집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 개발 시 탭바 페이지 표시 관련 문제점 및 해결방법
미니 프로그램 개발 시 탭바 페이지 표시 관련 문제점 및 해결방법
- 巴扎黑원래의
- 2017-04-17 10:42:134177검색
|
어제 위챗 애플릿 개발 중에 탭바가 명확하게 정의되어 있는데 전혀 표시되지 않는 상황이 발생했습니다. 인터넷에 검색해 보니 위챗 미니 프로그램 개발 과정에서 탭바를 사용해 본 학생들도 같은 문제를 겪은 학생들이 많았습니다. 때때로 코드에서 app.json에 탭바가 추가되었지만 페이지에 표시되지 않는 이유는 무엇입니까? 일부 페이지에는 탭바가 표시되고 일부 페이지에는 탭바가 표시되지 않을 수 있나요? 오늘은 개발 과정에서 겪은 문제를 정리하고 작은 프로그램 개발 튜토리얼을 여러분과 공유하겠습니다. 질문 1: 왜 페이지 하단에 탭바가 표시되지 않나요?저를 포함한 많은 네티즌들도 이런 문제를 겪어봤을 텐데요, 글이 맞는지 잘 생각해보고 확인하시길 바랍니다! 은 tabbar가 아닌 tabBar로 올바르게 작성되었습니다! 작성한 것이 맞는 것으로 확인되면 는 app.json에 탭바를 명확하게 추가했고, 도 목록에 경로를 추가했는데 왜 표시되지 않나요? 예를 들어, 다음 코드에서 탭바가 예상대로 화면 하단에 나타나지 않는 이유는 무엇입니까? "페이지":[ "페이지/clickDemo/clickDemo", "페이지/로그/로그", "페이지/색인/색인", "페이지/mypage/mypage" ], "창": { "BackgroundTextStyle": "어두운", "navigationBarBackgroundColor": "#ddd", "navigationBarTitleText": "탭바 데모", "navigationBarTextStyle": "black ", "BackgroundColor": "#ff0000" }, "tabBar": { "color": "#000000", "borderStyle": "#000", "selectedColor": "#9999FF", "list": [ { "pagePath": "페이지/색인/색인", "text": "홈페이지", "iconPath": "image/location_normal.png", “selectedIconPath”: “image/location_selected.png” }, “pagePath”: “페이지/로그/로그”, "text" : "설정", "iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selected.png" } ] } } 다음과 같이 페이지 표시 결과를 살펴보겠습니다.
"페이지":[ "페이지/clickDemo/clickDemo", "페이지/로그/로그", "pages/index/index", "pages/mypage/mypage" 탭바에 있는 목록 배열의 내용은 다음과 같습니다:
"목록": [ { "pagePath": "페이지/색인/색인", "텍스트" : "홈페이지", "iconPath": "image/location_normal.png", "selectedIconPath": "image/location_selected.png" }, { "pagePath": "페이지/로그/로그", "text": "설정", "iconPath": "image/ settings_normal.png", "selectedIconPath": "image/setting_selected.png" } TabBar가 표시되지 않는 이유를 찾으셨나요? 바닥에? 그 이유는 app.json 헤더"pages/clickDemo/clickDemo"에 있는 페이지 배열의 첫 번째 항목이 tabBar의 구성원이 되지 않았기 때문입니다. 즉, 링크 클릭이 없기 때문입니다 데모 페이지 항목의 목록 배열입니다.
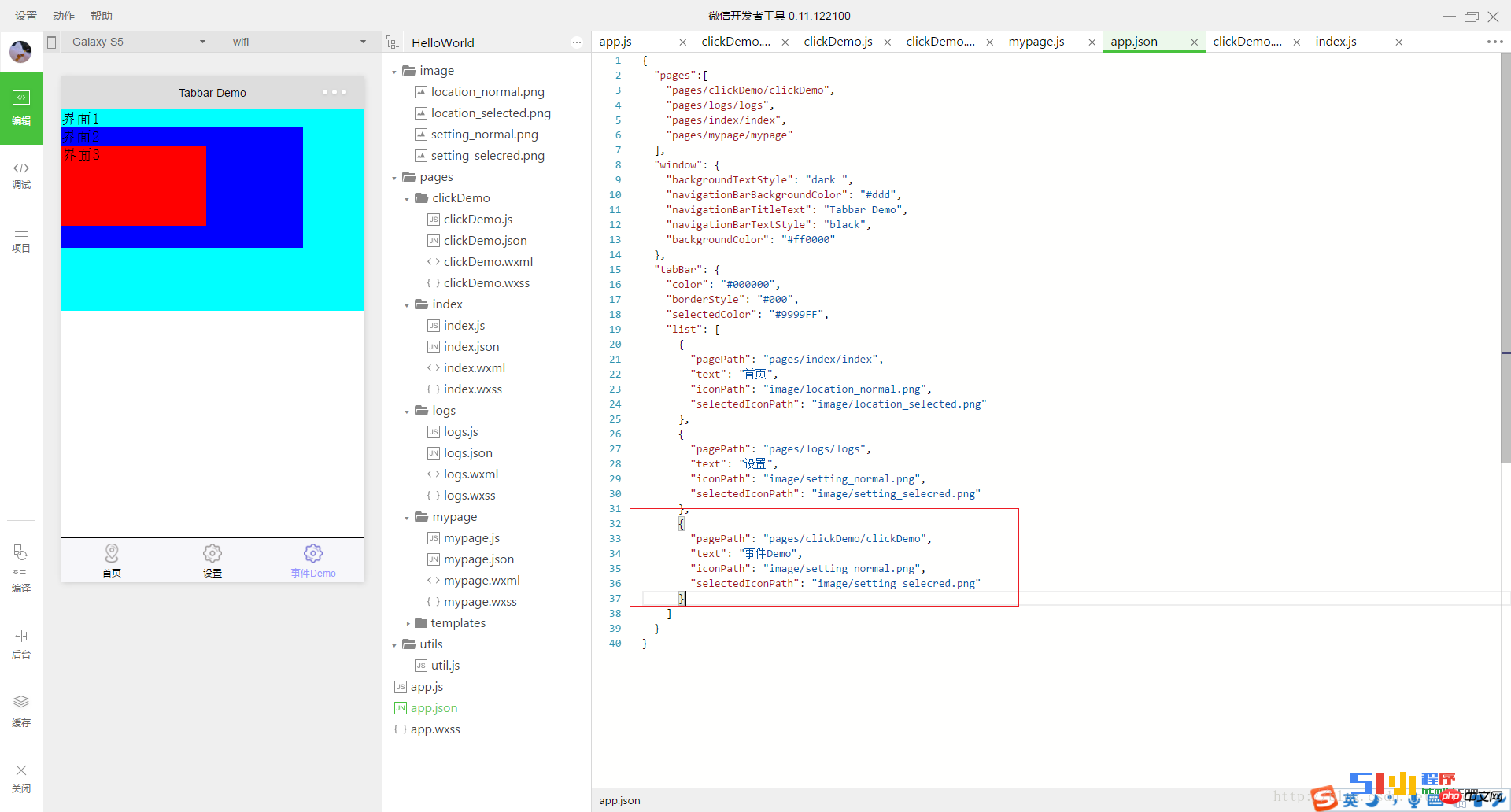
{ "pagePath": "pages/clickDemo/clickDemo", "text": "EventDemo", "iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selecred.png" } 효과는 다음과 같습니다.
[해결책 2] 페이지 배열의 첫 번째 항목을 "pages/index/index"로 설정합니다. "페이지/로그/로그"로 설정합니다. 물론 이 방식은 우리가 기대했던 방식은 아닙니다. 연습 후에 우리는 app.json의 페이지 배열에 있는 첫 번째 항목(홈페이지)이 tabBar---list 배열에 나타나야 한다는 것을 발견했습니다. 목록에 있는 항목이 무엇인지는 중요하지 않지만 홈페이지가 목록에 없으면 그렇지 않습니다. 물론 목록은 렌더링할 수 없습니다. 이는 app.json이 처음으로 홈 페이지가 아닌 페이지에 탭바를 표시한다고 이해될 수 있습니다.
질문 3: 탭바 목록 페이지에 일부 페이지가 없습니다. 페이지 하단에도 탭바가 표시되는 이유는 무엇인가요? 첫 번째 수준 페이지에서 다른 페이지로 리디렉션하면 다른 페이지가 TabBar에서 정의한 목록에 없더라도 TabBar가 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까?
현재 페이지도 1차 페이지인 경우 , 이동하고 싶은 페이지로 이동하세요. 이동하려는 페이지에 탭바가 없을 경우, 단순히 receiveTo 대신 NavigateTo를 사용하세요. 질문 4: 가끔 버튼의 wx.navigateTo 이벤트가 새 페이지에 추가되는 경우가 있는데 잘 모르겠습니다. 왜 점프할 수 없나요? tabBar를 제거해야만 으로 이동할 수 있나요? 【해결책】실제 탐색을 통해 많은 분들이 이러한 상황에 직면하셨을 것입니다. , 점프할 페이지가 TabBar에 속하면 wx.navigateTo가 유효하지 않다는 것을 알았습니다. 전환하려면 wx.switchTab을 사용해야 합니다. 하지만 한 가지 주의할 점은 wx.switchTab을 사용하면 복귀 버튼이 없다는 점입니다. 물론, 점프 처리에 사용되는 미니 프로그램의 a 태그와 유사한 navigator 태그도 있습니다.
|
위 내용은 미니 프로그램 개발 시 탭바 페이지 표시 관련 문제점 및 해결방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!