집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발 환경 구축에 대한 자세한 소개
WeChat 애플릿 개발 환경 구축에 대한 자세한 소개
- Y2J원래의
- 2017-04-20 09:15:083421검색
이 글은 주로 WeChat 미니 프로그램의 개발 환경에 대한 자세한 소개에 대한 관련 정보를 소개합니다. 필요한 친구들이 참고할 수 있습니다.
WeChat 미니 프로그램은 오늘날 가장 인기 있는 용어입니다. 물론, 많은 앱 개발자들은 위챗 미니 프로그램의 출시로 인해 모바일 앱에 추운 겨울이 찾아올지 걱정하고 있습니다. 설령 그렇다고 해도 믿기지 않습니다. 매우 어려운 미래.
WeChat 미니 프로그램이 오늘날의 개발 환경을 전복시킬 수 있든 없든 우리는 호기심 있는 태도로 받아들이고 배워야 합니다. 우리는 새로운 기술을 거부하지 않으므로 먼저 WeChat 애플릿 개발 도구를 빠르게 구축하는 것보다 행동하는 것이 좋습니다. 그럼 함께 시작해 볼까요?
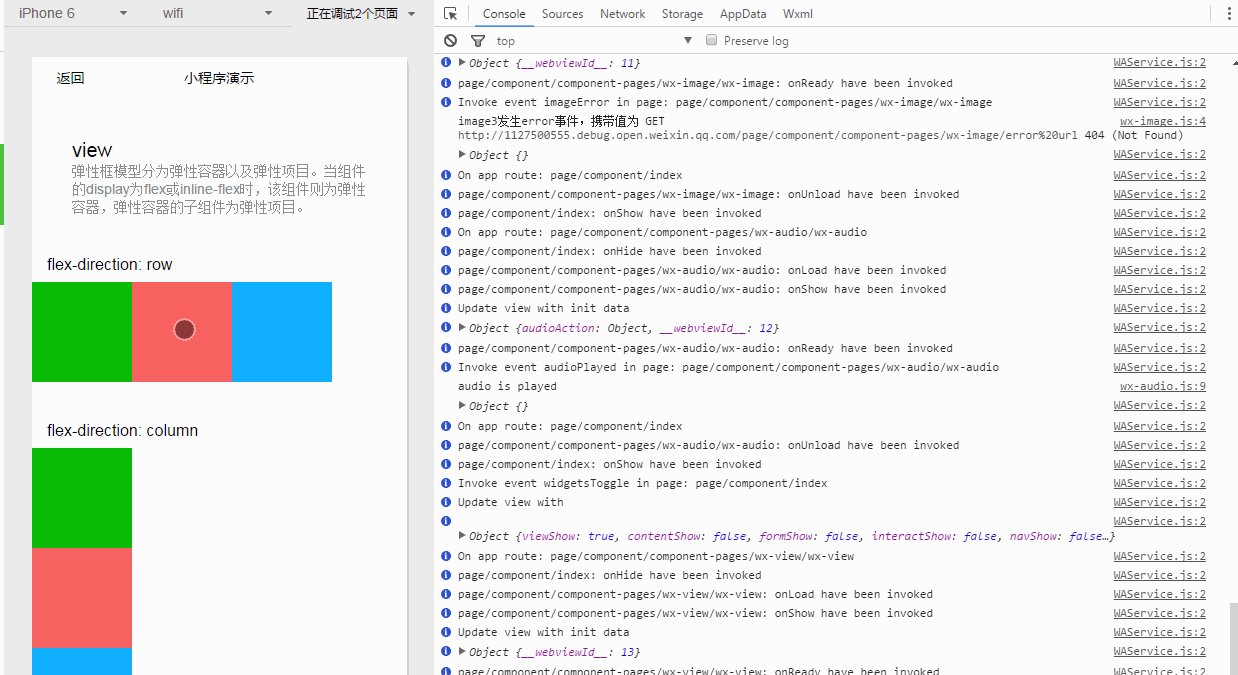
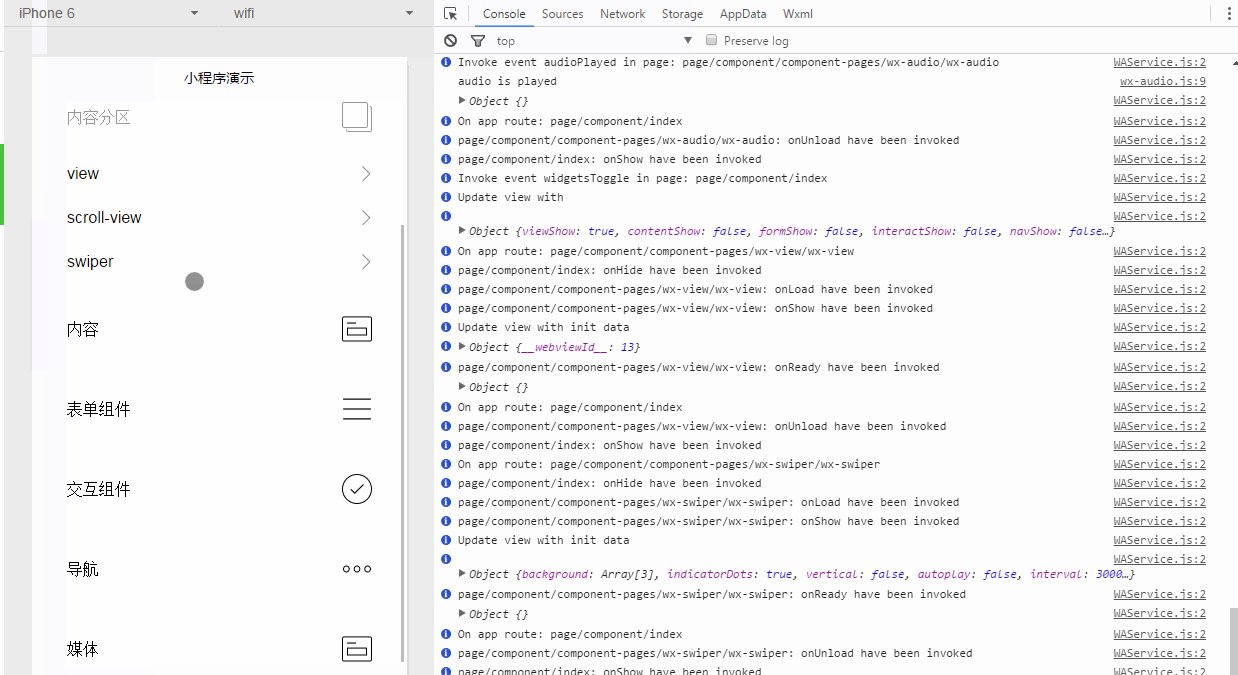
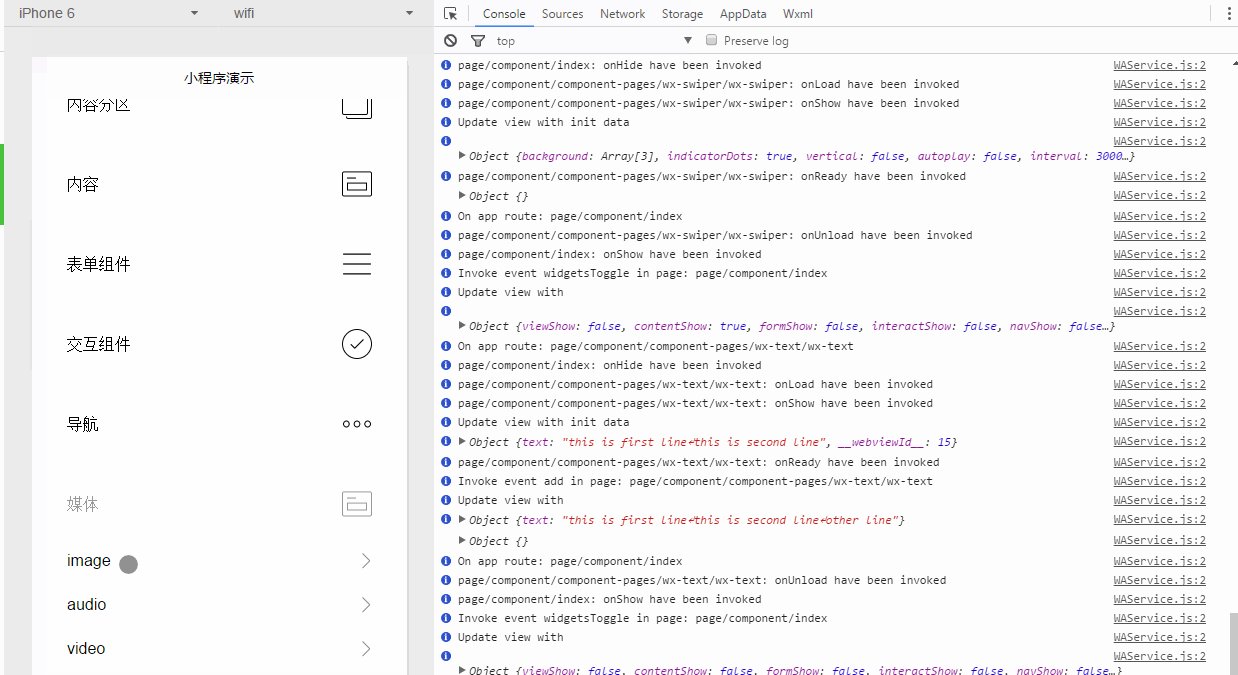
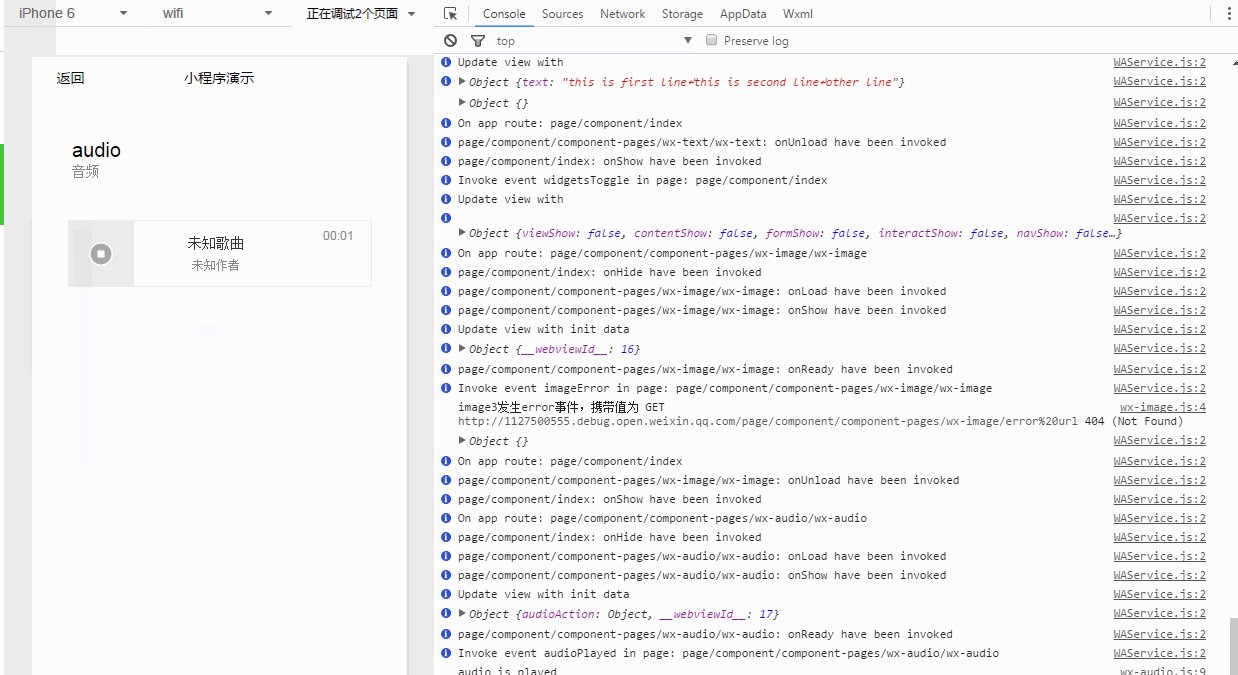
먼저 Github에 데모의 역동적인 그림을 올려보겠습니다

개발 도구를 다운로드하려면 GitHub 공유를 참조하세요. 그런 다음 GitHub로 직접 이동하여 다운로드 링크를 찾아 다운로드할 수 있습니다.
물론 여기서는 설치 순서와 문제점을 자세하게 소개하겠습니다. (다음 단계에 따라 성공적으로 설치하세요(Windows 버전))
WeChat Mini 프로그램 개발 도구 버전 0.7.0을 다운로드하세요. 버전 0.9.0에는 로그인 인증 기능이 있으므로 직접 로그인할 수 없습니다. 설치했는데 계속 메시지가 나타납니다. 먼저 wechat 계정을 appid에 바인딩하세요. QR 코드를 수백 번 스캔했지만 여전히 로그인할 수 없습니다. 0.7.0 버전을 다운로드하여 설치하세요. 설치 과정은 매우 간단합니다. 설치 디렉토리를 선택하면 다음 단계가 완료됩니다. 설치가 성공적으로 완료되면 로그인 프로그램이 나타나고 WeChat을 통해 QR 코드를 스캔해야 합니다.

입력 후 위의 인터페이스가 나타났다가 닫힙니다. 그런 다음 버전 0.9.0을 다운로드하고 다운로드 후 직접 덮어쓰고 설치하면 됩니다(설치 후 덮어쓰기 필요). 열려고 해도 열 수 없습니다. 들어가다. 프로그램이 크랙되지 않았기 때문입니다. 프로그램을 설치한 후 설치 프로그램 디렉토리의 해당 파일을 대체하려면 세 개의 js crack 파일을 다운로드해야 합니다.

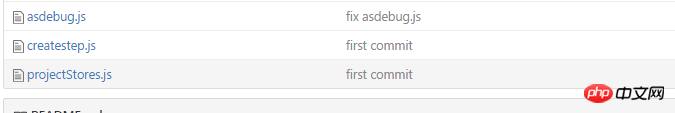
아래 3개 파일을 다운로드 받으세요

D 드라이브에 각각 도구를 설치했습니다. 다음 세 디렉터리를 삭제하고 해당 파일을 교체합니다.
D: WeChat 웹 개발자 도구 package.nwappdistcomComponentscreatecreatestep.js
D: WeChat 웹 개발자 도구 package.nwappdiststroesprojectStores.js
D : WeChat 웹 개발자 도구 package.nwappdistweappappserviceasdebug.js
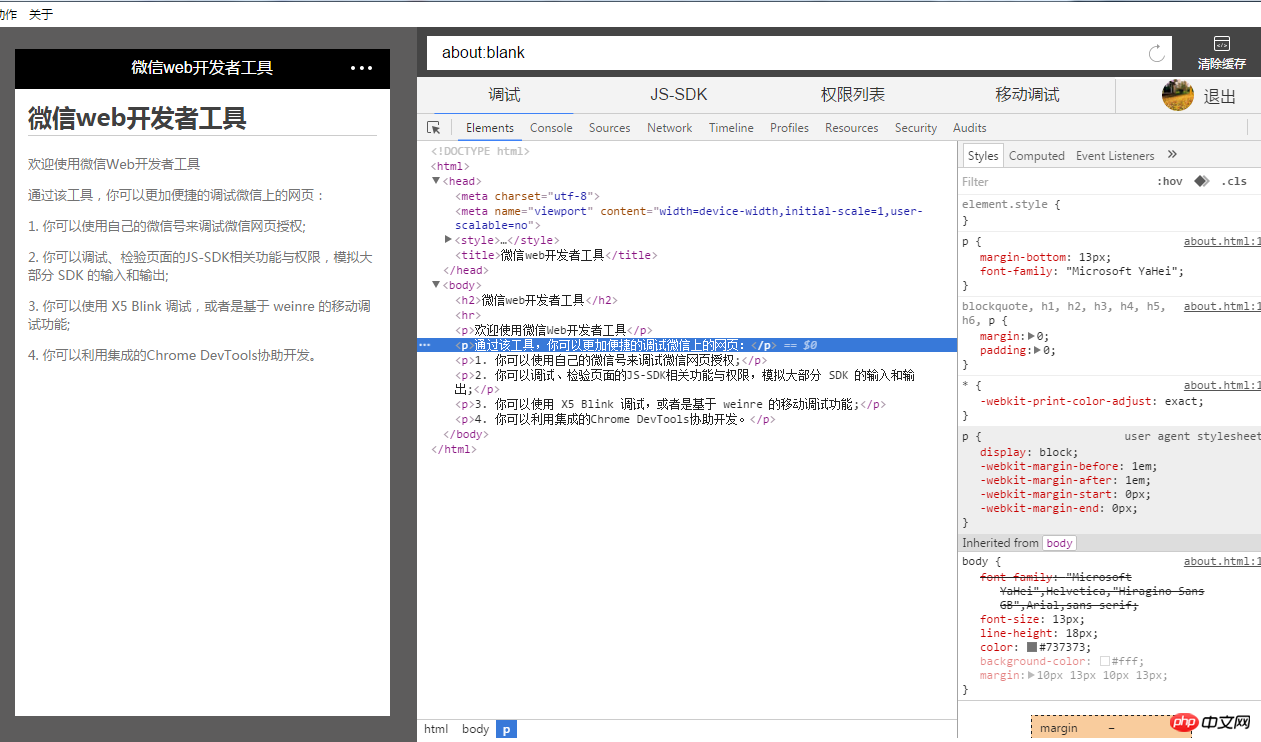
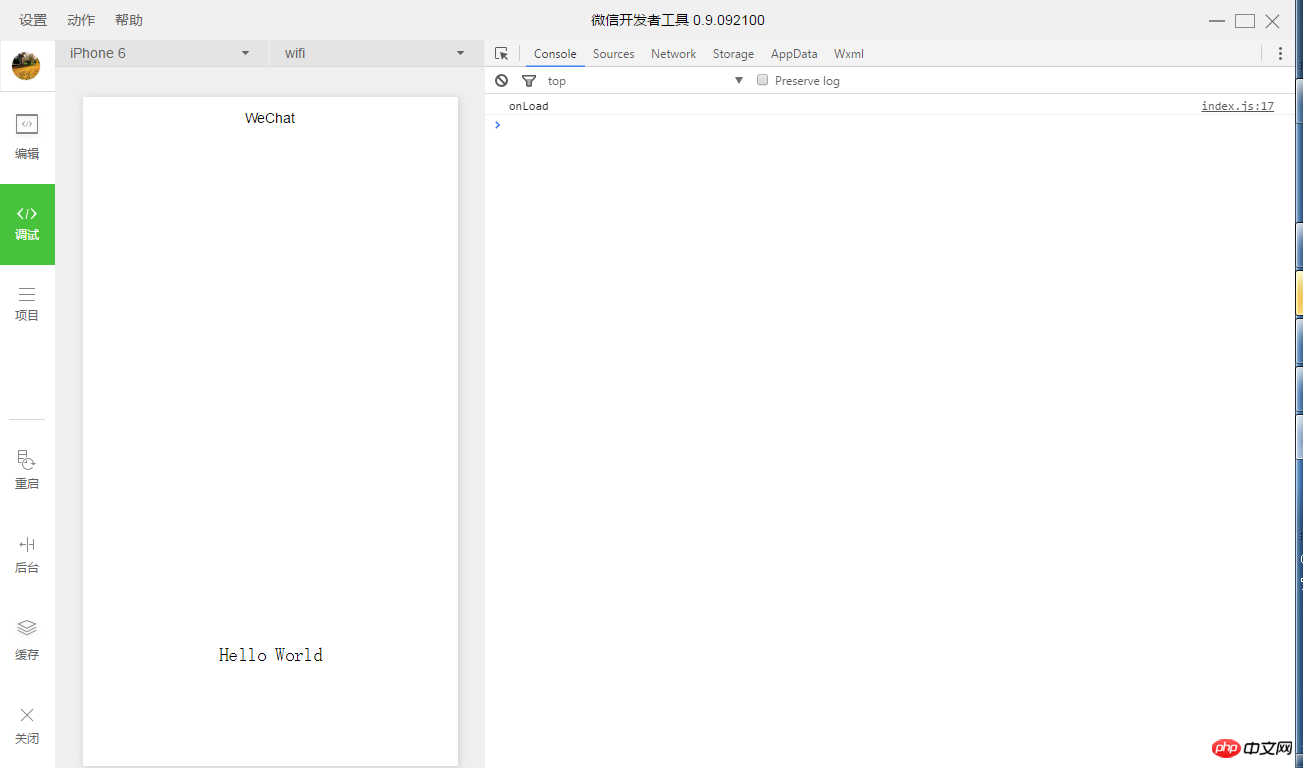
파일을 교체한 후 성공적으로 로그인할 수 있습니다. 로그인 후 인터페이스는 다음과 같습니다

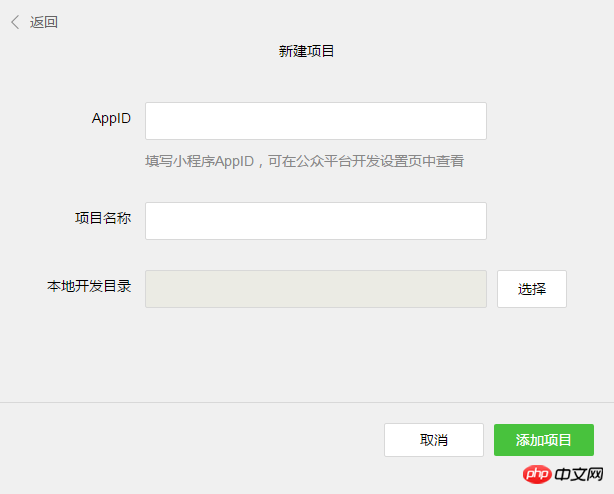
그런 다음 직접 클릭하여 프로젝트를 추가하면 클릭 후 인터페이스는

이 됩니다. 내부 베타 계정이 없으므로 appid를 마음대로 입력할 수 있습니다. , 프로젝트 이름 및 개발 디렉터리입니다.
정보를 입력한 후 프로젝트 추가를 클릭하세요

알겠습니다. 마법 같은 일이 일어나 helloworld 프로젝트가 나타났습니다.
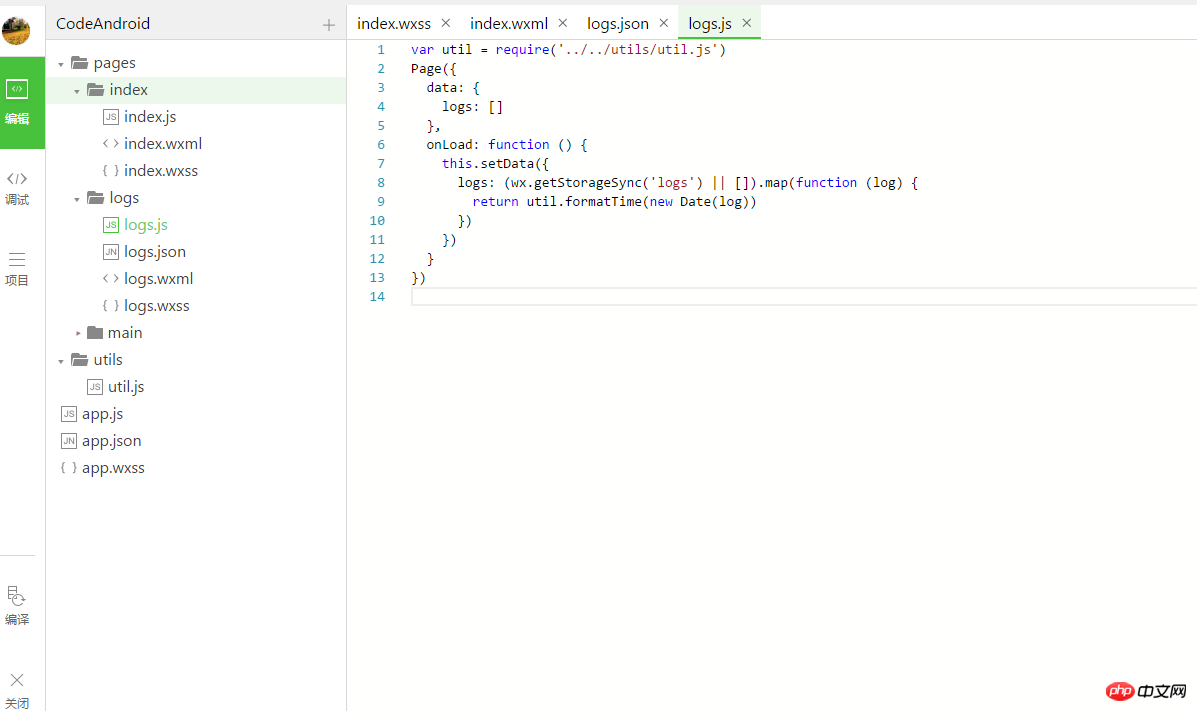
편집 클릭

해당 파일을 선택하여 코드를 작성하세요.
디버깅

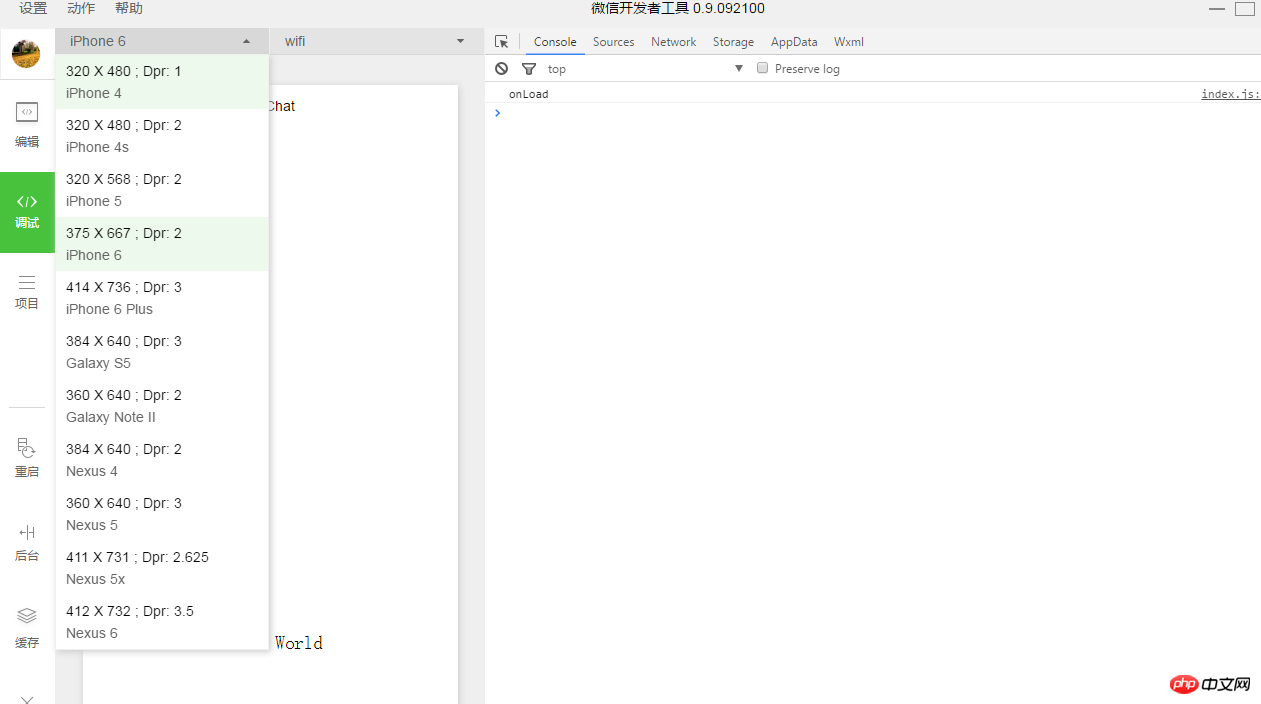
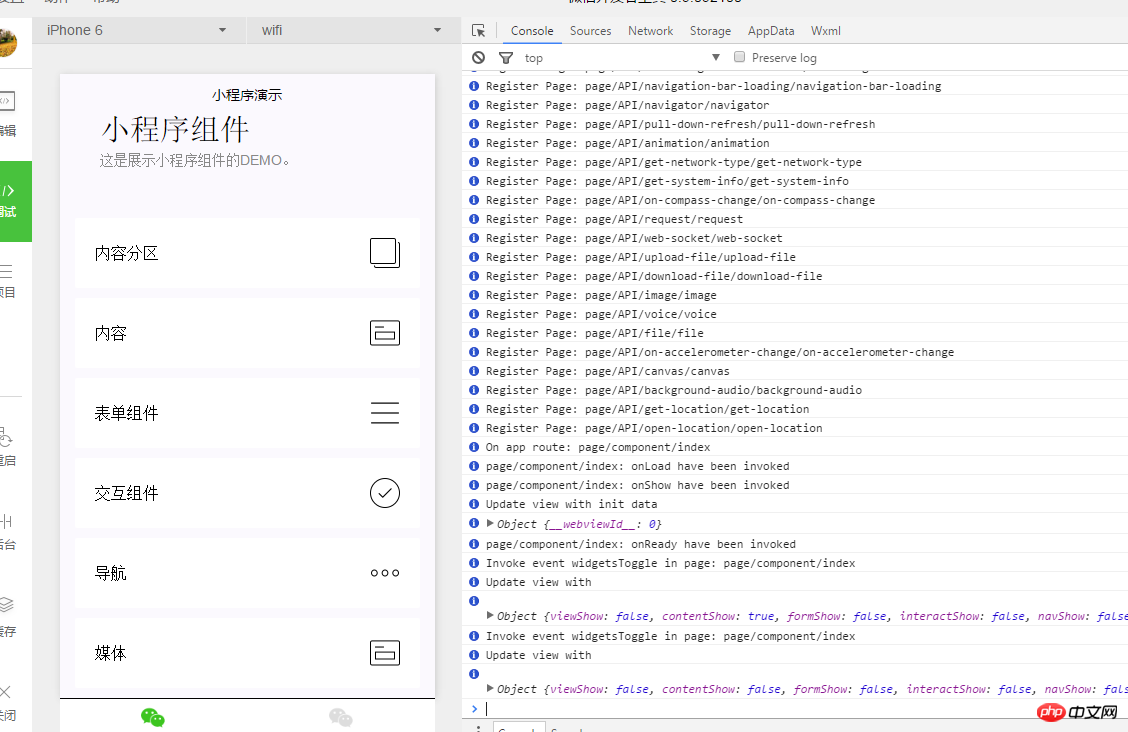
디버그 버튼을 클릭하면 왼쪽 상단에 디버깅을 선택할 수 있는 모바일 터미널이 있습니다. 해상도가 다른 다른 장치. 기기 오른쪽에 네트워크를 선택하는 버튼이 있습니다. Wi-Fi, 2G, 3G, 4G 네트워크를 선택할 수 있습니다. 오른쪽 창에는 콘솔에서 출력한 정보와 네트워크, 스토리지 정보 등을 볼 수 있는 콘솔이 있습니다.

오른쪽 상단에 있는 버튼을 클릭하고 콘솔 표시, 파일 찾기, 단축키, 센서, 렌더링 설정, 도움말 등을 선택합니다. 왼쪽 하단에는 캐시 지우기, 애플릿 다시 시작 및 버튼이 있습니다.

앞에 역동적인 그림을 넣었습니다.
위 내용은 WeChat 애플릿 개발 환경 구축에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

