브라우저 렌더링 원리
- PHPz원래의
- 2017-04-04 14:10:392549검색
웹의 발전사
-
하이퍼텍스트 문서
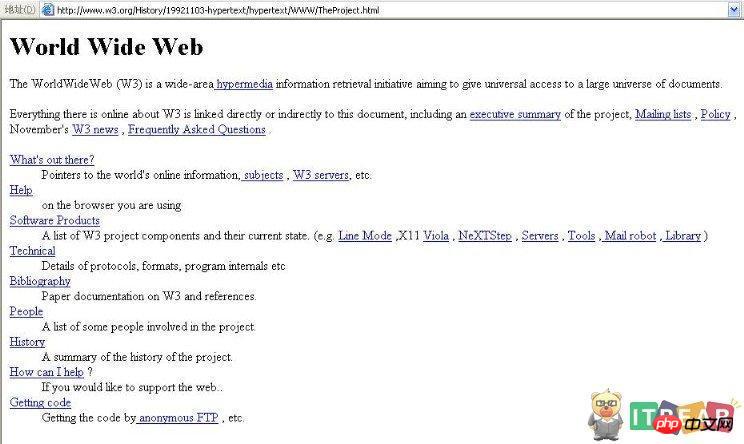
월드와이드웹의 기원, 기본 형식이지만 하이퍼링크의 일반 텍스트 문서. (이때 CSS와 Javascript는 은 여전히 나타나지 않습니다.)
- 리치 미디어 페이지
레이아웃(CSS),
- 대화형 웹 애플리케이션
Javascript 및 AJAX가 나타나고 웹 페이지가 대화형 웹 애플리케이션으로 변환됩니다. 스크립트, 스타일, 문서 간의 복잡한 종속성을 풀어내는 시대
스크립트, 스타일 및 문서 간의 복잡한 종속성은 무엇입니까?Three Ages of 웹
세계 최초의 webpage.jpg
초기 webpage.jpg
현재 webpage.png
먼저 브라우저
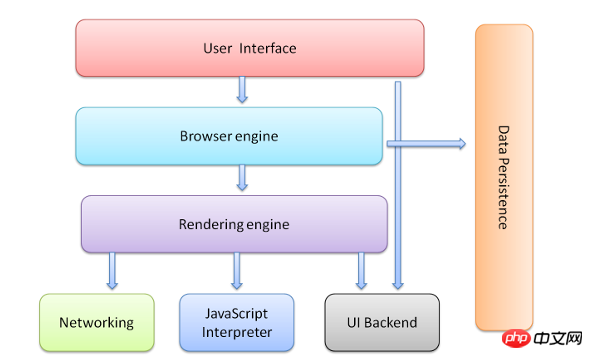
브라우저 구성 요소의 상위 수준 기본 구조를 살펴보겠습니다. png
1.
브라우저의 주요 구성 요소는 다음과 같습니다.사용자 인터페이스 - 주소 표시줄 포함, 앞으로/뒤로 버튼 , 북마크 메뉴 등 기본 창에서 요청한 페이지를 제외하고 표시되는 다른 모든 부분은 브라우저 엔진
- 사용자 인터페이스와 렌더링 간에 지침을 전달합니다. 엔진3.렌더링 엔진 - 요청한 콘텐츠가 HTML인 경우 HTML 및 CSS 콘텐츠를 구문 분석하고 구문 분석된 콘텐츠를 표시하는 역할을 담당합니다. screen
4.네트워크 - HTTP 요청과 같은 네트워크 호출에 사용됩니다.
인터페이스는 플랫폼 독립적이며 모든 플랫폼에 대한 기본 구현을 제공합니다5.사용자 인터페이스 백엔드 - 콤보 상자 및 창과 같은 기본 위젯을 그리는 데 사용되며 내부적으로 운영 체제의 UI 메서드를 사용하면서 플랫폼 독립적인 공통 인터페이스를 노출합니다. 🎜>JavaScript Interpreter
- JavaScript 코드를 구문 분석하고 실행하는 데 사용됩니다.7.데이터 저장
-브라우저에 필요한 쿠키. 새로운 HTML 사양(HTML5)은 완전한(그러나 가벼운) 브라우저 내 데이터베이스인 "웹 데이터베이스"를 정의합니다.
아래에는 한 줄의 텍스트와 이미지, 일부 기본 HTML 요소 및 CSS 파일이 포함된 매우 간단한 HTML 페이지가 있습니다. 그렇다면 이렇게 간단한 페이지에 대해 보다 직관적인 질문을 생각해 보십시오. 브라우저는 이를 어떻게 문서에서 픽셀로 변환하여 모니터에 표시합니까?
demo2.png
일반적으로 브라우저가 해야 할 일은 다음과 같습니다.원칙 같은 학문적인 말은 접어두고 직관적으로 이것에 대해 잠시 생각해 보십시오.
HTML 문서
서버에 있어야 하므로 브라우저가 이를 표시하려면 먼저 이 페이지를 얻어야 합니다. 브라우저가 얻는 것은 위 그림의 왼쪽 부분에 있는 콘텐츠입니다. 이 부분과 오른쪽의 최종 픽셀 콘텐츠 사이에는 여전히 큰 차이가 있습니다. 이때 얻은 HTML 문서를 주의 깊게 연구합니다. 왼쪽에서 오른쪽으로의 고유한 흐름이 있습니다. 아래에서 언급하겠습니다.
1. 리소스를 가져옵니다(먼저 HTML 문서를 가져와야 합니다). 2. 분석 및 계산
페이지 레이아웃및 렌더링(왼쪽에서 오른쪽으로 처리) 3.javascript 실행
Q: 누가 가장 중요합니까?
A: 다 중요해요(말도 안 돼요). 하지만 꼭 하나를 선택해야 한다면 자원 확보가 최우선이라는 점을 항상 기억하세요! 밥 없이는 식사를 하기가 어렵습니다. HTML 문서가 없으면 어떤 최적화 기술도 쓸모가 없습니다.
왼쪽에서 오른쪽으로/렌더링 프로세스/핵심 r종료결정 경로(핵심 렌더링 경로)
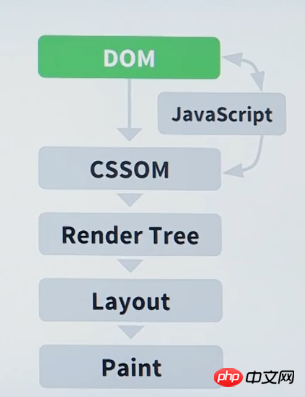
는 브라우저는 HTML CSS 및 JavaScript를 화면에 렌더링되는 픽셀 컨텐츠로 변환하는 프로세스인 단계를 거칩니다. 웹페이지 렌더링 속도를 향상합니다. 즉, 주요 렌더링 경로를 최적화합니다.
중요 렌더 트리.png
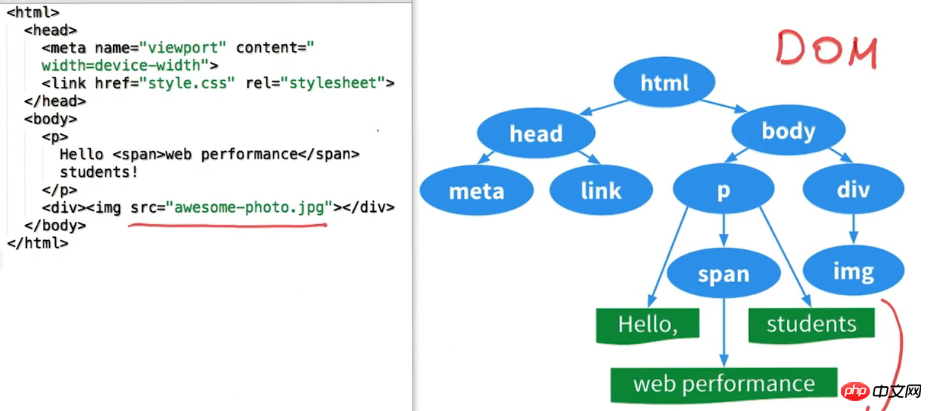
HTML을 DOM으로(HTML 가져오기 , 객체 모델 빌드)
htmlTODOM.png
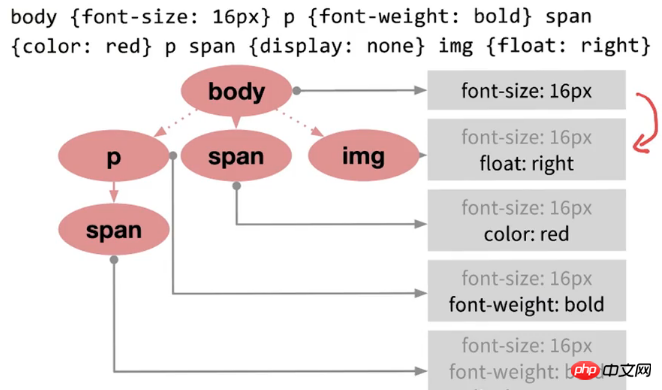
CSS에서 CSSOM으로(CSSOM)
CSSOM.png
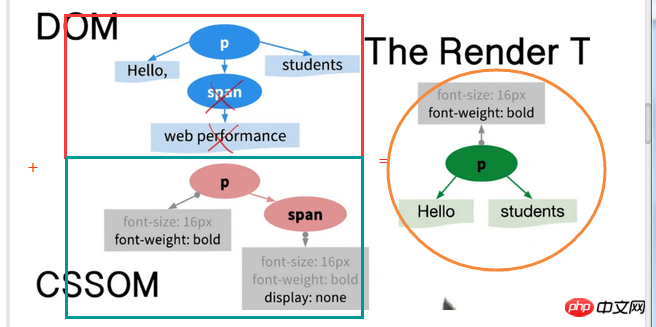
DOM+ CSSOM = 렌더 트리(표시되는 콘텐츠만 캡처)
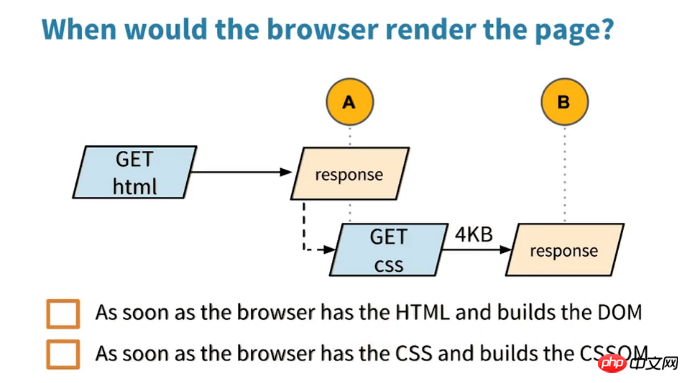
페이지는 언제 렌더링되나요? 웹 성능을 논의할 때 세 가지 측정 기준이 있습니다.연습1
e1.png
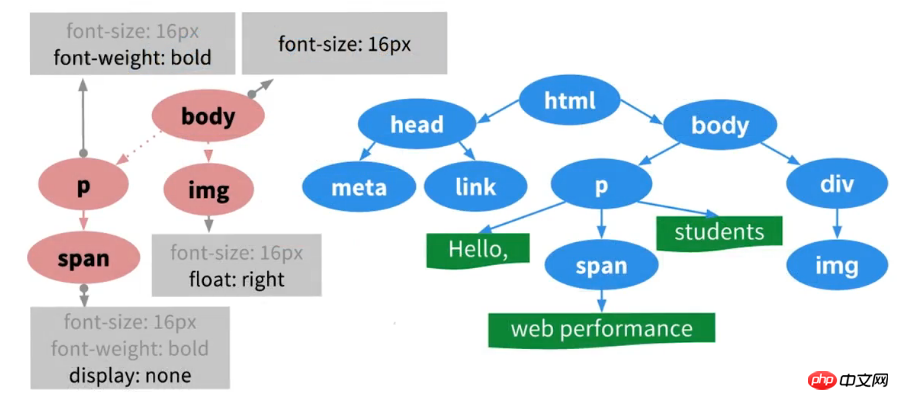
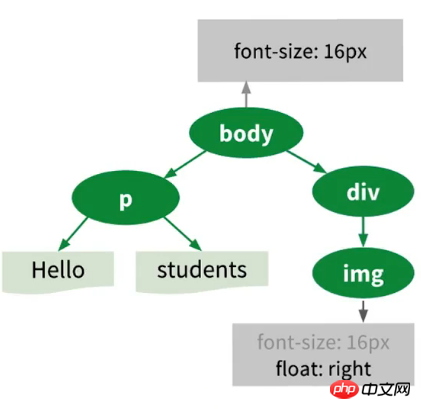
아주 간단합니다. 먼저 만들어 보세요. 각 DOM과 CSS의 트리 구조, 그리고 DOM 트리의 각 노드에 해당하는 CSS 스타일을 첨부합니다. 렌더링 트리에는 보이는 콘텐츠만 캡처됩니다. 스팬 요소는 display:none이므로 렌더링 트리에 원래 표시되지 않습니다. 그러나 CSS의 상속 속성 이므로 이 텍스트 노드도 보이지 않으며 최종 렌더링 트리에 표시되지 않습니다.render2.png 렌더링 트리는 다음과 같습니다. html,
head, 메타 등의 요소도 DOM 구조에 있지만 렌더링할 수 있는 요소가 아니므로 최종 렌더링 트리에는 나타나지 않습니다.
render4.png
- 가장 빠른 렌더링 시간
- 문서 완료 시간
- 마지막 자원 획득 시간
문서 로딩 시간만 있었습니다. 이것이 성능 지표입니다. . 리치미디어 웹페이지가 등장하면서 성능의 주요 지표는 문서 로딩 시간에서 페이지 로딩 시간(페이지 로드 시간), 즉 PTL로 바뀌었습니다.
PTL의 간단한 정의는 "브라우저에서 로딩 회전 아이콘이 회전을 멈추는 시간" 즉,아직 인기 있는 인터뷰 질문인 window.onload와 $(onload입니다. 브라우저 이벤트 에서 이 이벤트는 문서와 모든 종속 리소스(자바스크립트, 이미지 등)가 다운로드되면 브라우저에 의해 트리거됩니다.
document).ready()의 차이점을 기억하시나요? 이 문제는 여기에서 더 명확하게 설명될 수 있습니다.
- onload는 브라우저에 내장된 이벤트이고, Ready는
jQuery에 의해 캡슐화된 이벤트입니다. 위에서 언급한
onload 이벤트는 페이지의 모든 리소스(문서가 아님, 리소스에는 자바스크립트, 이미지 등이 포함됨) 가 다운로드될 때까지 트리거되지 않습니다. , 및 준비 DOM 구조가 준비, 즉 위에서 언급한 DOM 트리 구조가 완료되면 이벤트가 트리거됩니다. 브라우저는 HTML 문서를 가져오면 DOM을 빌드합니다. 구조. 앞서 언급한 세 가지 측정 지표의 경우 대략 문서 완료 시간을 준비에, 마지막 자원 획득 시간을 onload .
그럼 가장 빠른 렌더링 시간은 언제인가요?
사용자가 사이트를 방문하면 브라우저는 먼저 html 문서를 얻기 위한 요청을 보냅니다. html을 얻은 후 창에 구문 분석 및 렌더링이 시작됩니다. 이 과정에서
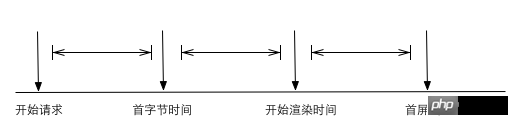
다음은 리소스 폭포 차트를 표시하는 데 사용되는 매우 사용하기 쉬운Time Of First ByteTime Of First Byte라는 두 가지 시점을 알아야 합니다. 네트워크 성능과 백엔드 프로그램을 측정하기 위한 주요 지표입니다.
렌더링 시작 시간은 사용자의 화면에 처음으로 일부 콘텐츠가 표시되기 시작하는 순간을 의미합니다.
처음에는 브라우저 화면이 큰 공백으로 표시됩니다. 그리기 시 배경, 로고, 텍스트 등이 표시될 수 있습니다. 위에서 렌더링 트리를 언급했을 때 DOM 트리에는
비시각적 요소(예: html, head 등)가 있을 것이라고 말했습니다. 이러한 요소는 최종 렌더링 트리에 나타나지 않습니다. 즉, 창에 렌더링되지 않습니다. 따라서 그리기에서는 먼저 head 요소의 내용을 구문 분석해야 합니다. 일반적으로 CSS가 준비되면 그리기를 시작할 수 있습니다. CSS 파일은 일반적으로 헤드에 배치되므로 일반적으로 브라우저가 body 태그 렌더링을 시작하는 시간이 렌더링 시작 시간입니다. 이 시간에서 첫 번째 바이트 시간을 뺀 시간은 헤드 태그의 구문 분석 시간입니다.스크롤 없이 볼 수 있는 부분
은 사용자가 보는 콘텐츠가 렌더링되어 페이지를 스크롤하지 않고도 상호작용할 수 있는 시간을 의미합니다. 첫 번째 화면은 일반적으로 사용자의 화면 해상도에 따라 결정되는 첫 번째 화면 줄을 의미합니다. 첫 번째 화면 줄 위가 첫 번째 화면입니다. 영역 자체도 렌더링하는 데 시간이 걸립니다. 이 영역(css, js, img 등)에 리소스가 많을수록 렌더링 시간이 길어지고 첫 화면 시간도 길어집니다.첫화면.png
어떤 시간이 가장 중요한가요? 답변은 고유하지 않으며 애플리케이션에 따라 다릅니다. 일반적으로 사용자가 가능한 한 빨리 중요한 콘텐츠와 상호 작용할 수 있도록 하는 것이 가장 좋습니다.
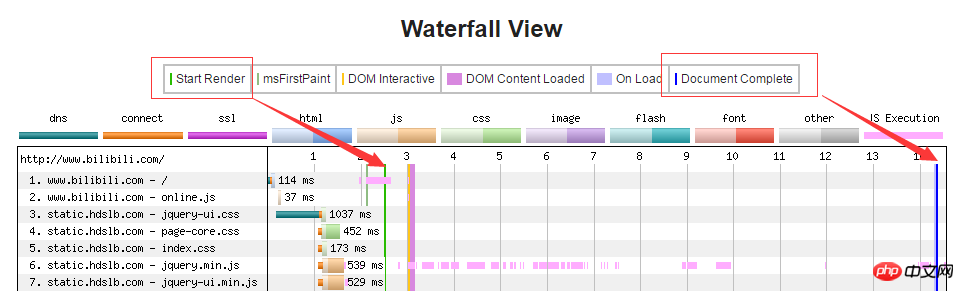
온라인 도구 http://www.webpagetest.org/입니다. 웹페이지 로딩 과정. (로딩 프로세스의 각 단계의 시점을 매우 자세하게 표시하는 많은 수직선에 주의하세요.)
다음은 매우 간단한 질문입니다.폭포형 차트. png
개발자 도구의 타임라인 도구에서도 유사한 정보를 볼 수 있지만 직관적이고 포괄적이지는 않습니다. p/e0fb716a834f 관련 개발자 도구
Javascript에는 DOM과 CSS를 작동하는 기능이 있습니다브라우저가 언제 페이지 그리기를 시작했습니까?
첫 번째 render.png
답변: B. 웹 페이지를 그리려면 렌더링 트리가 필요합니다. 렌더링 트리 구축 DOM 트리와 CSS 트리가 필요하므로 브라우저는 웹 페이지를 그리기 전에 CSS를 얻을 때까지 기다려야 합니다. 그러나 웹페이지가 상호작용하려면 반드시 JavaScript 기능이 필요합니다. 그러나 다음은 이 제3자가 가져오는 복잡한 종속성
. HTML이






 HTML 문서
HTML 문서