웹 반응형 레이아웃에서 iframe 적응 방법 분석
- 怪我咯원래의
- 2017-04-08 10:02:291792검색
질문
반응형 레이아웃 , iframe 요소의 width 및 height 속성 은 너비와 높이를 설정하지만, 포함 블록이 너비 또는 높이가 iframe의 너비 또는 높이보다 작으면 iframe 요소가 오버플로됩니다. 
이러한 오버플로로 인해 페이지 레이아웃이 손상될 수 있습니다. 메소드를 사용하여 iframe 요소를 반응형으로 만들고 기다려 보세요.
해결책
iframe 요소 자체는 js를 통해 표시되지 않으면 취소할 수 없습니다. iframe-container 요소의 너비가 포함 블록의 너비를 채우도록 하면서 iframe을 래핑하는 iframe-container 요소, 그리고 다음에 따라 iframe-container 요소의 padding-bottom 비율을 설정합니다. >사실 이 메소드의 핵심은 iframe-container 요소의 padding-bottom 속성을 설정하는 것입니다. padding-bottom의 백분율은 상위 요소의 너비를 기준으로 합니다. 직설적으로 말하면 height 속성이 백분율로 설정된 경우 일반적으로 높이에 대해 기본 auto를 사용합니다. 따라서 하위 요소의 높이도 0이 됩니다. 따라서 padding-bottom 속성만 설정할 수 있습니다. 이 방법으로 iframe 컨테이너를 iframe 요소
로 채우면 됩니다.
.wrap{
width: 400px;
margin: auto;
border: 5px solid greenyellow;
}
.iframe-container{
height: 0;
padding-bottom: 97.6%;
position: relative;
}
.iframe-container iframe{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width: 400px) {
.wrap{
width: 300px;
}
}<p class="wrap">
<p class="iframe-container">
<iframe height=498 width=510 src="<a href="http://player.youku.com/embed/XOTE0MjkyODgw">http://player.youku.com/embed/XOTE0MjkyODgw</a>" frameborder=0 allowfullscreen></iframe>
</p>
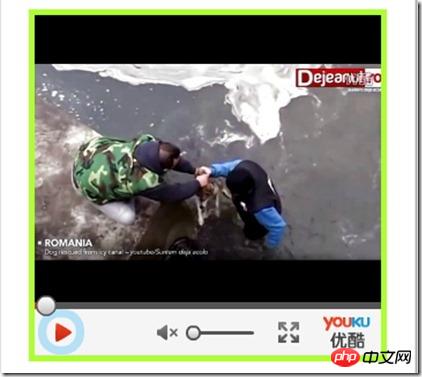
</p>결과는 다음과 같은 상태입니다.
뷰포트 너비가 400px보다 큰 경우:  뷰포트 너비가 400px 미만인 경우:
뷰포트 너비가 400px 미만인 경우: 
요약

위 내용은 웹 반응형 레이아웃에서 iframe 적응 방법 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

