프론트엔드 고급(3): 변수객체에 대한 자세한 설명
- PHPz원래의
- 2017-04-04 17:30:301499검색

새해 초부터 일에 대한 열정이 별로 높지 않아 활동이 없는 상태였습니다. 요즘. 아침에 일어나고 싶지 않고, 일어나도 회사에 가고 싶지 않습니다. 물론 휴가 이전에도 일에 대한 열정은 매우 높았고, 소규모 프로그램 프로젝트를 생각하고 있었습니다. 그러나 휴가를 마치고 돌아온 후에는 작업 스타일이 완전히 달라졌습니다. 명절후증후군이 심한 것 같아요. 다행히 이번 주가 완전히 헛되지는 않았다는 걸 보여주기 위해 몇 편의 글을 썼습니다. 이번 글에서는 변수객체를 소개하겠습니다.
JavaScript에서는 필연적으로 변수와 함수를 선언해야 하는데 JS 파서는 이러한 변수를 어떻게 찾나요? 또한 실행 컨텍스트에 대한 더 깊은 이해가 필요합니다.
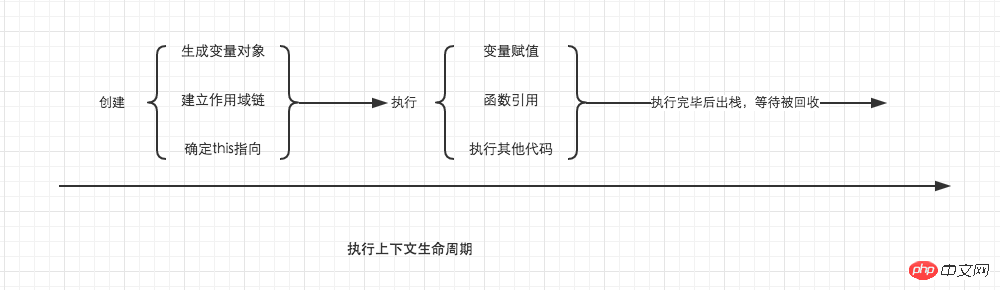
이전 기사에서 우리는 함수가 호출(활성화)되면 새로운 실행 컨텍스트가 생성된다는 것을 이미 알고 있었습니다. 실행 컨텍스트의 라이프 사이클 은 두 단계로 나눌 수 있습니다.
생성 단계
이 단계에서는 실행 컨텍스트가 변수 객체를 생성하고 범위 체인을 설정하며 이 시점을 결정합니다코드 실행 단계
생성이 완료되면 코드가 실행되기 시작합니다. 이때 변수 할당, 함수참조 및 다른 실행이 완료됩니다.

실행 컨텍스트 수명 주기
여기서 실행 컨텍스트를 이해하는 것이 매우 중요하다는 것을 알 수 있습니다. 세부 사항은 변수 객체, 범위 체인, 이것과 많은 사람들이 이해하지 못한 다른 개념을 포함하지만 매우 중요하기 때문에 우리가 JavaScript를 진정으로 이해할 수 있는지 여부와 관련이 있습니다. 다음 글에서는 이를 하나씩 자세히 요약해 보겠습니다. 여기서는 먼저 변수 개체를 이해하는 데 중점을 둡니다.
변수객체)
변수 객체 생성은 다음과 같은 과정을 순차적으로 거친다.
인수 개체를 만듭니다. 현재 컨텍스트의 매개변수를 확인하고 해당 객체 아래에 속성과 속성값을 설정합니다.
현재 컨텍스트의 함수 선언, 즉 function 키워드를 사용하여 선언된 함수를 확인합니다. 변수 객체에 함수 이름으로 속성을 생성하고 속성 값은 함수가 위치한 메모리 주소에 대한 참조입니다. 함수 이름 속성이 이미 존재하는 경우 해당 속성은 새 참조로 덮어쓰여집니다.
현재 컨텍스트에서 변수 선언을 확인합니다. 변수 선언이 발견될 때마다 변수 이름으로 변수 개체에 속성을 생성하고 속성 값을 지정합니다. 정의되지 않았습니다. 변수명의 속성이 이미 존재하는 경우, 같은 이름의 함수가 정의되지 않은 상태로 수정되는 것을 방지하기 위해 바로 건너뛰고 원래 속성값은 수정되지 않습니다.

어떤 사람들은 텍스트 읽기를 좋아하지 않는다는 것을 알고 있습니다.
이 규칙에 따르면 변수 프로모션을 이해하는 것은 다음과 같습니다. 매우 간단합니다. 변수 승격은 많은 기사에서 언급되지만 정확히 무엇인지 알지 못하는 사람들이 많습니다. 앞으로는 변수 개체 생성 과정을 사용하여 인터뷰 중에 면접관에게 변수 승격을 설명하면 즉각적인 개선이 가능합니다.
위의 규칙을 보면 함수 선언이 var 선언보다 더 높은 우선순위를 갖는다는 것을 알 수 있습니다. 모든 사람이 변수 객체를 더 잘 이해할 수 있도록 몇 가지 간단한 예를 통해 이에 대해 논의하겠습니다.
// demo01
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();위의 예에서는 test()의 실행 컨텍스트에서 직접 이해하기 시작합니다. 이 전역 범위에서 실행되면 test()의 실행 컨텍스트가 생성되기 시작합니다. 이해를 돕기 위해 다음과 같은 형태로 test()
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
}
// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明
// VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...}, //注:在浏览器的展示中,函数的参数可能并不是放在arguments对象中,这里为了方便理解,我做了这样的处理
foo: <foo reference> // 表示foo的地址引用
a: undefined
}를 표현합니다. 실행 단계에 들어가기 전에는 변수 객체의 속성에 접근할 수 없습니다! 그러나 실행 단계에 들어간 후에는 변수 개체가 활성 개체로 변환되고 내부 속성에 액세스할 수 있으며 실행 단계 작업이 시작됩니다.
이렇게 인터뷰 때 가변 객체와 활성 객체의 차이점이 무엇인지 묻는다면 자유롭게 대답할 수 있습니다. 실제로는 동일한 객체이지만 실행 방식이 다릅니다. 컨텍스트.
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}
因此,上面的例子demo1,执行顺序就变成了这样
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();
再来一个例子,巩固一下我们的理解。
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();
// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖
// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}
需要结合上面的知识,仔细对比这个例子中变量对象从创建阶段到执行阶段的变化,如果你已经理解了,说明变量对象相关的东西都已经难不倒你了。
全局上下文的变量对象
以浏览器中为例,全局对象为window。
全局上下文有一个特殊的地方,它的变量对象,就是window对象。而这个特殊,在this指向上也同样适用,this也是指向window。
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}
除此之外,全局上下文的生命周期,与程序的生命周期一致,只要程序运行不结束,比如关掉浏览器窗口,全局上下文就会一直存在。其他所有的上下文环境,都能直接访问全局上下文的属性。
위 내용은 프론트엔드 고급(3): 변수객체에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

