JavaScript는 웹 페이지 헤드의 진행률 표시줄 새로 고침을 구현합니다.
- 巴扎黑원래의
- 2017-04-17 10:44:061758검색
이 글은 웹페이지 헤더의 진행바를 새로고침하는 예제 코드를 구현하기 위해 주로 자바스크립트를 소개하고 있습니다. 매우 훌륭하고 참고할만한 가치가 있습니다.
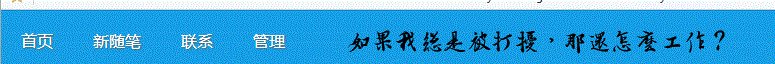
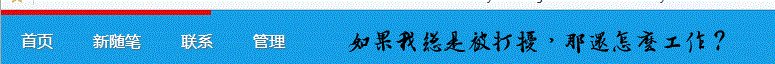
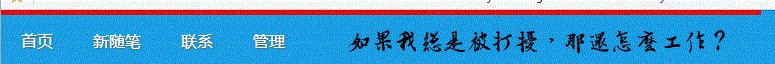
헤더가 나타날 것입니다. 이 글을 새로 고칠 때 브라우저 로딩이 완료되었는지 여부는 렌더링 과정에 실제로 관여하지 않기 때문에 단지 겉모습일 뿐 표시가 완료된 후 브라우저가 모든 리소스 로딩을 완료했다는 의미는 아닙니다. .
렌더링:

html을 먼저 보세요:
태그 두 개만
<p id="barbg"> <p id="bar"> </p> </p>
CSS:
레이아웃도 매우 간단합니다
<style>
*{margin:0;padding:0;}
#barbg{height:5px; background:rgb(149,143,143)}
#barbg p{width:0; height:5px; position:relative; background:rgb(230,10,10);}
</style>JS
그럼 네이티브 JS는 이렇습니다
위 내용은 JavaScript는 웹 페이지 헤드의 진행률 표시줄 새로 고침을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:BOM, DOM 및 JS의 이벤트다음 기사:BOM, DOM 및 JS의 이벤트

