집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 사용자 정의 서랍 메뉴 예에 대한 자세한 설명
WeChat 애플릿의 사용자 정의 서랍 메뉴 예에 대한 자세한 설명
- Y2J원래의
- 2017-04-20 10:57:374439검색
이 글은 위챗 미니 프로그램의 커스텀 서랍 메뉴 효과를 주로 소개합니다. 관심 있는 친구들은 참고하시면 됩니다.
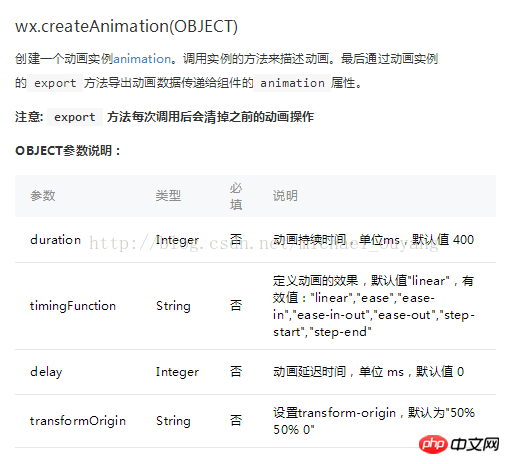
위챗에서 제공하는 애니메이션 API는 다음과 같습니다

이 API를 사용하여 애니메이션을 제작하면 다양한 특수 효과를 만들 수 있습니다.
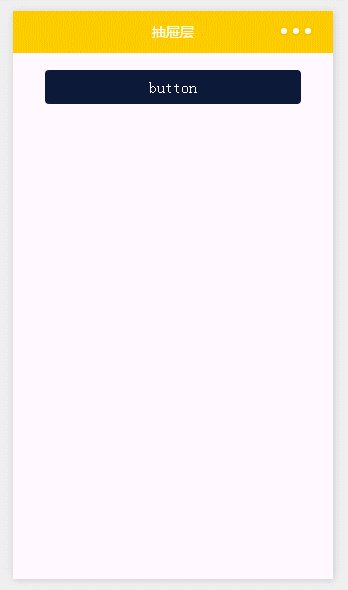
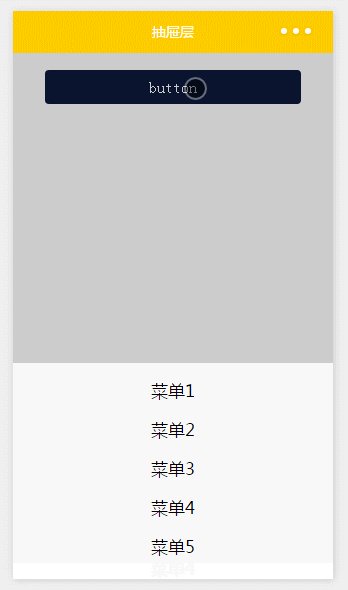
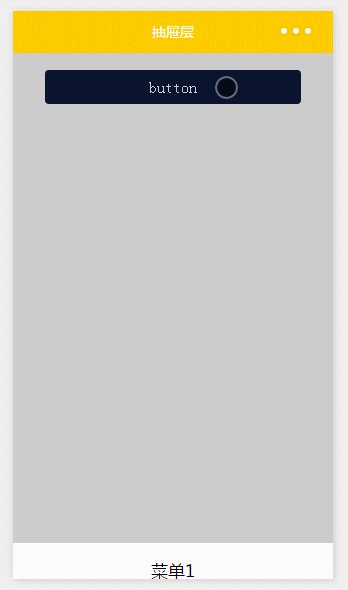
다음은 서랍 메뉴 사례를 소개합니다
구현 코드:
wxml:
<!--button-->
<view class="btn" bindtap="powerDrawer" data-statu="open">button</view>
<!--mask-->
<view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view>
<!--content-->
<!--使用animation属性指定需要执行的动画-->
<view animation="{{animationData}}" class="drawer_attr_box" wx:if="{{showModalStatus}}">
<!--drawer content-->
<view class="drawer_content">
<view class="drawer_title line">菜单1</view>
<view class="drawer_title line">菜单2</view>
<view class="drawer_title line">菜单3</view>
<view class="drawer_title line">菜单4</view>
<view class="drawer_title">菜单5</view>
</view>
</view>wxss:
/*button*/
.btn {
width: 80%;
padding: 20rpx 0;
border-radius: 10rpx;
text-align: center;
margin: 40rpx 10%;
background: #0C1939;
color: #fff;
}
/*mask*/
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.2;
overflow: hidden;
}
/*content*/
.drawer_attr_box {
width: 100%;
overflow: hidden;
position: fixed;
bottom: 0;
left: 0;
z-index: 1001;
background: #fff;
}
.drawer_content {
padding: 20rpx 40rpx;
height: 470rpx;
overflow-y: scroll;
}
.drawer_title{
padding:20rpx;
font:42rpx "microsoft yahei";
text-align: center;
}
.line{
border-bottom: 1px solid #f8f8f8;
}js:

위 내용은 WeChat 애플릿의 사용자 정의 서랍 메뉴 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

