Javascript의 범위 및 할당 작업 구문 분석
- 怪我咯원래의
- 2017-04-05 14:59:451013검색
스코프는 다양한 프로그래밍 언어에서 가장 기본적인 기능으로 존재하므로 프로그래밍을 더욱 유연하고 흥미롭게 만듭니다. 기본 기능은 변수 에 값을 저장한 후 해당 값에 액세스하고 수정할 수 있는 것입니다.
아마도 우리 모두 범위에 대한 몇 가지 개념과 확장, 클로저 등을 알고 있을 것입니다. 그러나 이러한 가능성과 비교하여 이러한 변수가 저장되는 위치를 이해해야 합니다. 그리고 우리 프로그램이 그것들에 어떻게 접근하는지가 더 흥미로울 것입니다.
var a = 1;
우선 변수를 선언하고 값을 할당할 때 전체 프로세스에 누가 참여하는지 이해해야 합니다.
1. 엔진: JS 프로그램 전체의 컴파일과 실행에 참여합니다.
2. 컴파일러: 구문 분석 및 코드 생성을 담당합니다.
3. 범위: 휴대폰을 담당하고 일련의 쿼리로 구성된 모든 식별자(변수)를 유지 관리하며 현재 실행 중인 쿼리를 결정하기 위해 매우 엄격한 규칙 집합을 구현했습니다. 코드는 이러한 식별자에 액세스할 수 있습니다.
엔진이 var a =1;을 보면 우리가 생각하는 것과는 다릅니다. 우리는 그것이 문장이라고 생각하지만, 엔진이 생각하는 것은 완전히 다른 두 개의 문장이 있다고 생각하는 것입니다. 컴파일 타임에 다른 하나는 런타임에 엔진에 의해 처리됩니다. 그럼 그들이 어떻게 작동하는지 봅시다.
컴파일러는 먼저 var a = 1이라고 말합니다. 이 프로그램은 어휘 단위로 분해된 다음 어휘 단위는 트리 구조로 구문 분석됩니다. 그러나 컴파일러가 코드 생성을 시작하면 다르게 처리됩니다.
우리가 이해하는 범위에서 컴파일러는 다음과 같이 작동합니다. 즉, 변수에 메모리를 할당하고 이름을 a로 지정한 다음 값 1을 이 변수에 저장하지만 현실은 다릅니다.
1. var a를 만나면 컴파일러는 먼저 동일한 범위의 컬렉션에 이 이름을 가진 변수가 있는지 범위에 묻습니다. 그렇다면 컴파일러는 선언을 무시하고 컴파일을 계속합니다. 그렇지 않으면 현재 범위의 컬렉션에서 a라는 변수를 선언하도록 범위에 요청합니다.
2, 그러면 컴파일러는 엔진 실행에 필요한 코드를 생성하기 시작합니다. 이 코드는 a = 1의 할당 작업을 처리하는 데 사용됩니다. 그런 다음 엔진이 실행되면 먼저 현재 범위 집합에 a라는 변수가 있는지 범위에 묻고, 그렇지 않은 경우 엔진은 계속해서 상위에서 변수를 검색합니다. -현재 범위 변수의 수준 범위. 마지막으로 a가 발견되는 한 엔진은 여기에 1을 할당합니다. 발견되지 않으면 엔진은 예외를 발생시킵니다.
따라서 새 변수 할당에는 두 가지 작업이 있습니다. 첫 번째는 컴파일러가 변수를 선언하는 것이고, 두 번째는 엔진이 범위에서 변수를 찾아 값을 할당하는 것입니다.
아래의 간단한 코드를 살펴보세요
function demo(a){
console.log(a)
}
demo(2);계속하기 전에 이름에서 알 수 있듯이 LHS와 RHS를 살펴보겠습니다. 하나는 왼쪽이고 다른 하나는 오른쪽입니다. 이는 엔진이 변수에 사용하는 두 가지 쿼리입니다. L과 R은 할당의 왼쪽과 오른쪽을 나타냅니다(대부분의 경우). 즉, 변수가 왼쪽에 나타날 때 LHS 쿼리가 수행됩니다. 오른쪽에 있을 때 RHS 쿼리를 수행합니다. 그러나 보다 정확한 표현은 RHS 쿼리가 단순히 변수의 값을 찾는 반면, LHS 쿼리는 변수의 컨테이너 자체를 찾아 값을 할당한다는 것입니다. 따라서 이 진술에 따르면 RHS가 실제로 "왼쪽이 아닌 쪽"을 나타낸다는 것을 알 수 있습니다. 간단한 코드를 살펴보겠습니다.
var a = 1; console.log(a);
在上面的代码中,var a =1;对a的引用是一个LHS引用,而console.log(a)的a其实就是一个RHS引用。再看一个例子:
function demo(a){
console.log(a);
}
demo(1);上面的代码中其实包含了RHS和LHS引用。我们理解下demo(1);的意思,它其实意味着RHS引用demo这个值,(...)意味着它需要被执行,而在执行的过程中,有一个隐式的LRS引用 a = 1; 这个查询发生在参数传递的过程中。其中的console.log(a)也是个RHS引用。
同时我们需要知道,不成功的RHS会导致抛出一个异常,而不成功的LHS引用会导致自动隐式的创建一个全局变量(非严格模式),或者抛出异常(严格模式)。
作用域的嵌套
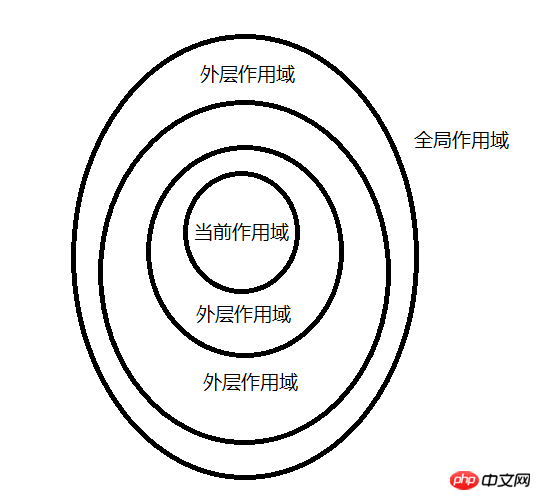
当一个块或者函数嵌套在另一个块或者函数内时,就发生了作用域的嵌套。因此,当在当前作用域中无法找到该变量时,引擎就会在外层嵌套的作用域中继续查找(若一直没有找到会到达全局作用域),直到找到该变量。

上图一层一层往外形成的结构就是我们常说的作用域链,最内层代表当前执行环境的作用域,最外层代表全局作用域。LHS和RHS都会在当前作用域进行查找,如果没有找到,就会向外,以此类推,如果到达全局作用域都没有找到,那无论如何这个查找过程都会停止。
위 내용은 Javascript의 범위 및 할당 작업 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

