집 >위챗 애플릿 >미니 프로그램 개발 >TypeScript를 사용하여 WeChat 애플릿을 개발하는 방법
TypeScript를 사용하여 WeChat 애플릿을 개발하는 방법
- 怪我咯원래의
- 2017-04-06 11:52:432047검색
위챗 미니 프로그램이 나왔습니다! 기존 앱을 죽인다고 주장하는 이 기능은 현재 내부 베타 단계에 있지만, 애플리케이션 계정 공식 문서에서는 내부 베타 계정 없이 사용할 수 있는 에뮬레이터를 출시했습니다.
TypeScript:
TypeScript는 C#의 아버지인 Anders Hejlsberg의 또 다른 걸작입니다. C# 구문처럼 우리는 확실히 TypeScript와 사랑에 빠지게 될 것입니다.
TypeScript에 대해 간단히 이야기해 보겠습니다
TS는 애플리케이션 수준의 JavaScript 개발 언어입니다.
TS는 JavaScript의 상위 집합이며 순수 JavaScript로 컴파일될 수 있습니다.
TS는 크로스 브라우저, 크로스 운영 체제, 크로스 호스트, 오픈 소스입니다.
TS는 JS로 시작해서 JS로 끝납니다. JavaScript의 구문과 의미를 따르면 수많은 JavaScript 개발자가 편리하게 사용할 수 있습니다.
TS는 기존 JavaScript 코드를 재사용하고 인기 있는 JavaScript 라이브러리를 호출할 수 있습니다.
TS는 간결하고 간단한 JavaScript 코드로 컴파일되어 모든 브라우저, Node.js 또는 모든 ES3 호환 환경에서 실행될 수 있습니다.
TypeScript는 정적유형 검사, 기호 기반 탐색, 명령문 자동 완성, 코드 리팩토링 등을 포함하여 JavaScript보다 더 효율적입니다.
TS는 구성 요소를 더 쉽게 만들 수 있도록 클래스, 모듈 및 인터페이스를 제공합니다.
그나저나 TypeScript는 JavaScript를 생성하기 전에 이러한 내용에만 관심이 있지만(즉, 생성된 JS 코드의 실행 효율성에는 관심이 없음을 의미), 내 관찰과 비교에 따르면 , TypeScript 생성된 JavaScript 코드의 품질은 대부분의 프런트엔드 개발자가 작성한 JavaScript 코드보다 최소한 한 단계 더 높습니다! !
TypeScript의 또 다른 장점:
TypeScript는 모든 주요 IDE 및 편집기에 스마트 프롬프트를 제공합니다!
중요한 말을 세 번 말해보세요! TypeScript 작성을 위한 현명한 팁이 있습니다! TypeScript 작성을 위한 현명한 팁이 있습니다! TypeScript 작성을 위한 현명한 팁이 있습니다!
TypeScript를 사용하여 WeChat 미니 프로그램 개발
오랜 시간 동안 TypeScript에 대해 이야기해왔는데, TypeScript를 사용하여 WeChat 미니 프로그램을 개발하려면 어떻게 해야 하나요?
매우 간단하고 WeChat의 공식 JavaScript 개발 방법과 크게 다르지 않으며 여전히 4개의 핵심 파일입니다
앱: 전체 애플리케이션의 코드 추상화 객체 , 전역 메소드 및 변수를 설정할 수 있습니다
페이지: 페이지 추상 객체, 페이지 비즈니스 로직 전달
WXML: 페이지 구조는 html
- 과 동일합니다.
WXSS: 페이지 스타일은 CSS와 동일합니다
Tencent에는 현재 미니 프로그램의 API, OneCode 팀은 현재 Tencent에서 출시하는 모든 미니 프로그램 JavaScript API는 API 유형 정의 파일 wxAPI.d.ts
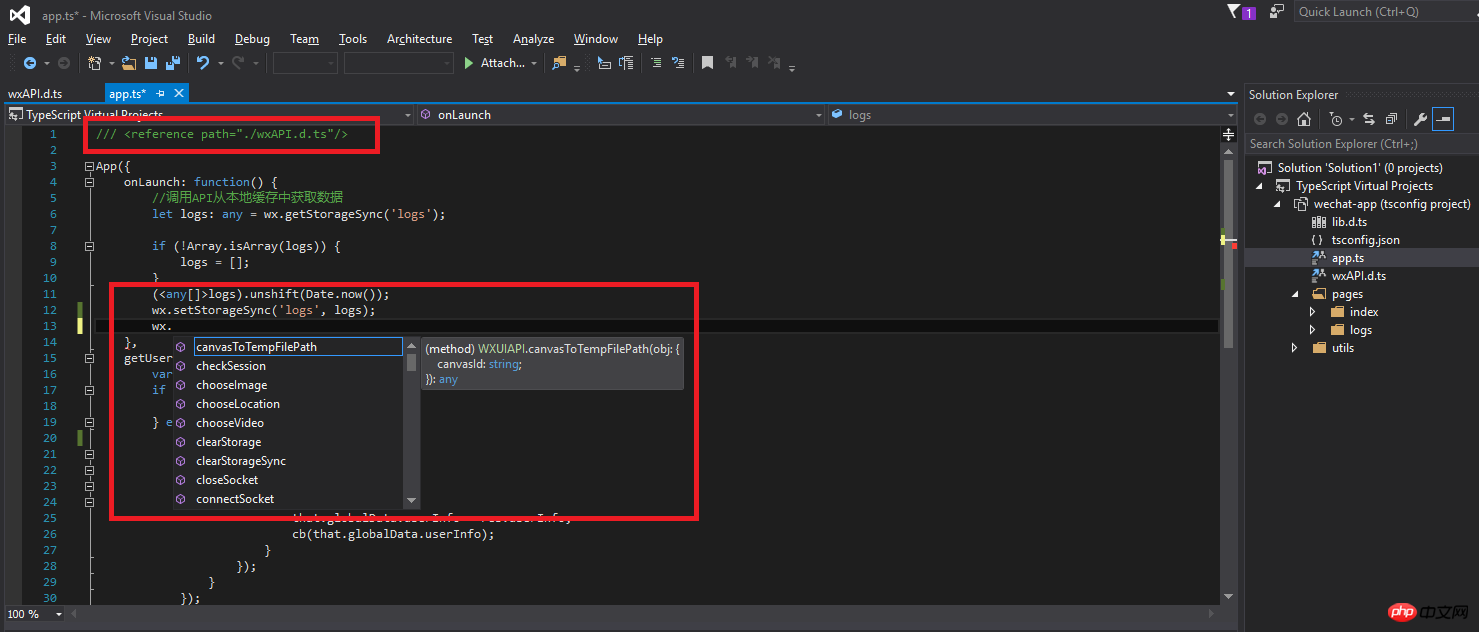
의 TypeScript 버전을 개발했습니다. 프로그램에서 이 파일을 참조하기만 하면 됩니다. Visual Studio를 사용하여 개발하는 경우 코드 프롬프트가 표시됩니다.

/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});
위 내용은 TypeScript를 사용하여 WeChat 애플릿을 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

