JS에서 객체를 생성하는 여러 가지 방법
- 大家讲道理원래의
- 2017-04-11 14:05:211556검색
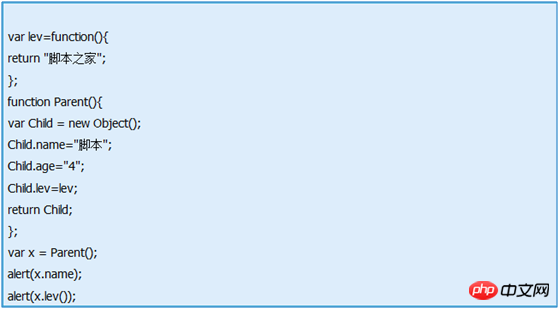
첫 번째 모드: 공장 모드

지침:
1. 의 객체를 정의하고, 객체의 다양한 속성을 정의합니다. 속성은 메소드일 수 있지만 반복을 피하기 위해 속성이 함수 외부의 메소드인 속성을 정의하는 것이 좋습니다. 이 방법은 2. 이
객체를 참조할 경우 var x = new Parent() 대신 var x = Parent()를 사용하므로 많은 문제가 발생할 수 있습니다. (전자도 고전적인 팩토리 방식이 되었고, 후자는 하이브리드 팩토리 방식이라고 합니다.) 객체를 사용하기 위해 새로운 방식을 사용하는 것은 권장되지 않습니다3. 함수의 마지막에 객체를 반환합니다. 🎜>4. 아니요 객체 생성
방법을 권장하지만 이해해야 합니다.
단점: ①객체의 종류를 알 수 없다(모두 객체
두 번째 모드:
생성자 설명: 1 팩토리 메소드와 비교하여 생성자 메소드를 사용하여 객체를 생성하는 것은 함수 내에서 객체를 생성할 필요가 없지만 이를 참조하기 위해 사용되며 함수가 명시적으로
설명: 1 팩토리 메소드와 비교하여 생성자 메소드를 사용하여 객체를 생성하는 것은 함수 내에서 객체를 생성할 필요가 없지만 이를 참조하기 위해 사용되며 함수가 명시적으로
할 필요가 없습니다. 2. 동일팩토리 패턴과 동일하며, 속성의 값이 메소드가 될 수는 있지만 함수 외부에서 메소드를 정의하는 것이 좋습니다
3. 마찬가지로 객체를 생성하는 것은 권장되지 않습니다. 이런 식으로, 그러나 당신은 여전히 그것을 이해해야 합니다. 단점: ① 여러 인스턴스가 반복적으로 생성되며 공유할 수 없습니다.
세 번째 모드:
프로토타입 모드설명:  1. 함수에서 속성 정의
1. 함수에서 속성 정의
3. 마찬가지로 이런 방식으로 객체를 생성하는 것은 권장되지 않습니다
단점: ① 매개변수를 전달할 수 없으며 속성 값을 전달할 수 없습니다. 초기화할 수 없습니다.
네 번째 모드: 혼합
생성자함수, 프로토타입 방법(권장)
지침: 
2. 함수(생성자 메서드)에서 메서드가 아닌 모든 속성을 정의합니다.
모든 속성 값을 The attribute로 설정합니다. 메소드는 프로토타입을 사용하여 함수 외부에서 정의됩니다(프로토타입 메소드)3. 이런 방식으로 객체를 생성하는 것이 좋습니다
장점: 생성자는 인스턴스 속성을 공유하고, 프로토타입은 공유하려는 메소드와 속성을 공유합니다. . 매개변수를 전달하여 속성 값을 초기화할 수 있습니다.
다섯 번째 모드: 동적 프로토타입 방식
설명:
1. 동적 프로토타입 방식은 혼합 생성자로 이해하면 됩니다. 프로토타입 메소드의 특수한 경우  2. 이 모드에서는 메소드의 속성을 함수에 직접 정의하지만
2. 이 모드에서는 메소드의 속성을 함수에 직접 정의하지만
3. 이 모드를 사용하는 것이 좋습니다.
JS








위 내용은 JS에서 객체를 생성하는 여러 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

