Vue.js 및 Chart.js를 사용하여 멋진 차트를 만드는 방법
- 巴扎黑원래의
- 2017-04-15 09:05:323046검색

아름다운 차트를 만드는 Chart.js 옵션에 대해 자세히 알아보세요. 대화형 차트는 데이터를 시각화하는 멋진 방법을 제공할 수 있습니다. 그러나 대부분의 기본 솔루션은 기본 옵션으로는 매우 아름다운 차트를 생성하지 않습니다.
이 글에서는 Chart.js 옵션을 맞춤 설정하여 멋진 차트를 만드는 방법을 알려드리겠습니다.
⚡ 빠른 시작
다음이 필요합니다:
Vue.js
vue-chart.js
vue-cli
vue-cli를 사용하여 기본 구조를 설치하시기 바랍니다. 우리는 Chart.js의 패키저로 vue-chart.js를 사용합니다.
vue init webpack awesome-charts
그런 다음 프로젝트 디렉터리로 이동하여 종속성을 설치합니다.
cd awesome-charts && yarn install
vue-chartjs 추가:
yarn add vue-chartjs -S
첫 번째 차트
이제 먼저 할인 테이블입니다.
touch src/components/LineChart.js && subl .
이제 vue-chartjs에서 폴리라인 테이블의 기본 테이블을 가져와 구성요소를 생성해야 합니다.
mount() 함수에서 준비한 데이터와 옵션을 사용하여 renderChart() 메서드를 호출합니다.
import {Line} from 'vue-chartjs'
export default Line.extend({
mounted () {
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Data One',
backgroundColor: '#FC2525',
data: [40, 39, 10, 40, 39, 80, 40]
},{
label: 'Data Two',
backgroundColor: '#05CBE1',
data: [60, 55, 32, 10, 2, 12, 53]
}
]
}, {responsive: true, maintainAspectRatio: false})
}
})
코드에서는 일부 인스턴스 데이터와 선택적 매개변수가 Chart.js의 데이터 객체에 전달되고 반응형:true가 차트가 외부 컨테이너를 채우도록 설정됩니다.
renderChart() 메소드를 사용할 수 있는 이유는 BaseChart를 상속받기 때문입니다. 이 메소드와 일부 속성은 BaseChart에 정의되어 있습니다.
실행 및 테스트
좋아, 이제 App.vue에서 Hello.vue를 삭제하고 차트를 소개합니다.
<template>
<p id="app">
<p class="container">
<p class="Chart__list">
<p class="Chart">
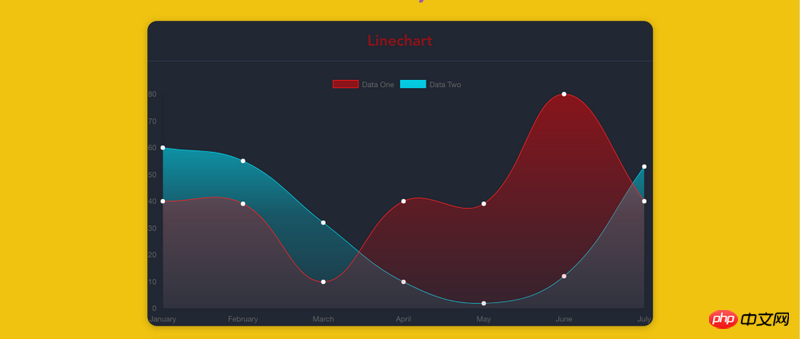
<h2>Linechart</h2>
<line-example></line-example>
</p>
</p>
</p>
</p>
</template>
<script>
import LineExample from './components/LineChart.js'
export default {
name: 'app',
components: {
LineExample
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.container {
max-width: 800px;
margin: 0 auto;
}
</style>
CopyRaw
터미널에서 개발 스크립트를 실행하면 다음을 볼 수 있습니다. 차트.
아아아아나를 더 아름답게 해주세요
이제 미화 작업을 할 시간입니다
위 내용은 Vue.js 및 Chart.js를 사용하여 멋진 차트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

