H5 심층 최적화 실무 사례: 모바일QQ 하이브리드 아키텍처를 어떻게 최적화하고 진화시킬 수 있을까? 원제: 비즈니스의 70% 이상이 H5에서 개발되었습니다. 모바일 QQ 하이브리드의 아키텍처를 최적화하고 발전시키는 방법은 무엇입니까?
프론트 엔드 개발이 증가하면서 QQ는 점차적으로 진화했습니다. 웹과 네이티브 터미널을 결합한 개발 모델입니다. QQ는 웹의 동적 운영 기능을 확보하는 동시에 대화형 응답 속도, 백그라운드 서비스 압력 및 대규모 사용자 세트로 인한 대역폭 영향 측면에서 더 많은 과제에 직면했습니다. 웹 운영의 급속한 속도 하에서 QQ에 포함된 제3자 서비스가 항상 고품질 서비스 상태인지 확인하는 것이 필요합니다. 이러한 문제에 대응하여 QQ 팀은 동적 CDN 및 백그라운드 렌더링과 같은 풀 스택 방법을 사용하여 경험을 최적화할 뿐만 아니라 속도, 성공률, 페이지 예외 및 기타 측면에 초점을 맞춘 모니터링 시스템을 구축하여 서비스 품질을 보장합니다. .
앞에 써주세요
먼저 자기소개를 해주세요. 제 이름은 Tu Qiang입니다. 저는 2005년에 Tencent에 입사했습니다. 당시에는 모바일과 하이브리드 개발이 아직 인기가 없었습니다. QQ PC버전을 주로 개발했는데, 나중에 QQ UI 엔진의 PC버전을 담당하면서 PC 클라이언트에 브라우저 커널을 통합하려는 시도를 몇 번 했는데요. H5와 네이티브의 혼합 개발을 위한 프레임워크 🎜>성 노동. 그 후 저는 Tencent QQ 멤버십 팀에 합류하여 모바일 단말기에서 QQ 회원들의 기술을 담당하는 동시에 모바일 QQ에서 모든 H5 하이브리드 개발 프레임워크를 유지 관리하는 매우 힘든 작업도 수행했습니다. WebView 구성 요소의 기술 작업. 본론으로 돌아가서 현재 주류 하이브리드는 여전히 H5 + 네이티브입니다. 현재 모바일 단말기에 대한 H5 개발의 중요성은 언급할 필요가 없지만 네이티브에서 H5의 명백한 문제는 누구나 볼 수 있습니다. 애플리케이션을 열 때 오랜 시간 로딩을 기다리던 페이지가 로딩 중에 국화 인터페이스를 보게 되면 사라질 가능성이 높습니다. 이 또한 제품 관리자가 보고 싶어하지 않는 상황입니다. 또 다른 점은 H5를 열 때마다 네트워크 상호 작용과
파일 다운로드가 포함된다는 것입니다. 이러한 작업은 사용자의 트래픽을 소모하게 되며, 트래픽 소모가 크면 사용자는 불만을 갖게 됩니다. 오늘 여러분과 공유할 콘텐츠는 주로 QQ 멤버십 팀이 Sonic과 Reshape의 두 가지 독립적인 기술 프레임워크에 대응하여 페이지 열기 시간과 사용자 트래픽을 최적화한 방법을 소개합니다.
기존 페이지에서 동적 페이지와 정적 페이지 분리모든 기술 선택 및 프레임워크는 비즈니스 형태에 따라 선택되어야 합니다. QQ 회원의 형태를 배웁니다. 회원 전용 메인몰인 게임유통센터, 회원특권센터, 현재 제가 담당하고 있는 맞춤형 비즈니스 몰 등 모바일QQ 사업의 70% 이상이 H5에서 전개되고 있다고 할 수 있습니다. 이러한 쇼핑몰의 특징은 UGC로 생성된 페이지가 아니라, 페이지에서 볼 수 있는 이모티콘, 테마 등 제품 관리자가 백그라운드에서 구성한 콘텐츠입니다.
이러한 페이지는 상대적으로 전통적입니다. 처음에는 기존 H5 페이지에서 페이지 상단의 배너와 항목 등 속도와 경험을 향상시키기 위해 동적 페이지와 정적 페이지를 분리하는 최적화 작업을 수행합니다. 해당 영역의 데이터는 언제든지 제품 관리자가 자유롭게 편집하고 변경할 수 있습니다. 페이지를 로드한 후 CGI 요청을 시작하고 dataServer에서 데이터를 가져온 다음 함께 연결합니다.
 여기의 프로세스는 대략 다음과 같습니다. 사용자가 클릭하여 WebView를 실행하고 WebView가 페이지가 로드된 후 HTML 파일을 로드합니다.
여기의 프로세스는 대략 다음과 같습니다. 사용자가 클릭하여 WebView를 실행하고 WebView가 페이지가 로드된 후 HTML 파일을 로드합니다.
을 얻을 수 있습니다. 이 프로세스 속도를 높이기 위해 localStroage를 캐싱에 사용할 수 있습니다. 이 전체 프로세스는 매우 전통적인 정적 페이지 로딩 프로세스입니다. , 비교적 간단합니다.
 그러나 위의 솔루션에는 몇 가지 문제가 있습니다. 예를 들어 WebView를 실행하면 네트워크가 유휴 상태가 되어 시간이 낭비됩니다. 우리 팀의 내부 통계에 따르면
그러나 위의 솔루션에는 몇 가지 문제가 있습니다. 예를 들어 WebView를 실행하면 네트워크가 유휴 상태가 되어 시간이 낭비됩니다. 우리 팀의 내부 통계에 따르면
기기에서 WebView를 실행하는 데 1초도 채 걸리지 않습니다. (QQ 휴대폰은 다중 프로세스 아키텍처를 갖고 있고 WebView는 다른 시스템에 있기 때문입니다. WebView를 한 번 실행하는 것은 프로세스 로딩 외에 브라우저 커널 로딩도 포함합니다. 둘째, CDN에 게시된 정적 페이지에는 항목 데이터가 포함되어 있지 않기 때문에 사용자가 CDN에서 다운로드한 페이지를 처음 볼 때 배너 영역과 항목 영역이 비어 있어 사용자 경험에도 해를 끼치는 경우가 많습니다. 손상.
또 다른 문제가 있습니다. 페이지를 로드할 때 현재 DOM을 새로 고쳐야 합니다. 즉, JSON을 가져온 다음 DOM 구조를 연결한 다음 새로 고치는 것이 저사양 Android 시스템에서 발견되었습니다. 일부 QQ 사용자가 사용하는 이 실행에는 시간이 많이 소요됩니다.
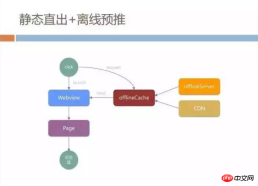
정적 직접 출력 + 오프라인 프리푸시
이러한 문제에 직면하여 우리는 정적 직접 출력 + 오프라인 프리푸시 모델이라는 몇 가지 기술적 수단을 과감하게 채택했습니다. 우선, WebView 로딩과 네트워크 요청을 병렬화했습니다. 모든 네트워크 요청은 WebView 코어에서 시작되지 않았지만 WebView 로딩 과정에서 네이티브 채널을 통해 자체 HTTP 링크를 설정한 후 연결했습니다. CDN에서 우리와 함께 페이지는 OfflineServer라는 곳에서 얻습니다. 이 OfflineServer는 모두가 들어본 오프라인 패키지 캐싱 전략이기도 합니다.
기본적으로 오프라인캐시를 갖게 됩니다. HTTP 요청을 시작할 때 먼저 onlineCache에 현재 HTML 캐시가 있는지 확인합니다. 이 캐시는 WebView 캐시와 격리됩니다. WebView의 영향을 받지 않습니다. 캐싱 정책의 영향은 전적으로 우리의 통제하에 있습니다.
offlineCache에 캐시가 없으면 오프라인 서버로 이동하여 파일을 동기화하고 CDN에서 업데이트도 다운로드합니다. 우리가 CDN에 저장하는 HTML은 이미 배너 및 항목과 같은 모든 데이터를 정적 페이지에 입력했습니다. 이때 WebView가 HTML을 가져오는 한 전체 페이지를 새로 고치거나 실행할 필요가 없습니다. 직접 표시할 수 있으며 사용자는 상호 작용할 수 있습니다.

이 솔루션은 먼저 WebView 실행 시간을 절약해 줍니다. 이 시간 동안에는 로컬에 오프라인 캐시가 있는 경우에도 네트워크를 통해 직접 전송할 수 있습니다. 전체 로드에 해당하는 네트워크 전송 요청이 필요하지 않습니다. 그러나 많은 경우 안전을 위해 페이지 로딩을 추가한 다음 새로 고침 작업을 수행하여 데이터 불일치를 방지합니다.

이 메커니즘은 온라인 상태가 된 후에는 잘 작동하지만 실제로 이 H5 로딩 모드를 구현하면 에서 구성한 배너 이미지와 같은 몇 가지 함정에 직면하게 됩니다. 제품 관리자슬라이스 및 항목 데이터에 일관성이 없는 여러 데이터 버전이 있을 수 있습니다.
제품 관리자가 dataServer에 최신 데이터 정보를 구성했을 텐데 CDN의 페이지에 내장된 데이터가 여전히 이전 버전에 있을 수 있습니다. 더 나쁜 것은 오프라인 패키지 서버와 HTML입니다. OfflineServer에서 생성된 버전이 다릅니다. 일반적인 캐시 새로 고침 문제는 사용자의 로컬 캐시와 서버가 동기화되지 않은 경우 발생하며 저장된 데이터가 다른 복사본일 가능성이 높습니다.

그래서 이 시스템의 그레이스케일 시험이 처음 시작되었을 때 제품 관리자가 신속하게 우리에게 와서 불평했습니다. 페이지를 열면 데이터 조각이 보입니다. 페이지를 새로 고친 후 표시되는 콘텐츠는 다르며 이는 페이지에 들어갈 때마다 발생합니다.
데이터를 통합하는 방법
네 가지 버전의 데이터를 모두 빠르게 통합하는 방법은 무엇인가요? 우리는 정적 다이렉트 아웃 모드를 위한 작은 자동 빌드 시스템을 구축했습니다. 제품 관리자가 관리 측에서 데이터를 구성하여 dataServer를 동기화하면 vnues라는 내부 빌드 시스템이 즉시 시작됩니다.
이 시스템은 Node.js를 기반으로 구축되었습니다. 그런 다음 CDN에 게시하고 오프라인 서버에 동기화하면 CDN 파일과 최신 데이터 간의 불일치 문제를 해결할 수 있습니다.
 그런데 오프라인 패키지 캐시는 사용자 휴대폰에 저장되어 있는데 어떻게 하면 사용자 휴대폰의 오프라인 캐시를 최대한 빨리 업데이트할 수 있을까요? 이렇게 할 수도 있습니다. QQ 클라이언트에 로그인할 때마다 오프라인 서버에서 최신 파일을 다운로드하기만 하면 됩니다. 그러나 이 솔루션은 엄청난 트래픽 문제에 직면하게 됩니다.
그런데 오프라인 패키지 캐시는 사용자 휴대폰에 저장되어 있는데 어떻게 하면 사용자 휴대폰의 오프라인 캐시를 최대한 빨리 업데이트할 수 있을까요? 이렇게 할 수도 있습니다. QQ 클라이언트에 로그인할 때마다 오프라인 서버에서 최신 파일을 다운로드하기만 하면 됩니다. 그러나 이 솔루션은 엄청난 트래픽 문제에 직면하게 됩니다.
QQ는 현재 매일 수억 명의 활성 사용자를 보유하고 있으며 최대 로그인 수는 초당 거의 수십만 명에 달합니다. 100KB 오프라인 패키지 업데이트라도 게시하려면 비용 측면에서 수백 GB의 대역폭이 필요합니다. 그리고 기술은 우리가 받아들일 수 있는 것이 아닙니다.
우리의 오프라인 서버는 흐름 제어와 오프라인 계산의 두 부분으로 나뉩니다. 오프라인 패키지 계산을 위해 페이지의 모든 리소스를 패키징해야 하는 경우 모든 리소스를 패키징하는 것 외에도 오프라인 계산 부분은 이전의 모든 기록 버전을 내부적으로 저장하는 동시에 기록을 기반으로 모든 d
를 생성합니다. 버전과 최신 버전입니다. iff, 즉 각 오프라인 패키지의 차이점 부분입니다. 이 계획도 저희 비즈니스 양식을 기반으로 한 것인데, 제품 관리자가 매번 업데이트하는 페이지 데이터가 많지 않고, 기본적으로 몇 KB에서 10KB 이상의 범위이므로 필요하지 않기 때문입니다. 패키지 업데이트로 인해 사용자가 전체 패키지를 다운로드해야 할 때마다 오프라인으로 전환됩니다.
QQ 사용자가 로그인하면 오프라인 흐름 제어 서버에 다운로드할 수 있는 최신 패키지가 있는지 매번 묻는 메시지가 표시됩니다. 허용 가능한 비용(현재 공간은 10GB~20GB로 잠정 설정), CDN의 대역폭이 유지될 수 있을 때 최신 차이점이 클라이언트에 전송되므로 오프라인 패키지가 업데이트될 때 클라이언트를 새로 고칠 수 있습니다. 최소 교통 비용.

데이터 및 효과
이 시스템을 통해 전체 BG를 소유하는 데 10GB 이상의 대역폭만 소비했습니다. 오프라인 H5 비즈니스의 패키지 커버리지 비율은 약 80~90% 수준을 유지하고 있습니다. 이 작업에서 우리는 또한 매우 색다른 사실을 발견했습니다. 즉, 오프라인 패킷 사전 푸시는 많은 대역폭을 소비한다고 모두가 생각하지만 실제로는 가끔씩만 사전 푸시를 지속적으로 푸시하면 많은 대역폭을 소비한다는 것입니다. 수년 동안 실제로는 많은 대역폭을 소비합니다. 항상 차등 분포 상태로 유지되기 때문에 매우 작습니다.
이 작업을 수행한 후 라이브 네트워크 데이터를 수집했습니다. 정적 직접 내보내기와 기존 페이지의 두 가지 모드 사이의 대조는 매우 분명합니다. 아래 그림의 페이지에서 시간이 많이 걸리는 부분을 보면 static direct-out 페이지는 JS 실행이 전혀 필요하지 않고 WebView 렌더링만 필요하기 때문에 페이지 시간이 많이 걸리는 static direct-out 페이지가 약 500ms 정도 단축되어 기존 페이지와 비교하면 약 1초 정도 소요됩니다.

여기서 흥미로운 현상은 오프라인 패키지의 비용 효율성입니다. 기존 페이지에서 오프라인 패키지를 사용하면 네트워크 시간을 700밀리초 이상 절약할 수 있다는 것을 알 수 있습니다. 부분을 소비하지만 정적으로 이 모드에서 오프라인 패키지를 사용하면 약 300밀리초만 절약할 수 있습니다. 이는 네트워크 프로세스 중에 정적 내보내기에 의존하는 외부 CSS 및 JS가 이미 HTML 내부에 존재하며, 추가 네트워크 요청이 필요하지 않으므로 네트워크 시간 자체가 줄어들게 됩니다. 이때 오프라인 패키지 사용의 이점은 점차 감소하기 시작합니다.
여기서 궁금한 점이 있을 수 있습니다. 오프라인 패킷의 경우 정적 발신 네트워크 시간이 왜 800밀리초 이상 걸리나요? 로컬 캐시가 있으면 시간이 0이 되어야 하지 않나요?
우리가 추정하는 네트워크 시간은 WebView 로드 URL의 시작부터 페이지의 첫 번째 줄까지의 시간입니다. 여기에는 실제로 페이징 페이지 로딩, WebView 커널, 네트워크 구성 요소 및 렌더링 구성 요소를 로드하는 데는 상대적으로 시간이 많이 걸립니다.
여기에는 확실히 최적화의 여지가 있지만 클라이언트 팀이 네트워크 시간이 많이 소요되는 부분을 최적화하려고 했을 때 비즈니스 형태가 바뀌었습니다. 예전에는 상품 관리자가 어떤 페이지를 구성해도 모든 사용자가 동일한 내용을 볼 수 있었습니다. 이제 상품 관리자는 각 사용자가 쇼핑몰 홈페이지에 들어갈 때 완전히 다른 내용을 봐야 한다고 말합니다.
다음 사진은 왼쪽 홈페이지의 콘텐츠가 랜덤 추천이고, 오른쪽의 콘텐츠는 실제로 사용자의 과거 표현을 기반으로 머신러닝을 통해 전송되는 예시입니다. >습관은 백엔드의 항목과 일치하여 사용자 기본 설정 및 행동에 따라 권장됩니다.
 사용자마다 들어와서 보는 콘텐츠가 다르기 때문에 모든 사용자의 페이지를 넣을 수 없기 때문에 정적인 직선형 모델은 작동하지 않습니다. 그러나 이 모델을 해결하는 매우 간단한 방법이 있습니다.
사용자마다 들어와서 보는 콘텐츠가 다르기 때문에 모든 사용자의 페이지를 넣을 수 없기 때문에 정적인 직선형 모델은 작동하지 않습니다. 그러나 이 모델을 해결하는 매우 간단한 방법이 있습니다.
우리는 HTML을 CDN에 저장하지 않지만, 전체 HTML 파일을 백그라운드 Node.js 서버에 동적으로 연결합니다. 데이터 소스는 다음과 같습니다. 데이터서버 풀.
 이 모델은 제품의 요구 사항을 해결하지만 새로운 문제를 야기합니다. WebView는 html을 얻기 위해 Node.js를 요청해야 하고, Node.js는 백그라운드 페이지를 조합해야 합니다. 중간 네트워크 시간과 백그라운드 계산 시간이 우리가 상상했던 것보다 깁니다. 이 과정에서 전체 페이지를 렌더링할 수 없습니다. 사용자가 우리 쇼핑몰 홈페이지에 들어갈 때, 제품 관리자도 이를 승인할 수 없으며 사용자가 비용을 지불하지 않습니다.
이 모델은 제품의 요구 사항을 해결하지만 새로운 문제를 야기합니다. WebView는 html을 얻기 위해 Node.js를 요청해야 하고, Node.js는 백그라운드 페이지를 조합해야 합니다. 중간 네트워크 시간과 백그라운드 계산 시간이 우리가 상상했던 것보다 깁니다. 이 과정에서 전체 페이지를 렌더링할 수 없습니다. 사용자가 우리 쇼핑몰 홈페이지에 들어갈 때, 제품 관리자도 이를 승인할 수 없으며 사용자가 비용을 지불하지 않습니다.
게다가 이 모드에서는 WebView 자체의 캐시를 사용하는 것이 거의 불가능합니다. 왜냐하면 백그라운드에 있는 CSS/JS도 모두 백엔드에서 실행되고 WebView가 순수하게 모두 캐시하기 어렵기 때문입니다. 정적 HTML. 위의 문제를 해결하기 위해 동적 캐싱 메커니즘을 도입했습니다.
동적 캐시마찬가지로 WebView가 Node.js 서버에 직접 액세스하도록 허용하지 않습니다. 앞서 언급한 오프라인 캐시와 유사한 중간 계층인 sonicBridge를 추가합니다. 레이어는 먼저 Node.js 서버에서 WebView로 전체 HTML을 다운로드하고 동시에 다운로드한 콘텐츠를 로컬로 캐시합니다.
예전에는 전체 네트워크의 모든 사용자에 대해 동일한 HTML을 캐시했지만 이제는 전체 네트워크의 모든 사용자에 대해 캐시된 콘텐츠가 실제 서버에서 가져온 페이지가 되도록 수정했습니다.
 사실 사용자가 보는 콘텐츠는 WebView를 열 때마다 다릅니다. Node.js에서 반환되는 데이터는 매번 최신 데이터이므로 WebView가 가져온 데이터를 다시 로드하도록 해야 합니다. 사용자 경험은 다음과 같습니다. 분명히 로컬에 캐시된 HTML을 열어 콘텐츠를 봤지만, 페이지를 조작하자마자 전체 페이지가 다시 로드됩니다. 일부 저가형 모델에서는 WebView를 다시 로드하는 데 시간이 많이 걸립니다. 사용자는 전체 WebView H5 페이지가 잠시 공백이 된 다음 새 콘텐츠가 새로 고쳐지는 것을 확실히 느낄 수 있습니다.
사실 사용자가 보는 콘텐츠는 WebView를 열 때마다 다릅니다. Node.js에서 반환되는 데이터는 매번 최신 데이터이므로 WebView가 가져온 데이터를 다시 로드하도록 해야 합니다. 사용자 경험은 다음과 같습니다. 분명히 로컬에 캐시된 HTML을 열어 콘텐츠를 봤지만, 페이지를 조작하자마자 전체 페이지가 다시 로드됩니다. 일부 저가형 모델에서는 WebView를 다시 로드하는 데 시간이 많이 걸립니다. 사용자는 전체 WebView H5 페이지가 잠시 공백이 된 다음 새 콘텐츠가 새로 고쳐지는 것을 확실히 느낄 수 있습니다. 앞서 언급한 부분 DOM의 정적 직접 새로 고침 경험과 결합하여 네트워크 전송량과 페이지에 제출되는 데이터의 양을 줄일 수 있습니다. 우리가 가장 먼저 해야 할 일은 네트워크 전송량을 줄이고 너무 늦게 새로 고치는 것을 방지하는 것입니다.
전송되는 데이터 줄이기SonicBridge가 두 번째로 데이터를 요청할 때 Node.js 그룹 HTML의 프로토콜을 변경했습니다. HTML은 sonicBridge로 반환되지만 대신 우리가 데이터라고 부르는 부분이 반환됩니다. 데이터를 가져온 후 네이티브 측에서는 페이지의 고정 새로 고침
기능을 호출하여 데이터를 페이지에 전달합니다. 페이지는 자체
DOM 노드를 부분적으로 새로 고치므로 페이지를 새로 고쳐야 하는 경우에도 전체 페이지가 다시 로드되지 않습니다.
구체적으로 데이터 콘텐츠 프로세스를 살펴보면 첫 번째 sonicBridge 로딩 페이지는 여전히 완전한 HTML을 반환하는 동시에 우리가 template-tag라고 부르는 ID를 반환합니다. 태그는 이 페이지에서hash 값의 정적이며 변경되지 않은 부분을 표시합니다. 이 조치는 캐싱을 제어하기 위한 것입니다. 반환된 HTML에는 sonicdiff-banner와 같은 일부 태그도 포함됩니다. 이 배너는 새로 고침 ID를 결정합니다.
값의 정적이며 변경되지 않은 부분을 표시합니다. 이 조치는 캐싱을 제어하기 위한 것입니다. 반환된 HTML에는 sonicdiff-banner와 같은 일부 태그도 포함됩니다. 이 배너는 새로 고침 ID를 결정합니다.


앞서 언급한 것 외에도 sonicCache 레이어에서 전체 HTML과 템플릿을 캐시하고 데이터를 다음으로 추출합니다. 데이터 캐시를 만드세요. 템플릿에 처음 액세스하면 모든 변수 데이터가 제거되고 sonicdiff의 id 정보를 기반으로 나머지 페이지 프레임이 제거됩니다. 사용자가 두 번째로 열 때 반환된 데이터를 클라이언트의 로컬 템플릿과 병합하기만 하면 완전한 HTML을 얻을 수 있습니다.
각 dataCache를 캐시한 후 데이터에도 차이가 있습니다. 예를 들어 이번에는 요청이 37KB의 데이터를 반환했고 마지막으로 캐시된 데이터도 37KB였습니다. .데이터의 경우 내부적으로 실제로 얼마나 변경되었는지 확인한 다음 HTML 새로 고침에만 차이를 제공합니다. 대부분의 시나리오에서 페이지는 전체 페이지를 새로 고치려면 약 9KB의 데이터만 처리하면 됩니다.
 전체 Sonic 모드 프로세스는 다음과 같습니다. 복잡해 보이지만 기본 원칙은 Bridge를 통해 다시 요청한 HTML 템플릿과 데이터를 캐시하는 것입니다.
전체 Sonic 모드 프로세스는 다음과 같습니다. 복잡해 보이지만 기본 원칙은 Bridge를 통해 다시 요청한 HTML 템플릿과 데이터를 캐시하는 것입니다.
여기서 궁금한 점이 있을 수 있습니다. 이전에 정적으로 지시하기 위해 많은 노력을 기울인 오프라인 서버 및 오프라인 사전 푸시 전략이 여기서도 여전히 유용합니까? 사실 우리는 앞서 언급한 동적 페이지와 정적 페이지에 대해 여전히 오프라인 캐싱 메커니즘을 사용하고 있습니다. 왜냐하면 우리 비즈니스 페이지에도 QQ에서 제공하는 JS API 패키지와 같은 공개 JS가 많이 있고 일부 공유 JS도 있기 때문입니다. CSS 역시 오프라인 패키지 전략을 통해 사전에 푸시되었으며, 로그인할 때마다 모두가 다운로드하는 항목이기도 합니다.
데이터 및 효과
이 모드를 완료한 후 첫 번째 로드와 일반 HTTP 로드의 성능은 거의 동일하지만 데이터 효과가 비교적 분명합니다. 사용자가 두 번째로 페이지를 열 때 일반적으로 페이지를 보는 데는 1초밖에 걸리지 않습니다. 이 1초에는 클라이언트 시작 프로세스 및 WebView의 오버헤드도 포함됩니다. 동시에 로딩 속도는 더 이상 영향을 받지 않습니다. 사용자의 네트워크 환경에 따라 2G든 4G든 로딩 속도는 거의 동일합니다.
여기에 언급된 템플릿 업데이트 시나리오는 없습니다. 템플릿 업데이트는 템플릿이 변경될 때 추출한 템플릿이 서버에서 동적으로 변경될 수 있음을 의미합니다. 여전히 HTML 다시 로드 페이지의 원래 프로세스를 따르고 있습니다. 여기에서 소요되는 시간은 상대적으로 높지만 통계에 따르면 대부분의 사용자는 여전히 데이터 새로 고침 상태, 즉 두 번째 열림 상태에 있는 것으로 나타났습니다.

H5 속도 향상 최적화를 수행할 때 누구나 쉽게 생각할 수 있는 것은 지속적인 연결을 사용해야 합니다. 서버 연결, DNS, 핸드셰이크 등에 대한 시간 소모적인 액세스를 피하십시오. QQ와 같은 클라이언트는 백엔드 서버와 지속적인 연결을 가지고 있습니다. 이 연결을 사용하여 백엔드 서버에서 HTML 파일을 요청하고 이를 WebView에 전달하는 경우 일시적으로 연결 요청을 설정하는 것보다 더 빠를까요? QQ 메시징 백엔드에서 Node.js 서버에 액세스하려면 역방향 프록시 서비스만 설정하면 됩니다. 이 프로세스는 해결될 수 있지만 이 모델이 모든 시나리오에 적합하지 않을 수 있다고 평가합니다.
일부 앱에서 페이지를 로드하기 위해 영구 연결 채널을 사용하는 것은 사실이지만, 모바일QQ 클라이언트와 서버 간의 영구 연결 채널은 매우 전통적인 CS 아키텍처이기 때문에 모바일QQ에서는 이를 수행하기가 어렵습니다. . 요청 패키지를 보내야 할 때마다 응답을 받은 후 다음 요청을 계속합니다.
이 응답 메커니즘은 매번 대기 프로세스가 필요하다고 판단하며, 소켓 패키지의
제약으로 인해 전송되는 각 데이터 패킷의 크기가 30KB 이상으로 제한됩니다. 데이터는 5~6개의 데이터 패킷으로 분할될 가능성이 높습니다. 연결 시간을 절약하기 위해 영구 연결이 사용되지만 서버와의 여러 번 주고받는 통신으로 인해 전체 시간 소모가 늘어납니다. 또한 Node.js 서버에서 반환되는 데이터는 HTTP 스트리밍이므로 WebView는 전체 HTML이 로드되어 렌더링될 때까지 기다릴 필요가 없습니다. 전송
문서구문 분석 및 DOM 구성에서 첫 번째 바이트를 가져옵니다. 지속적인 연결을 사용하려면 클라이언트 측에서 암호화, 암호 해독 및 패키징과 같은 단계를 거쳐야 할 가능성이 높으며 전체 HTML 다운로드가 완료될 때까지 기다려야 합니다. 이번에는 실제로 성능이 저하될 것이라고 생각합니다.

위의 소개를 듣고 나면 QQHybrid에 대한 대략적이고 직관적인 인상을 받을 수 있습니다. 1. 우리는 여기에 있습니다. WebScope의 프런트엔드 개발 학생들은 작업의 일부를 수행했습니다. 2. 기본 레이어 터미널 개발 학생들은 브리지 브리징을 수행했으며, 3. 백엔드 학생들은 많은 자동 통합 및 오프라인 서버 푸시를 수행했습니다. 이 부분의 구조는 다음과 같습니다.
 다음으로 아키텍처 다이어그램의 오른쪽 페이지 트래픽에 관한 부분을 소개하겠습니다. 아래 그림에서 볼 수 있듯이 트래픽의 대부분이 이미지 리소스에서 소비되고 있음을 분명히 알 수 있습니다. 우리의 이미지 소비가 가장 많죠? QQ 모바일의 다른 H5 서비스에도 적용되나요?
다음으로 아키텍처 다이어그램의 오른쪽 페이지 트래픽에 관한 부분을 소개하겠습니다. 아래 그림에서 볼 수 있듯이 트래픽의 대부분이 이미지 리소스에서 소비되고 있음을 분명히 알 수 있습니다. 우리의 이미지 소비가 가장 많죠? QQ 모바일의 다른 H5 서비스에도 적용되나요?
춘절 빨간봉투 트래픽 분석
2016년 설날, 모바일QQ에서 우연히 전 기업이 참여하는 이벤트를 진행하게 되었습니다. - 설날 레드. 봉투 2016년 설날 저녁에 빨간 봉투를 받기 위해 계속해서 화면을 탭했던 조작을 기억하실 것입니다. 이러한 국가 카니발은 엄청난 트래픽 압박을 가져왔습니다. 사용자를 안내하는 웹 트래픽은 초당 약 30만 개에 달하는 H5 페이지를 열게 됩니다. 이때 트래픽 피크는 1TB를 초과하는 것으로 추산됩니다.
이미지 트래픽을 분석한 결과 실제로 절반 가까이를 차지했습니다. 그 중 일부는 오프라인 패키지 사전 푸시를 사용하여 사전에 사용자의 휴대폰으로 전송했지만 이벤트 중에는 네트워크의 이미지는 트래픽이 여전히 200GB를 넘었습니다.
트래픽은 단순히 운영자에게 돈을 지불한다고 해결될 수 있는 문제가 아닙니다. 춘절 활동 중에는 당시 단일 도메인 이름의 트래픽이 200GB에 육박하는 상황이 발생할 뻔했습니다. , CDN 아키텍처는 더 이상 이를 견딜 수 없습니다.

우리 모두는 이미지 트래픽을 절약할 수 있다면 대역폭 비용을 줄일 수 있다고 생각합니다. 사용자 측의 네트워크 트래픽과 휴대폰 배터리 소모가 더 좋을 수 있으므로 우리 팀은 이미지 형식에 대한 새로운 사항을 확인했습니다.
SharpP의 적용
WebP는 누구나 익숙하고 Android에서는 이를 더 잘 지원하며, QQ 팀에서는 SharpP라는 이미지 형식을 내부적으로 개발했습니다. WebP에 비해 약 10% 정도 절약됩니다. 다음은 당사 CDN 서버의 기존 이미지에서 추출한 데이터를 비교한 것입니다.

이미지 크기가 지배적이지만 디코딩 속도는 어떻습니까? 분석을 위해 각각 고급형, 중급형, 저가형 모델을 사용했습니다. 안타깝게도 SharpP는 실제로 WebP나 심지어 JPG보다 약간 느리지만 다행스럽게도 우리 사업의 이미지 크기는 수십 배에 달합니다. 페이지에서 밀리초 단위로 더 많은 시간을 보내는 것도 허용되며 이것이 네트워크를 기다리는 시간을 절약하는 것보다 더 유리하다고 생각합니다.

그래서 모바일 QQ H5 사업에서 SharpP 포맷을 홍보할 계획인데, 새로운 이미지 포맷을 홍보하면 엄청난 적용 비용이 발생하게 됩니다. 우선, 대부분의 이미지 링크가 하드코딩되어 있어 모바일 단말기가 SharpP 형식을 디코딩하는 기능이 있는지 페이지에서 알 수 없습니다.
H5 페이지는 모바일QQ 버전마다 HTML을 다르게 준비해야 하나요? 아니면 이미지 리소스를 CDN에 게시할 때 서로 다른 형식의 두 개의 링크가 생성된 다음 H5 내에서 터미널 버전에 따라 서로 다른 링크가 선택됩니까? 이 개발 비용은 확실히 받아들일 수 없습니다.

이미지 형식 문제 외에도 다양한 사용자 모델이 트래픽을 낭비한다는 사실을 발견했습니다. 저희 UI 디자인은 보통 iPhone6 화면 크기에 맞춰 제작되며, 기본은 750px 사진 자료입니다. 640px, 480px 등 화면이 작은 휴대폰도 750px 이미지를 다운로드한 후 렌더링하는 동안 크기를 줄입니다.
이것은 실제로 대역폭을 많이 낭비하므로 CDN이 사용자의 휴대폰 화면 크기에 따라 다양한 형식으로 이미지를 전달할 수 있는지 고민하고 있습니다.
아키텍처 재구성
이 화면 적응 전략은 CDN이 상황을 알지 못하기 때문에 거의 비공개 형식의 비용에 직면합니다. 마지막으로 이미지 다운로드 전체 링크에서 대략 4개 레벨로 나눌 수 있는 Reshape 아키텍처를 제안했습니다.

하단 레이어는 CDN 소스 사이트라고 하며 여기서는 이미지 형식 변환 도구를 배포했습니다. 비즈니스 측면에서는 SharpP 또는 WebP를 생성하기 전에 JPG 제작에 신경 쓸 필요가 없으며 자동으로 변환하기 위해 CDN 소스 사이트에 이미지를 게시하기만 하면 됩니다.
위는 사용자의 휴대폰이 액세스하는 CDN 노드로, 파일 가속 및 캐싱을 위해 전국에 서버를 배포합니다.
최상위 비즈니스에서는 현재 브라우저가 WebP를 지원하는지, 아니면 SharpP를 지원하는지 신경 쓸 필요가 없도록 브라우저 팀과 협력하여 SharpP 디코딩 형식을 브라우저 코어에 넣었습니다. .
페이지가 열리면 WebView는 자동으로 터미널의 화면 크기와 지원되는 이미지 형식을 CDN 노드로 가져온 다음 CDN 노드는 원본에서 최신 이미지를 가져옵니다. 사이트입니다. 해당 이미지는 오프라인 또는 실시간으로 생성되었을 수 있습니다.
WebView 레이어를 분리하세요. SharpP 디코딩 라이브러리를 통합하는 것 외에도 다음과 같은 다른 작업은 비교적 간단합니다. er에 추가 필드가 추가됩니다. 예를 들어 "Pixel/750"이 User-Agent에 추가되면 값은 480이 됩니다.
Accept에 SharpP 프로토콜 헤더 추가: image/sharpP

는 원본 사이트에 3을 저장합니다. *3 숫자 각 비즈니스 사진이 게시를 위해 소스 사이트에 제출되면 9개의 사진이 생성됩니다. CDN 노드는 WebView의 요청에 따라 CDN 원본 사이트에 해당 유형의 이미지를 요청하지만 비즈니스와 WebView의 경우 요청은 여전히 동일한 링크이므로 모바일QQ의 모든 H5 페이지에는 라인이 필요하지 않습니다. 코드를 수정하면 이미지 형식이 제공하는 크기 조정 및 트래픽 절감 효과를 누릴 수 있습니다.

다음은 더 생생한 프로세스로 Accept에 필드를 추가한 후 해당 이미지를 반환합니다.

이 기술은 복잡하지 않습니다. 저는 개인적으로 클라이언트, 웹에서 CDN 백엔드까지 전체 체인을 개방하는 것에 관한 깊은 기술적 한계가 있다고 생각하지 않습니다. 그러나 우리는 그 과정에서 몇 가지 함정에 직면하기도 했습니다. 회색조로 작업할 때 많은 iOS 사용자가 페이지가 표시될 때 사진을 표시할 수 없다고 불평하는 것을 발견했습니다.
이 기술은 아직 iOS에는 배포되지 않았고 Android에만 배포되었기 때문에 이는 우리를 놀라게 했습니다. CDN 코드를 확인해 보니 문제가 없는데 왜 iOS 사용자에게 SharpP 이미지가 배포되나요?
이후 분석에 따르면 중국 내 여러 지역의 사업자가 CDN Cache와 유사한 캐싱 서비스를 제공할 것으로 나타났습니다. Android 사용자가 처음으로 SharpP 이미지를 요청하면 운영자의 서버는 CDN에서 SharpP 형식 링크를 가져옵니다. 캐시 유효기간 동안 같은 지역에 있는 다른 iOS 사용자가 요청하면 운영자는 URL이 동일한 것을 확인하고 iOS 사용자에게 SharpP 형식의 이미지를 직접 반환합니다.

HTTP에는 이 캐싱 문제를 해결하기 위한 표준 규칙이 있으므로 포괄적인 검토를 수행하지 않았기 때문에 이 문제는 전체 아키텍처의 함정입니다. CDN에서 콘텐츠를 배포할 때 Vary 필드를 통해 캐시를 지정할 때 Accept 및 User-Agent 필드를 참조해야 합니다. 이 Vary를 추가하면 기본적으로 문제가 해결됩니다.

이 사례는 우리에게 추가적인 영감을 주었습니다. 현재 네트워크에서 Pixel 필드에는 480px, 640px 및 750px의 세 가지 값이 있습니다. 우리는 User-Agent에서 화면 크기를 직접 작성할 수 있는지 여부를 내부적으로 논의하여 Android가 새로운 화면 해상도를 출시할 때 백그라운드에서 더 잘 적응하고 각 모델에 대해 다른 형식을 생성할 수도 있습니다.
이렇게 하면 운영자와 자체 CDN 캐시에 막대한 원본 복귀 오버헤드가 발생하게 됩니다. 각 해상도 이미지는 캐시되어야 합니다(예: 498px). 중간 운영자에게 이 모델에 대한 캐시가 없으면 소스로 돌아가기 위해 우리 서비스로 이동합니다. 이러한 방식으로 N 화면 크기는 N배의 수익을 가져옵니다. 우리의 CDN 소스 압력.
데이터 및 효과
본론으로 돌아가서 최종 데이터 효과도 매우 분명합니다. 아래 그림은 Android 그레이스케일의 효과 데이터입니다. H5 비즈니스의 이미지 트래픽이 40GB 이상에서 20GB 이상으로 감소했습니다. Tencent의 경우 20GB 이상의 대역폭은 특별히 큰 비용은 아니지만 봄 축제 이벤트 시나리오에서는 비즈니스 공간을 거의 두 배로 늘릴 수 있습니다. 추가적인 이점은 사용자가 페이지 이미지를 보기 위해 기다리는 시간이 상대적으로 줄어들고 사용자 측 트래픽도 절반으로 절약된다는 것입니다.

빠른 동작 시 H5의 안정성
페이지 로딩 속도와 트래픽 소모 문제를 해결하자, 빠른 작동 시 H5의 안정성 문제를 고려하십시오. 저는 프론트엔드 개발자라면 누구나 특정 페이지의 코드가 변경되면 다른 기능이 제대로 작동하지 않는 상황을 겪어본 적이 있을 것이라고 생각합니다. 하이브리드 개발을 사용하는 경우 네이티브에서 JS 페이지에 많은 API를 제공할 가능성이 매우 높으며, 클라이언트의 작은 변경으로 인해 JS API가 영향을 받아 전체 네트워크의 H5 페이지가 비정상적으로 작동할 수 있습니다.
기능적 안정성 외에도 또 다른 큰 문제가 있습니다. 우리는 프론트 엔드 페이지를 매일 게시하는데 어떻게 페이지의 최적화 성능이 저하되지 않을 수 있습니까? 마침내 페이지 로딩 성능을 1초로 줄이는 데 시간을 보냈습니다. 전체 페이지의 성능을 저하시키는 외부 링크 JS/CSS 종속성을 추가로 도입하는 등 프런트엔드 수정이 있을 예정인가요? 우리는 이러한 문제를 해결하기 위해 몇 가지 도구를 만들었습니다.
빠른 테스트 자동화
이것을 내부적으로 빠른 테스트 자동화라고 합니다. 우리는 프런트엔드에 있는 모든 테스트 케이스 세트를 자동화된 테스트로 작성한 다음 매일 전체 네트워크의 모든 페이지에서 모든 테스트 케이스 세트를 실행하여 기능이 정상인지 확인합니다.

Web Performance Test
여기서 우리가 가장 먼저 관찰하는 것은 페이지를 방문할 때마다 웹 성능 테스트입니다. 트래픽이 소비되므로 도구를 사용하여 페이지에 로드된 모든 이미지를 분석하여 일부 이미지가 SharpP로 변환될 수 있지만 여전히 JPG를 사용하는지 확인합니다. 이러한 모니터링 세트를 통해 우리 팀 외부의 H5 개발자는 페이지를 최적화하라는 메시지를 받을 수 있습니다.
프런트엔드에서는 최적화 등에서 요청 수를 줄여야 한다고 자주 언급합니다. 이는 군사 규칙으로 간주될 수 있으며 테스트 중에 감독할 것입니다. 이전에는 클라이언트 측 최적화의 일부 방법을 자세히 언급하지 않았지만 클라이언트에서 WebView를 시작하는 데 걸리는 시간에 대한 모니터링도 수행했습니다.

프런트엔드 배포 프로세스
또한 우리는 더욱 엄격한 프런트엔드 릴리스 프로세스를 갖추고 있으며 모두 테스트 환경 통과된 코드가 정식 환경에 출시되려면 QTA 및 WPT 검증을 통과해야 합니다. 자동화된 테스트 성공률이 95% 미만인 경우에는 출시가 허용되지 않습니다.
공식 환경에 출시된 후, 외부 네트워크에 대한 종합적인 점수 모니터링 시스템도 갖추고 있습니다. 주요 모니터링 지표는 페이지 열기 속도를 클라이언트 시간 소모와 네트워크 시간 소모로 분류합니다. 페이지 시간 소비량과 별도로 모니터링합니다.


일일 속도 변화를 관찰하기 위해 매일 다음과 같은 모니터링 보고서를 출력합니다. 여기서는 단순히 성능에만 관심을 두는 것이 아닙니다. 전체 네트워크에서 최근 5초 이상 사용하는 사용자 비율과 같이 느린 사용자의 경험에 더 관심이 있습니다.

이 외에도 H5에서는 페이지 비정상, 로딩 속도 저하로 인해 사용자에게 흰색 화면이 너무 오랫동안 표시되는 등의 특정 JS 오류가 자주 발생합니다. 우리는 이를 체계적으로 모니터링하고 있습니다.

통합운영시스템
앞서 언급한 것 외에도 디버그 플랫폼도 구축했는데, 디버깅 모든 모바일QQ 단말기에 해당 기능이 사전 탑재되어 있습니다. 원격 명령을 사용하여 사용자의 DNS 확인, 어떤 서버가 공격을 받았는지, 사용자가 운영자에 의해 하이재킹되었는지 등을 확인할 수 있습니다.

마지막에 작성
전체 QQHybrid 아키텍처가 기본적으로 도입되었으며 성능 최적화 외에도 CDN도 최적화되었습니다. 구조가 조정되고 운영 모니터링 도구도 개발되었습니다. 우리 H5와 하이버드 팀 전체가 안정성과 신뢰성을 확보하면서 과감하게 페이지를 수정하고 새로운 기능을 출시할 수 있게 해주는 것이 바로 운영 모니터링 시스템이라고 생각합니다.

또한 하이브리드 아키텍처가 이전에 모두가 이해했던 것과는 다르다는 것을 느끼게 했습니다. 전체적으로 클라이언트와 프런트 엔드가 함께 작동할 때 잘 작동합니다. 아키텍처 시스템, 백엔드 기술도 큰 역할을 합니다. CDN 전환을 위해 운영·유지보수팀의 지원도 요청했고, 테스트·개발팀도 QTA와 WPT에 참여했다. 전체 시스템의 구축은 모든 직위가 함께 노력한 결과라고 할 수 있습니다.
추천 관련 기사 :
오늘의 h5 특수효과 추천 : 요즘 핫한 H5 풀다운 및 업 슬라이드 효과

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기






