순수 CSS3를 사용하여 좋은 양식 유효성 검사 효과를 얻기 위한 코드 공유(그림)
- 黄舟원래의
- 2017-04-18 09:41:401736검색
HTML5의 기본 지식을 보완하는 콘텐츠 시리즈입니다.
-
1. HTML5--새로운 구조 요소
2. HTML5-- 그림, 시간, 세부사항, 표시
3. HTML5-- 세부사항 학습 및 사용
4. HTML5--기존 요소의 변경
5. HTML5--웹 양식
1. HTML5의 새로운 양식 유형: 전화, 이메일, URL(이전 기사에서 소개)
2 .HTML5 양식의 기본 검증: 필수 속성
3. HTML5 양식의 사용자 정의 검증 규칙: 패턴 속성
-
1. CSS3 사용자 인터페이스 모듈의 의사 클래스
2. 사용자 정의 오류 메시지
계속 학습 오늘은 웹 양식에 대해 설명합니다. 하지만 오늘은 좋은 양식 효과를 얻기 위해 HTML5 양식과 CSS3-UI를 사용하여 구현에 중점을 두고 있습니다.
다음 애니메이션에서 효과를 볼 수 있습니다.

효과를 시연하기 위해 오늘 CSS 몇 줄만으로 효과를 얻을 수 있습니다. .
기본 지식
주요 소개 내용
텍스트
, 기본 양식 HTML 구조가 있어야 합니다. 다음은 제가 만든 구조입니다. 세 가지 양식은 모두 필수 필드이며 tel 열에 대한 사용자 정의 유효성 검사 규칙을 설정합니다. 순수 CSS3를 사용하여 좋은 양식 유효성 검사 효과를 얻기 위한 코드 공유(그림)자리 숫자여야 합니다.
rree생성 후의 효과는 다음과 같습니다. 우리가 원하는 효과와는 매우 다릅니다. 그것들은 같은 뿌리, 같은 HTML을 가지고 있지만 이것은 너무 추악합니다.

걱정 말고 천천히 입으세요.
아래의 간단한 규칙을 사용하여 양식을 아름답게 만드세요.
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{순수 CSS3를 사용하여 좋은 양식 유효성 검사 효과를 얻기 위한 코드 공유(그림)}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol>
</form>

이제 효과는 매우 좋지만 아직 목표와는 거리가 멀습니다. 이제 양식 확인의 각 링크에서 입력 상자가 어떻게 보일지 고려해야 합니다. 위의 예에는 세 가지 상황이 있습니다.
1. 입력 상자가 활성화되지 않은 경우
2. )
3. 입력 상자 활성화(올바른 입력)
위의 세 가지 상황에 대해 다음 세 가지 설명이 있습니다.
1 , 활성화되지 않은 경우 필수 양식에 주황색 알림이 표시됩니다
2. 활성화된 경우 입력이 올바르지 않으면 양식에 진한 빨간색 알림이 표시됩니다
3 활성화되면 입력이 올바르면 양식이 녹색으로 바뀌고
을 통과한 후 세 개의 아이콘이 변경됩니다.

형식 상태를 정의할 때 실제로 우리는 효과에 대한 대략적인 아이디어를 이미 갖고 있습니다. 정의하는 방법은 다음과 같습니다.
첫째, 입력 상자 상태가 유효하지 않으며 필수입니다.
* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
}
두 번째는 입력 상자가 활성화되었지만 입력이 성공하지 못한 경우입니다. 이때 입력 상자 상태는 포커스이고 유효하지 않습니다.
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}
마지막으로 입력 상자가 활성화되면 양식 입력이 성공합니다. 이때 입력 상자 상태는 유효합니다.
input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}

어때요, 나쁘지 않네요.
여기서 새로운 CSS 옵션을 모두 소개하지는 않겠습니다. 더 많은 CSS 옵션을 살펴봐야 할 만큼 좋은 효과를 얻으려면 몇 가지만 사용했습니다.
우리가 사용하는 의사 클래스는 다음과 같습니다.
:valid - 콘텐츠가 요소 유형과 일치하고 확인된 후 양식 요소가 이 클래스를 얻습니다.
:invalid - 양식 요소의 내용이 잘못된 경우 이 클래스를 얻습니다.
:required - 필수 속성이 있는 모든 양식 요소에는 이 클래스가 있습니다.
기타 확장 적용
1. 브라우저 유효성 검사를 실행하지 않습니다
브라우저가 양식 유효성 검사를 수행하지 않도록 하려면 novalidate 속성 또는 formnovalidate 속성을 사용하세요. 브라우저 유효성 검사를 끄려면.
그중 novalidate는 양식을 제출할 때 오류 메시지와 빈 필드가 무시됩니다.
input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}
formnovalidate는 단일 양식 요소에 대해 설정할 수 있는 입력 요소의 속성입니다.
<form novalidate>
...
</form>
위 양식으로도 인증이 실행되지 않습니다.
2、自定义错误提示内容
在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的setCustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的순수 CSS3를 사용하여 좋은 양식 유효성 검사 효과를 얻기 위한 코드 공유(그림)位电话号码');
}
</script>
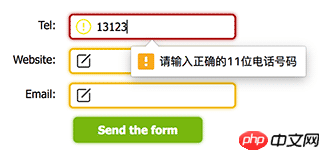
那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
这时候就需要validity来查看当前的验证状态:
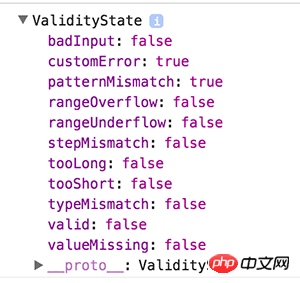
tel = document.querySelector('#tel'); console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}
上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage ) // "请填写此字段。"
总结
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{순수 CSS3를 사용하여 좋은 양식 유효성 검사 효과를 얻기 위한 코드 공유(그림)}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol>
</form>* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
}input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}<form novalidate>
...
</form><form>
...
<input type="submit" formnovalidate>
</form><form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的순수 CSS3를 사용하여 좋은 양식 유효성 검사 효과를 얻기 위한 코드 공유(그림)位电话号码');
}
</script>tel = document.querySelector('#tel'); console.log( tel.validity )
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}console.log( el.validationMessage ) // "请填写此字段。"
위 내용은 순수 CSS3를 사용하여 좋은 양식 유효성 검사 효과를 얻기 위한 코드 공유(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

