jQuery는 아코디언 사이드 메뉴 효과 코드를 구현합니다.
- 零下一度원래의
- 2017-04-19 15:57:451267검색
본 글에서는 jQuery로 구현한 아코디언 사이드 메뉴 효과를 주로 소개하고 있으며, jQuery 이벤트 응답과 요소 속성의 동적 연산 관련 구현 기술이 필요한 친구들이 참고할 수 있습니다.
이 글의 예시는 설명합니다. jQuery Accordion 사이드 메뉴 효과 구현. 참고하실 수 있도록 모두와 공유해 주세요. 자세한 내용은 다음과 같습니다.
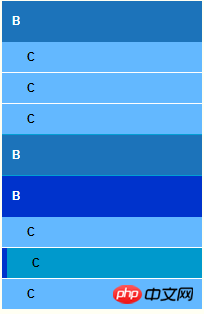
위와 같이 간단한 아코디언 메뉴를 만들었습니다.

B를 클릭하면 축소됩니다. C 목록에서 C를 클릭하면 자체 및 상위 노드 B의 스타일이 변경되며 일시 중지되면 둘 다 서로 다른 스타일로 변경됩니다.
먼저 페이지 코드를 살펴보세요. 목록 중첩:
<p id="menup"> <ul id="menu"> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> </ul> </p>
css 코드는 주로 배경색과 왼쪽 테두리 스타일을 설정합니다. 하위 메뉴, 정지 및 선택 스타일 설정, 하위 메뉴가 표시되지 않도록 설정 시작(js 설정을 통해 클릭 후 표시):
#menup{
width: 200px;
background-color: #029FD4;
}
.parentLi
{
width: 100%;
line-height: 40px;
margin-top: 1px;
background: #1C73BA;
color: #fff;
cursor: pointer;
font-weight:bolder;
}
.parentLi span
{
padding: 10px;
}
.parentLi:hover, .selectedParentMenu
{
background: #0033CC;
}
.childrenUl
{
background-color: #ffffff;
display: none;
}
.childrenLi
{
width: 100%;
line-height: 30px;
font-size: .9em;
margin-top: 1px;
background: #63B8FF;
color: #000000;
padding-left: 15px;
cursor: pointer;
}
.childrenLi:hover, .selectedChildrenMenu
{
border-left: 5px #0033CC solid;
background: #0099CC;
padding-left: 15px;
}다음 단계는 클릭 이벤트:
$(".parentLi").click(function(event) {
$(this).children('.childrenUl').slideToggle();
});
$(".childrenLi").click(function(event) {
event.stopPropagation();
$(".childrenLi").removeClass('selectedChildrenMenu');
$(".parentLi").removeClass('selectedParentMenu');
$(this).parents(".parentLi").addClass('selectedParentMenu');
$(this).addClass('selectedChildrenMenu');
});위 내용은 jQuery는 아코디언 사이드 메뉴 효과 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

