, 1, 3, 1);
this.txbAttach.Name = "txbAttach";
this.txbAttach.ReadOnly = true;
this.txbAttach.Multiline = true;
this.txbAttach.ScrollBars = System.Windows.Forms.ScrollBars.Vertical;
this.txbAttach.Size = new System.Drawing.Size(395, 105);
this.txbAttach.TabIndex = 0;
//
// button2
//
this.button2.Anchor = System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right;
this.button2.Location = new System.Drawing.Point(229, 8);
this.button2.Margin = new System.Windows.Forms.Padding(3, 2, 3, 2);
this.button2.Name = "button2";
this.button2.Size = new System.Drawing.Size(85, 27);
this.button2.TabIndex = 1;
//
// button1
//
this.button1.Anchor = System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right;
this.button1.Location = new System.Drawing.Point(138, 8);
this.button1.Margin = new System.Windows.Forms.Padding(3, 2, 3, 2);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(85, 27);
this.button1.TabIndex = 0;
//
// plButtonsZone
//
this.plButtonsZone.Controls.Add(this.ckbToggle);
this.plButtonsZone.Controls.Add(this.button1);
this.plButtonsZone.Controls.Add(this.button2);
this.plButtonsZone.Controls.Add(this.button3);
this.plButtonsZone.Dock = System.Windows.Forms.DockStyle.Bottom;
this.plButtonsZone.Location = new System.Drawing.Point(0, 96);
this.plButtonsZone.Margin = new System.Windows.Forms.Padding(3, 1, 3, 1);
this.plButtonsZone.Name = "plButtonsZone";
this.plButtonsZone.Size = new System.Drawing.Size(415, 36);
this.plButtonsZone.TabIndex = 1;
//
// ckbToggle
//
this.ckbToggle.Location = new System.Drawing.Point(10, 8);
this.ckbToggle.Name = "ckbToggle";
this.ckbToggle.Size = new System.Drawing.Size(93, 27);
this.ckbToggle.TabIndex = 3;
this.ckbToggle.Text = "详细信息(&D)";
this.ckbToggle.CheckedChanged += this.ckbToggle_CheckedChanged;
//
// plAttachZone
//
this.plAttachZone.Controls.Add(this.txbAttach);
this.plAttachZone.Dock = System.Windows.Forms.DockStyle.Fill;
this.plAttachZone.Location = new System.Drawing.Point(0, 130);
this.plAttachZone.Margin = new System.Windows.Forms.Padding(3, 2, 3, 2);
this.plAttachZone.Name = "plAttachZone";
this.plAttachZone.Size = new System.Drawing.Size(415, 114);
this.plAttachZone.TabIndex = 2;
this.plAttachZone.Visible = false;
//
// lbMsg
//
this.lbMsg.Dock = System.Windows.Forms.DockStyle.Fill;
this.lbMsg.Icon = null;
this.lbMsg.Location = new System.Drawing.Point(0, 0);
this.lbMsg.Name = "lbMsg";
this.lbMsg.Padding = new System.Windows.Forms.Padding(21, 18, 21, 18);
//this.lbMsg.Size = new System.Drawing.Size(415, 96);
this.lbMsg.TabIndex = 0;
//
// FmMsg
//
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None;
//this.ClientSize = new System.Drawing.Size(415, 261);
this.Controls.Add(this.lbMsg);
this.Controls.Add(this.plButtonsZone);
this.Controls.Add(this.plAttachZone);
this.DoubleBuffered = true;
this.MaximizeBox = false;
this.Name = "MessageForm";
this.Padding = new System.Windows.Forms.Padding(0, 0, 0, 17);
this.ShowIcon = false;
this.ShowInTaskbar = false;
this.SizeGripStyle = System.Windows.Forms.SizeGripStyle.Show;
this.plButtonsZone.ResumeLayout(false);
this.plAttachZone.ResumeLayout(false);
this.plAttachZone.PerformLayout();
this.ResumeLayout(false);
}
#endregion
private ToggleButton ckbToggle;
private TextBoxUnSelectAllable txbAttach;
private MessageViewer lbMsg;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.Button button1;
private PanelBasic plButtonsZone;
private PanelBasic plAttachZone;
private System.Windows.Forms.Button button3;
#endregion
/// <summary>
/// 最大默认窗体客户区宽度
/// </summary>
const int MaxClientWidth = 700;
string messageSound;//存储供PlaySound API使用的系统消息音别名,在ProcessIcon中赋值,OnShown中取用
int expandHeight;
/// <summary>
/// 详细信息区展开高度
/// </summary>
private int ExpandHeight
{
get { return expandHeight < 150 ? 150 : expandHeight; }
set { expandHeight = value; }
}
#region 属性
/// <summary>
/// 是否启用动画效果
/// </summary>
/// <remarks>此处还弄该属性是为了保证窗体类的独立性</remarks>
private bool UseAnimate { get; set; }
/// <summary>
/// 是否启用声音反馈
/// </summary>
/// <remarks>此处还弄该属性是为了保证窗体类的独立性</remarks>
private bool UseSound { get; set; }
/// <summary>
/// 消息按钮
/// </summary>
private MessageBoxButtons MessageButtons { get; set; }
/// <summary>
/// 消息图标
/// </summary>
private MessageBoxIcon MessageIcon { get; set; }
/// <summary>
/// 默认按钮
/// </summary>
private MessageBoxDefaultButton DefaultButton { get; set; }
#endregion
/// <summary>
/// 创建消息窗体
/// </summary>
private MessageForm(bool enableAnimate)
{
this.UseAnimate = enableAnimate;//须尽早设置,要供展开按钮初始化用
InitializeComponent();
this.StartPosition = Form.ActiveForm == null ? FormStartPosition.CenterScreen : FormStartPosition.CenterParent;
this.Font = SystemFonts.MessageBoxFont;
//注册事件
this.button1.Click += button_Click;
this.button2.Click += button_Click;
this.button3.Click += button_Click;
this.plAttachZone.Resize += plAttachZone_Resize;
}
/// <summary>
/// 创建消息窗体
/// </summary>
public MessageForm(string message, string caption, MessageBoxButtons buttons, MessageBoxIcon icon, MessageBoxDefaultButton defaultButton, string attachMessage, bool enableAnimate, bool enableSound)
: this(enableAnimate)
{
this.lbMsg.Text = message;
this.Text = caption;
this.txbAttach.Text = attachMessage;
this.MessageButtons = buttons;
this.MessageIcon = icon;
this.DefaultButton = defaultButton;
this.UseSound = enableSound;
}
#region 重写基类方法
protected override void OnLoad(EventArgs e)
{
//须在计算各种尺寸前搞掂
ProcessIcon();
ProcessButtons();
this.MinimumSize = SizeFromClientSize(new Size(GetPanelButtonMinWidth(), GetClientMinHeight()));
//参数意义定为客户区最大大小,所以需刨掉非客户区高度后传入
this.ClientSize = this.GetPreferredSize(new Size(MaxClientWidth, Screen.PrimaryScreen.WorkingArea.Height - (this.Height - this.ClientSize.Height)));
base.OnLoad(e);
}
protected override void OnShown(EventArgs e)
{
//设置默认按钮焦点。须在OnShown中设置按钮焦点才有用
Button dfBtn;
if ((dfBtn = this.AcceptButton as Button) != null)
{
dfBtn.Focus();
}
//播放消息提示音
if (this.UseSound) { PlaySystemSound(this.messageSound); }
base.OnShown(e);
}
//重写窗体参数
protected override CreateParams CreateParams
{
get
{
CreateParams prms = base.CreateParams;
if ((Convert.ToInt32(this.MessageButtons) & 1) == 0) //没有Cancel按钮时屏蔽关闭按钮,刚好在偶数项
{
prms.ClassStyle |= 0x200;
}
return prms;
}
}
/// <summary>
/// 计算合适的窗口尺寸
/// </summary>
/// <param name="proposedSize">该参数此处定义为客户区可设置的最大尺寸</param>
public override Size GetPreferredSize(Size proposedSize)
{
int reservedHeight = plButtonsZone.Height + Padding.Bottom;
Size size = lbMsg.GetPreferredSize(new Size(proposedSize.Width, proposedSize.Height - reservedHeight));
size.Height += reservedHeight;
return size;
}
#endregion
#region 事件处理方法
//展开收起
private void ckbToggle_CheckedChanged(object sender, EventArgs e)
{
this.SuspendLayout();
if (ckbToggle.Checked)
{
plButtonsZone.SendToBack();
lbMsg.SendToBack();
lbMsg.Dock = DockStyle.Top;
plButtonsZone.Dock = DockStyle.Top;
ChangeFormHeight(ExpandHeight);
plAttachZone.Visible = true;
}
else
{
ExpandHeight = plAttachZone.Height;//为再次展开记忆高度
plAttachZone.Visible = false;
ChangeFormHeight(-plAttachZone.Height);//收起时直接取pl高度,不要取ExpandHeight
plButtonsZone.SendToBack();
plButtonsZone.Dock = DockStyle.Bottom;
lbMsg.Dock = DockStyle.Fill;
}
this.ResumeLayout();
}
//按钮事件
private void button_Click(object sender, EventArgs e)
{
this.DialogResult = (DialogResult)((sender as Button).Tag);
}
//用户手工收完详细区则触发折叠
private void plAttachZone_Resize(object sender, EventArgs e)
{
if (ckbToggle.Checked && plAttachZone.Height == 0)
{
ckbToggle.Checked = false;
}
}
#endregion
#region 辅助+私有方法
/// <summary>
/// 处理按钮相关
/// </summary>
private void ProcessButtons()
{
this.ckbToggle.Visible = txbAttach.Text.Trim().Length != 0; //无详细信息就不显示展开按钮
int btnCount = 3; //按钮数量
switch (MessageButtons) //老实用case,可读点
{
case MessageBoxButtons.AbortRetryIgnore:
button1.Text = "中止(&A)"; button1.Tag = DialogResult.Abort;
button2.Text = "重试(&R)"; button2.Tag = DialogResult.Retry;
button3.Text = "忽略(&I)"; button3.Tag = DialogResult.Ignore;
break;
case MessageBoxButtons.OK:
button1.Visible = false;
button2.Visible = false;
button3.Text = "确定"; button3.Tag = DialogResult.OK;
btnCount = 1;
break;
case MessageBoxButtons.OKCancel:
button1.Visible = false;
button2.Text = "确定"; button2.Tag = DialogResult.OK;
button3.Text = "取消"; button3.Tag = DialogResult.Cancel;
btnCount = 2;
break;
case MessageBoxButtons.RetryCancel:
button1.Visible = false;
button2.Text = "重试(&R)"; button2.Tag = DialogResult.Retry;
button3.Text = "取消"; button3.Tag = DialogResult.Cancel;
btnCount = 2;
break;
case MessageBoxButtons.YesNo:
button1.Visible = false;
button2.Text = "是(&Y)"; button2.Tag = DialogResult.Yes;
button3.Text = "否(&N)"; button3.Tag = DialogResult.No;
btnCount = 2;
break;
case MessageBoxButtons.YesNoCancel:
button1.Text = "是(&Y)"; button1.Tag = DialogResult.Yes;
button2.Text = "否(&N)"; button2.Tag = DialogResult.No;
button3.Text = "取消"; button3.Tag = DialogResult.Cancel;
break;
default: break;
}
//仅有OK和有取消按钮时设CancelButton
if ((int)MessageButtons == 0 || ((int)MessageButtons & 1) == 1)
{
this.CancelButton = button3;
}
//处理默认按钮
if (btnCount == 1)
{
this.AcceptButton = button3;
}
else if (btnCount == 2)
{
this.AcceptButton = DefaultButton == MessageBoxDefaultButton.Button2 ? button3 : button2;
}
else
{
Button[] btnArray = { button1, button2, button3 };
this.AcceptButton = btnArray[Convert.ToInt32(DefaultButton) / 0x100];
}
}
/// <summary>
/// 处理图标(含声音)
/// </summary>
private void ProcessIcon()
{
switch (MessageIcon)
{
//MessageBoxIcon.Information同样
case MessageBoxIcon.Asterisk:
lbMsg.Icon = SystemIcons.Information;
messageSound = "SystemAsterisk";
break;
//MessageBoxIcon.Hand、MessageBoxIcon.Stop同样
case MessageBoxIcon.Error:
lbMsg.Icon = SystemIcons.Error;
messageSound = "SystemHand";
break;
//MessageBoxIcon.Warning同样
case MessageBoxIcon.Exclamation:
lbMsg.Icon = SystemIcons.Warning;
messageSound = "SystemExclamation";
break;
case MessageBoxIcon.Question:
lbMsg.Icon = SystemIcons.Question;
messageSound = "SystemAsterisk";//Question原本是没声音的,此实现让它蹭一下Information的
break;
default: //MessageBoxIcon.None
lbMsg.Icon = null;
messageSound = "SystemDefault";
break;
}
}
/// <summary>
/// 计算窗体客户区最小高度
/// </summary>
private int GetClientMinHeight()
{
return lbMsg.MinimumHeight + plButtonsZone.Height + Padding.Bottom;
}
/// <summary>
/// 计算按钮区最小宽度
/// </summary>
private int GetPanelButtonMinWidth()
{
int r = 20 /*左右Padding*/, visibleCount = -1 /*因为两个以上才会有间距*/;
if (ckbToggle.Visible) { r += ckbToggle.Width; visibleCount++; }
if (button1.Visible) { r += button1.Width * 3; visibleCount += 3; }
else if (button2.Visible) { r += button2.Width * 2; visibleCount += 2; }
else { r += button3.Width; visibleCount++; }
if (visibleCount != -1) { r += visibleCount * 6; } //按钮间距
return r;
}
/// <summary>
/// 改变窗体高度。内部有动画处理
/// </summary>
/// <param name="increment">增量(负数即为减小高度)</param>
private void ChangeFormHeight(int increment)
{
int finalHeight = this.Height + increment; //正确的目标高度
if (!this.UseAnimate) //不使用动画
{
this.Height = finalHeight;
return;
}
const int step = 8; //帧数
for (int i = 0; i < step; i++)
{
if (i == step - 1) //最后一步直达目标
{
this.Height = finalHeight;
return;
}
this.Height += increment / step;
Application.DoEvents(); //必要
Thread.Sleep(10);
}
}
/// <summary>
/// 播放系统事件声音
/// </summary>
/// <remarks>之所以不用MessageBeep API是因为这货在srv08上不出声,所以用PlaySound代替</remarks>
private static void PlaySystemSound(string soundAlias)
{
PlaySound(soundAlias, IntPtr.Zero, 0x10000 /*SND_ALIAS*/| 0x1 /*SND_ASYNC*/);
}
[DllImport("winmm.dll", CharSet = CharSet.Auto)]
private static extern bool PlaySound([MarshalAs(UnmanagedType.LPWStr)] string soundName, IntPtr hmod, int soundFlags);
#endregion
#region 嵌套类
/// <summary>
/// 基础面板
/// </summary>
private class PanelBasic : Control
{
public PanelBasic()
{
SetStyle(ControlStyles.AllPaintingInWmPaint, false);//关键,不然其上的ToolBar不正常
SetStyle(ControlStyles.OptimizedDoubleBuffer, true);//重要。不设置的话控件绘制不正常
SetStyle(ControlStyles.ContainerControl, true);
SetStyle(ControlStyles.Selectable, false);
}
protected override void WndProc(ref Message m)
{
//屏蔽WM_ERASEBKGND。防止显示时在原位置快闪
//不能通过ControlStyles.AllPaintingInWmPaint=true屏蔽
//会影响其上的ToolBar
if (m.Msg == 0x14) { return; }
base.WndProc(ref m);
}
protected override void SetBoundsCore(int x, int y, int width, int height, BoundsSpecified specified)
{
//防Dock时面板短暂滞留在原位置
base.SetBoundsCore(x, y, width, height, specified | BoundsSpecified.Y | BoundsSpecified.Width);
}
}
/// <summary>
/// 消息呈现控件
/// </summary>
private class MessageViewer : Control
{
const TextFormatFlags textFlags = TextFormatFlags.EndEllipsis //未完省略号
| TextFormatFlags.WordBreak //允许换行
| TextFormatFlags.NoPadding //无边距
| TextFormatFlags.ExternalLeading //行间空白。NT5必须,不然文字挤在一起
| TextFormatFlags.TextBoxControl; //避免半行
const int IconSpace = 5; //图标与文本间距
const float PreferredScale = 13;//最佳文本区块比例(宽/高)
/// <summary>
/// 最小高度。不要重写MinimumSize,那会在窗体移动和缩放时都会执行
/// </summary>
public int MinimumHeight
{
get
{
return (this.Icon != null ? Math.Max(this.Icon.Height, this.FontHeight) : this.FontHeight) + Padding.Vertical;
}
}
/// <summary>
/// 获取或设置图标
/// </summary>
public Icon Icon { get; set; }
public MessageViewer()
{
this.SetStyle(ControlStyles.CacheText, true);
this.SetStyle(ControlStyles.UserPaint, true);
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.Selectable, false);
this.SetStyle(ControlStyles.ResizeRedraw, true); //重要
this.DoubleBuffered = true; //双缓冲
BackColor = Environment.OSVersion.Version.Major == 5 ? SystemColors.Control : Color.White;
}
//防Dock改变尺寸
protected override void SetBoundsCore(int x, int y, int width, int height, BoundsSpecified specified)
{
base.SetBoundsCore(x, y, width, height, specified | BoundsSpecified.Size);
}
/// <summary>
/// 计算合适的消息区尺寸
/// </summary>
/// <param name="proposedSize">该参数此处定义为此控件可设置的最大尺寸</param>
/// <remarks>该方法对太长的单行文本有做比例优化处理,避免用户摆头幅度过大扭到脖子</remarks>
public override Size GetPreferredSize(Size proposedSize)
{
if (proposedSize.Width < 10) { proposedSize.Width = int.MaxValue; }
if (proposedSize.Height < 10) { proposedSize.Height = int.MaxValue; }
int reservedWidth = Padding.Horizontal + (this.Icon == null ? 0 : (this.Icon.Width + IconSpace));
Size wellSize = Size.Empty;
if (!string.IsNullOrEmpty(this.Text))
{
//优化文本块宽高比例
Size size = TextRenderer.MeasureText(this.Text, this.Font, new Size(proposedSize.Width - reservedWidth, 0), textFlags);//用指定宽度测量文本面积
wellSize = Convert.ToSingle(size.Width) / size.Height > PreferredScale //过于宽扁的情况
? Size.Ceiling(GetSameSizeWithNewScale(size, PreferredScale))
: size;
//凑齐整行高,确保尾行显示
int lineHeight = TextRenderer.MeasureText(" ", this.Font, new Size(int.MaxValue, 0), textFlags).Height;//单行高,Font.Height不靠谱
int differ;
wellSize.Height += (differ = wellSize.Height % lineHeight) == 0 ? 0 : (lineHeight - differ);
}
if (this.Icon != null)
{
wellSize.Width += this.Icon.Width + IconSpace;
wellSize.Height = Math.Max(this.Icon.Height, wellSize.Height);
}
wellSize += Padding.Size;
//不应超过指定尺寸。宽度在上面已确保不会超过
if (wellSize.Height > proposedSize.Height) { wellSize.Height = proposedSize.Height; }
return wellSize;
}
/// <summary>
/// 重绘
/// </summary>
protected override void OnPaint(PaintEventArgs e)
{
Graphics g = e.Graphics;
Rectangle rect = GetPaddedRectangle();
//绘制图标
if (this.Icon != null)
{
g.DrawIcon(this.Icon, Padding.Left, Padding.Top);
//右移文本区
rect.X += this.Icon.Width + IconSpace;
rect.Width -= this.Icon.Width + IconSpace;
//若文字太少,则与图标垂直居中
if (this.Text.Length < 100)
{
Size textSize = TextRenderer.MeasureText(g, this.Text, this.Font, rect.Size, textFlags);
if (textSize.Height <= this.Icon.Height)
{
rect.Y += (this.Icon.Height - textSize.Height) / 2;
}
}
}
//g.FillRectangle(Brushes.Gainsboro, rect);//test
//绘制文本
TextRenderer.DrawText(g, this.Text, this.Font, rect, Color.Black, textFlags);
base.OnPaint(e);
}
/// <summary>
/// 根据原尺寸,得到相同面积、且指定比例的新尺寸
/// </summary>
/// <param name="src">原尺寸</param>
/// <param name="scale">新尺寸比例。需是width/height</param>
private static SizeF GetSameSizeWithNewScale(Size src, float scale)
{
int sqr = src.Width * src.Height;//原面积
double w = Math.Sqrt(sqr * scale);//新面积宽
return new SizeF(Convert.ToSingle(w), Convert.ToSingle(sqr / w));
}
/// <summary>
/// 获取刨去Padding的内容区
/// </summary>
private Rectangle GetPaddedRectangle()
{
Rectangle r = this.ClientRectangle;
r.X += this.Padding.Left;
r.Y += this.Padding.Top;
r.Width -= this.Padding.Horizontal;
r.Height -= this.Padding.Vertical;
return r;
}
}
/// <summary>
/// 屏蔽全选消息的文本框
/// </summary>
private class TextBoxUnSelectAllable : TextBox
{
protected override void WndProc(ref Message m)
{
//EM_SETSEL
if (m.Msg == 0xB1) { return; }
base.WndProc(ref m);
}
}
/// <summary>
/// 包装ToolBarButton为单一控件
/// </summary>
private class ToggleButton : Control
{
/// <summary>
/// 展开/收起图标数据
/// </summary>
const string ImgDataBase64 =
@"iVBORw0KGgoAAAANSUhEUgAAACAAAAAQCAYAAAB3AH1ZAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJ
bWFnZVJlYWR5ccllPAAAA3NJREFUeNqklVlPFEEQx/8zPccue6gorMd6gBegeCAQD4w+oCx+AInx
IB4EfTK8+g2MQUUTcBU8En0wmvigEkyMxgcTjRrUqHFVUBRQQaJGl2WPmbG6dzCLWUiESf7T0739
666urqqVDjVcxT9PAWkfqZKUY491ktpIzaRXGPv5L15J+dZIRx26dqAwf56c48+Cx+1CzDDR//13
/seevvx3HZ8OxmLxMzSvjhT5Z+Nx8UoKfHOu31e+qWwZPBkOMBkwTAvRuAE21QuvJwNz5s6U25++
rv365dtC+4SxifJsfeVWvsCJ2TOzqyo2FsHt1OBSFeiqTItIsOhHw7JgGBZM+s72TcOvX+GccHgw
k7qttgHj5slOLNE0tXZNSQGYJEEhiDEJusLoW4ZMfZnGJVv0QmHhYuiaup+zE+W5Aftyc/xMURRh
acJIKpowqDVhkhu5LCspiY6k0OIL5s9mdrCNyp9sDKL+6PExeW5AwOebigRNiiVMkoFIPIFwlLcG
huIm4mRI3DRpAQg38oPMmD6Nuz4wGn+koRGH64/hxr1HuHjl2qg8D8JcZ4ZTRCtLSDjT1Ijz51rS
5lfVzj2o2rWXXCzDPcnNh3L5K5WntdHYdAqng6cwa/EK+AuK8SDUSx65gUAlxR1ZkcqLLDBpkJ+S
R8yOvbXw+vx4GOoZsXlZyQqsK10pNlDpjlVZDPMs0FL55mATLl04C39+EWblFf3l2zs+w7jZii1b
Kkfw3IDOcDiS5/G4yLjknQcCAbrPW3j8plvMWlu8XGwOsblMASYjFh3i3S4SS+W3Vddg++6apJ8t
OwN4HHH/p+G5AW3f+gbyvB632DwGHigSyjdvpn4b9ElZWF9aJE6uMAanJsOlK3jdNcAXuE2y0vEQ
rcXfyeCT0vPcES0funoNRTJpgixSRUQsLbapogIbVq8S47rKCORShQvbX7437NI6Km8Ol9sxeG7A
i2g0Fnz2PAQ3TcjQGBw02UGWOqig8L7bweB1qCSFxHD3/nMMDkWDnJ0oP1yK6z529y1i8ovydaVL
wXOaXxl3W7K4yKKykY/Rdq8dofe9d+x6jonyw6WYu+Pyj5/hzLedPcU61dDJLh1T3E4BRgYjCHV0
4/qdJ+bn/h+naW41KZpiwLh5Kc3fMS+vNXaRybVT7YMdcM2228d6/ov/I8AAPfkI7yO+mM8AAAAA
SUVORK5CYII=";
readonly bool isToggleMode;
bool isChecked;
bool useAnimate;
readonly ImageList imgList;
/// <summary>
/// Checked改变后
/// </summary>
public event EventHandler CheckedChanged;
/// <summary>
/// 使用动画按钮效果
/// </summary>
private bool UseAnimate
{
get { return useAnimate; }
set
{
if (useAnimate == value) { return; }
useAnimate = value;
if (IsHandleCreated) { this.CreateHandle(); }
}
}
/// <summary>
/// 获取或设置按钮是否处于按下状态
/// </summary>
[Description("获取或设置按钮是否处于按下状态"), DefaultValue(false)]
public bool Checked
{
get
{
if (IsHandleCreated)
{
//保证isChecked与实情吻合。TB_ISBUTTONCHECKED
isChecked = Convert.ToBoolean(SendMessage(this.Handle, 0x40A, IntPtr.Zero, IntPtr.Zero).ToInt32());
}
return isChecked;
}
set
{
if (isChecked == value || !isToggleMode) { return; }
isChecked = value;
if (IsHandleCreated)
{
//TB_CHECKBUTTON
SendMessage(this.Handle, 0x402, IntPtr.Zero, new IntPtr(Convert.ToInt32(value)));
}
OnCheckedChanged(EventArgs.Empty);
}
}
/// <summary>
/// 创建ToolBarButtonControl
/// </summary>
public ToggleButton(bool useAnimate)
{
SetStyle(ControlStyles.UserPaint, false);
SetStyle(ControlStyles.AllPaintingInWmPaint, true);
SetStyle(ControlStyles.OptimizedDoubleBuffer, true);
SetStyle(ControlStyles.ResizeRedraw, true);
this.isToggleMode = true;//写死好了,独立版才提供设置
this.UseAnimate = useAnimate;
//将图标加入imageList
imgList = new ImageList { ImageSize = new System.Drawing.Size(16, 16), ColorDepth = ColorDepth.Depth32Bit };
using (MemoryStream ms = new MemoryStream(Convert.FromBase64String(ImgDataBase64)))
{
imgList.Images.AddStrip(Image.FromStream(ms));
}
}
/// <summary>
/// 执行左键单击
/// </summary>
public void PerformClick()
{
SendMessage(this.Handle, 0x201, new IntPtr(0x1), IntPtr.Zero);//WM_LBUTTONDOWN
Application.DoEvents();
SendMessage(this.Handle, 0x202, IntPtr.Zero, IntPtr.Zero); //WM_LBUTTONUP
}
protected override void WndProc(ref Message m)
{
//忽略鼠标双击消息,WM_LBUTTONDBLCLK
if (m.Msg == 0x203) { return; }
//有节操的响应鼠标动作
if ((m.Msg == 0x201 || m.Msg == 0x202) && (!this.Enabled || !this.Visible))
{
return;
}
base.WndProc(ref m);
}
//创建ToolBar
protected override CreateParams CreateParams
{
get
{
CreateParams prms = base.CreateParams;
prms.ClassName = "ToolbarWindow32";
prms.Style = 0x40000000
| 0x10000000
//| 0x2000000 //WS_CLIPCHILDREN
//| 0x8000
| 0x1
| 0x4
| 0x8
| 0x40
| 0x1000 //TBSTYLE_LIST,图标文本横排
;
if (UseAnimate) { prms.Style |= 0x800; }//TBSTYLE_FLAT。flat模式在NT6.x下,按钮按下会有动画效果
prms.ExStyle = 0;
return prms;
}
}
protected override void OnHandleCreated(EventArgs e)
{
base.OnHandleCreated(e);
//设置imgList
SendMessage(this.Handle, 0x430, IntPtr.Zero, imgList.Handle);//TB_SETIMAGELIST
//准备添加按钮
int btnStructSize = Marshal.SizeOf(typeof(TBBUTTON));
SendMessage(this.Handle, 0x41E, new IntPtr(btnStructSize), IntPtr.Zero);//TB_BUTTONSTRUCTSIZE,必须在添加按钮前
//构建按钮信息
TBBUTTON btnStruct = new TBBUTTON
{
//iBitmap = 0,
//idCommand = 0,
fsState = 0x4, //TBSTATE_ENABLED
iString = SendMessage(this.Handle, 0x44D, 0, this.Text + '\0')//TB_ADDSTRING
};
if (this.isToggleMode) { btnStruct.fsStyle = 0x2; }//BTNS_CHECK。作为切换按钮时
IntPtr btnStructStart = IntPtr.Zero;
try
{
btnStructStart = Marshal.AllocHGlobal(btnStructSize);//在非托管区创建一个指针
Marshal.StructureToPtr(btnStruct, btnStructStart, true);//把结构体塞到上述指针
//添加按钮
SendMessage(this.Handle, 0x444, new IntPtr(1)/*按钮数量*/, btnStructStart);//TB_ADDBUTTONS。从指针取按钮信息
//设置按钮尺寸刚好为ToolBar尺寸
AdjustButtonSize();
}
finally
{
if (btnStructStart != IntPtr.Zero) { Marshal.FreeHGlobal(btnStructStart); }
}
}
protected override bool ProcessCmdKey(ref Message m, Keys keyData)
{
//将空格和回车作为鼠标单击处理
if (m.Msg == 0x100 && (keyData == Keys.Enter || keyData == Keys.Space))
{
PerformClick();
return true;
}
return base.ProcessCmdKey(ref m, keyData);
}
/// <summary>
/// 处理助记键
/// </summary>
protected override bool ProcessMnemonic(char charCode)
{
if (IsMnemonic(charCode, this.Text))
{
PerformClick();
return true;
}
return base.ProcessMnemonic(charCode);
}
protected override void OnClick(EventArgs e)
{
//忽略鼠标右键
MouseEventArgs me = e as MouseEventArgs;
if (me != null && me.Button != System.Windows.Forms.MouseButtons.Left)
{ return; }
//若是切换模式,直接引发Checked事件(不要通过设置Checked属性引发,因为OnClick发送之前就已经Check了)
//存在理论上的不可靠,但暂无更好办法
if (isToggleMode)
{ this.OnCheckedChanged(EventArgs.Empty); }
base.OnClick(e);
}
//重绘后重设按钮尺寸
protected override void OnInvalidated(InvalidateEventArgs e)
{
base.OnInvalidated(e);
AdjustButtonSize();
}
/// <summary>
/// 引发CheckedChanged事件
/// </summary>
protected virtual void OnCheckedChanged(EventArgs e)
{
SetImageIndex(this.Checked ? 1 : 0);
if (CheckedChanged != null) { CheckedChanged(this, e); }
}
/// <summary>
/// 设置图标索引
/// </summary>
private void SetImageIndex(int index)
{
//TB_CHANGEBITMAP
SendMessage(this.Handle, 0x42B, IntPtr.Zero, new IntPtr(index));
}
/// <summary>
/// 调整按钮尺寸刚好为ToolBar尺寸
/// </summary>
private void AdjustButtonSize()
{
IntPtr lParam = new IntPtr((this.Width & 0xFFFF) | (this.Height << 0x10)); //MakeLParam手法
SendMessage(this.Handle, 0x41F, IntPtr.Zero, lParam); //TB_SETBUTTONSIZE
}
#region Win32 API
[DllImport("user32.dll", CharSet = CharSet.Auto)]
private static extern IntPtr SendMessage(IntPtr hWnd, int msg, IntPtr wParam, IntPtr lParam);
[DllImport("user32.dll", CharSet = CharSet.Auto)]
private static extern IntPtr SendMessage(IntPtr hWnd, int msg, int wParam, string lParam);
[StructLayout(LayoutKind.Sequential)]
private struct TBBUTTON
{
public int iBitmap;
public int idCommand;
public byte fsState;
public byte fsStyle;
public byte bReserved0;
public byte bReserved1;
public IntPtr dwData;
public IntPtr iString;
}
#endregion
}
#endregion
}
}
}实现说明:
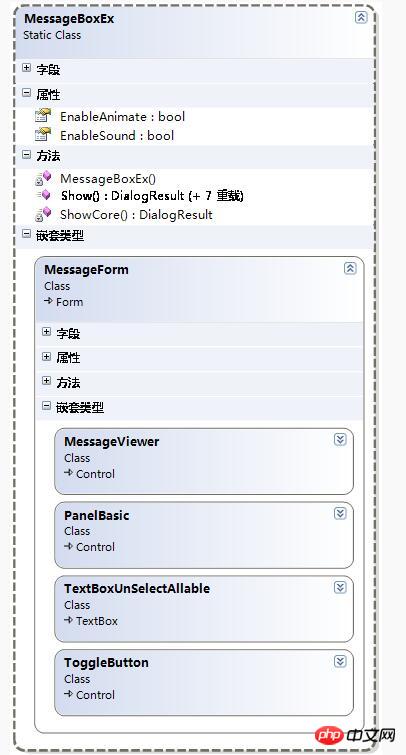
以下内容献给童鞋。这里先贴个概要类图,详细的后面有完整Demo下载,你可以down回去慢慢研究。

若干Show方法都是调用私有的ShowCore方法,这个是模仿标准MessageBox的命名。至于意义,是因为公开方法要做参数检查,检查合格后的代码则可以重用。另外,几个存在参数检查的方法都是调用内部方法,而不是调参数最全的那个重载,也是因为要尽量避免无谓的参数检查,因为参数最全的那个公开方法,参数检查自然是做的最多的,那么少参方法本来已经能确保传入的是合法参数,却因为调它,就会造成无谓的检查,而调内部方法则可以避免,因为内部方法就应该设计为不做或少做参数检查的。啰嗦这个是想提醒初学者注意这些细节上的处理,性能要从细处抓起
静态类MessageBoxEx内部维护着一个MessageForm窗体类(下文简称MsgFm),每次Show都会实例化一个MsgFm,show完即释放。几乎所有能力都是由后者提供,前者只是简单的对其封装和暴露,所以下面主要说MsgFm的事。另外,根据传入的MessageBoxButtons有无Cancel项,会启用/屏蔽窗体右上角的关闭按钮,因为单击关闭按钮的对话框结果始终是DialogResult.Cancel,所以如果不屏蔽,在传入YesNo这样的参数时候,调用者可能因为用户去点关闭按钮而得到Yes、No以外的结果。标准消息框也是有这样的屏蔽处理的
MsgFm由3个控件区构成,分别是主消息区、按钮区、详细信息区。
기본 메시지 영역 은 단일 컨트롤인 MessageViewer로 Control에서 직접 상속되어 작성됩니다. 처음에는 기성 라벨 컨트롤을 사용하는 것을 고려했지만 후자의 이미지와 텍스트 혼합 효과가 만족스럽지 않다는 것을 알았습니다(이 관용어의 원래 의미를 취하지 마십시오). 하하,. 이것은 아마도 이 컨트롤 작성자의 원래 의도일 것입니다. 저는 단지 Image를 BackgroundImage로 사용하고 싶기 때문에 다른 MessageViewer를 작성해야 합니다. MV는 주로 그리기(아이콘과 텍스트) + 내용에 따라 자체 크기를 결정하는 두 가지 작업을 수행합니다. 또한 아이콘과 텍스트가 전체적으로 침수되는 것을 방지하기 위해 최소 높이도 제어합니다
버튼 영역 4개의 버튼이 컨테이너 컨트롤 PanelBasic에 의해 유지됩니다. PB도 Control에서 상속되는데, Panel이 직접 선택되지 않는 이유는 주로 Dock 설정 시 Panel이 점프하기 때문입니다. 근본 원인은 Control.SetBoundsCore의 지정된 매개 변수가 불필요한 정보를 알리기 때문이므로 간단히 Control을 상속하고 이를 재정의합니다. 그건 그렇고, 메시지를 처리하고 깜박임 문제를 해결하십시오. 여기서는 구체적인 이유에 대해 자세히 설명하지 않겠습니다. 나귀. 또한 버튼 영역은 버튼의 가시성에 따라 최소 너비를 제어하며, 위의 MessageViewer의 최소 높이와 함께 전체 대화 상자의 최소 크기를 구성합니다.MinimumSize
PanelBasic 버튼은 [자세히 보기] 버튼과 나머지 3개의 대화 상자 명령 버튼입니다. 세 개의 버튼은 들어오는 MessageBoxButtons 매개 변수(버튼 텍스트, 표시 여부 등)에 따라 동적으로 처리되므로 말할 것도 없습니다. [자세히] 버튼(ToggleButton)은 모양을 보면 표준 버튼이 아니라는 것을 알 수 있습니다. 실제로는 ToolBar의 Item에 속하는 도구 모음 버튼입니다. 독립적인 컨트롤 자체가 아닙니다(구성요소에서 직접 상속됨). .net 2.0부터 MS는 ToolBar를 대체하기 위해 새로운 ToolStrip을 사용할 것을 권장했습니다. 마찬가지로 MenuStrip은 StatusBar를 대체하고 ContextMenuStrip은 도구 상자에 이러한 "컨트롤"을 표시하지 않습니다. 기본적으로(일부 계산되지 않음 컨트롤), 새로운 아동용 신발이 많이 알려지지 않은 것 같습니다. 후자는 기본 win32 구성 요소인 반면 전자는 순수하게 .net으로 구현되며 Office 2003의 제어 스타일을 갖습니다. 간단히 말해서, win32 기본 컨트롤을 사용하는 사람으로서 저는 교체를 권장하는 이러한 구식 컨트롤에 특별한 애착을 가지고 있습니다. 그러면 이 ToggleButton은 실제로는 ToolBar와 ToolBarButton으로 구성되어 있으며 단일 컨트롤처럼 보입니다. 그러면 ToolBar를 직접 사용하는 대신 Control에서 상속받는 이유는 무엇입니까? 연습할 이유가 있다는 것을 인정합니다(나중에 작성하겠습니다). [Win32 네이티브 컨트롤을 단계별로 캡슐화하는 방법을 알려주는 글]) 흠~ 그런 이유겠지만, 코드의 양은 늘어나더라도 이론적으로는 ToolBar를 직접 사용하는 것보다 성능이 나쁘지는 않은지 확인하시기 바랍니다. 더 좋습니다. 완전한 ToolBar이기 때문에 MS는 많은 상황을 고려해야 하고 당연히 처리가 필수이기 때문에 내 ToggleButton은 단일 버튼의 기능만 담당하기 때문에 실제로는 매우 간단하고 가볍습니다~ 똑똑하신 분들은 이해하실 겁니다. 결국 Button을 직접 사용하지 않고 굳이 ToolBarButton으로 만든 이유는 mstsc.exe의 효과가 마음에 들었기 때문입니다.
그런데 EnableAnimate는 속성이 작동합니다. 이 버튼의 경우 원칙은 ToolBar에 플랫 스타일이 있을 때 버튼을 누르고 팝업될 때 애니메이션 효과가 있고 그렇지 않으면 
이 없습니다. 마지막은
은 간단하게 수정된 TextBox를 포함하는 PanelBasic으로 구성됩니다. 그냥 TextBox를 사용하지 않고 그 아래에 레이어를 놓는 이유는 XP에 대한 효과가 좋지 않고(컨트롤 개는 고려해야 할 것이 많죠, 그렇죠?) XP 창 테두리가 NT6만큼 두껍지 않기 때문입니다. , 그러니 점을 찍지 마세요. 안감이 너무 얇습니다. PanelBasic은 위에서 이미 언급한 바 있으며 소위 수정된 TextBox는 TextBoxUnSelectAllable이라고 합니다. 이는 한 가지 작업만 수행하며 모든 선택 메시지(EM_SETSEL)를 무시하고 포커스가 안으로 이동할 때 청중을 놀라게 하지 않습니다. 그리고 표준 TextBox의 Enter 이벤트를 사용하여 모두 선택을 취소하는 것은 어떨까요? 한 단어 ~ 너무 낮습니다
아직 문제가 있습니다
사운드의 경우 srv08 시스템에서는 MessageBeep API가 무음이므로 PlaySound API를 대신 사용합니다. 또한 원래 침묵하는 MessageBoxIcon.Question이 SystemIcons.Information의 소리를 문지르도록 하면 사람을 차별할 수 없습니다. Question
마지막으로 [세부정보] 버튼에 있는 아이콘 두 개(확장용 하나, 축소용 하나)는 제가 원래는 mstsc.exe에서 선택하고 싶었는데 효과가 만족스럽지 않아서 그려봤습니다. 제가 직접 그려보는 게 낫겠네요
말하자면 이상적인 구현이라고 생각하지만 부족한 점이 많을 수도 있으니 다시 한 번 조언을 구하고 싶습니다. 지나가는 영웅님, 감사합니다.
마지막으로 데모가 출시되었으며 체험해 볼 수 있는 테스터가 있습니다.

위 내용은 추가 메시지를 전달할 수 있는 C#의 향상된 메시지 상자(MessageBoxEx) 도입의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

