자동 웹 페이지 운영 및 데이터 수집(Collection)을 구현하기 위해 HTTP 요청을 시뮬레이션하는 방법
- PHPz원래의
- 2018-05-24 11:03:244464검색
다음 편집기에서는 웹페이지의 자동 작동 및 데이터 수집을 실현하기 위해 HTTP 요청을 시뮬레이션하는 방법에 대한 기사를 제공합니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 에디터와 함께 구경하세요
서문
웹페이지는 정보제공과 사업운영 카테고리로 나눌 수 있습니다. 뉴스, 주식 시세 및 기타 웹사이트. 온라인 비즈니스 홀, OA 등의 사업 운영. 물론 Weibo, Douban, Taobao와 같은 웹사이트는 정보를 제공할 뿐만 아니라 특정 비즈니스를 구현하는 웹사이트도 많습니다.
일반적인 인터넷 액세스 방법은 일반적으로 수동 작업입니다(설명이 필요하지 않습니다: D). 그러나 때로는 인터넷에서 대량의 데이터를 크롤링하고, 페이지의 실시간 변경 사항을 모니터링하고, 일괄 작업(예: Weibo에 일괄 게시, Taobao 일괄 쇼핑), 브러싱 주문 등과 같은 수동 작업만으로는 충분하지 않을 수 있습니다. 많은 작업량과 반복적인 작업으로 인해 수동 작업은 비효율적이고 오류가 발생하기 쉽습니다. 이때 소프트웨어를 사용하여 자동으로 작동할 수 있습니다.
웹 크롤러, 자동 배치 작업 사업 등 많은 소프트웨어를 개발해왔습니다. 사용되는 핵심 기능 중 하나는 HTTP 요청을 시뮬레이션하는 것입니다. 물론 HTTPS 프로토콜이 사용되는 경우도 있으며 일반적으로 추가 작업을 수행하기 전에 웹 사이트에 로그인해야 합니다. 가장 중요한 점은 웹 사이트의 비즈니스 프로세스를 이해하는 것, 즉 제출 시기와 방법을 아는 것입니다. 특정 작업을 수행하려면 어떤 페이지로 이동해야 할까요? 마지막으로 데이터를 추출하거나 작업 결과를 확인하려면 HTML도 구문 분석해야 합니다. 이 글에서는 그것들을 하나씩 설명할 것이다.
이 기사에서는 C# 언어를 사용하여 코드를 표시합니다. 물론 다른 언어로도 구현 가능합니다. JD.com에 로그인하는 것을 예로 들어보겠습니다.
HTTP 요청 시뮬레이션
HTTP 요청의 C# 시뮬레이션에는 다음 클래스를 사용해야 합니다.
•WebRequest
•HttpWebRequest
•HttpWebResponse
•Stream
먼저 요청 객체(HttpWebRequest)를 생성하고 관련 Headers 정보를 설정한 후 요청을 보냅니다(POST인 경우에도 쓰기) 양식 데이터를 네트워크 스트림으로), 대상 주소에 액세스할 수 있는 경우 응답 개체(HttpWebResponse)를 가져오고 해당 개체의 네트워크 스트림에서 반환 결과를 읽을 수 있습니다.
샘플 코드는 다음과 같습니다.
String contentType = "application/x-www-form-urlencoded";
String accept = "image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/x-silverlight, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/x-ms-application, application/x-ms-xbap, application/vnd.ms-xpsdocument, application/xaml+xml, application/x-silverlight-2-b1, */*";
String userAgent = "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.116 Safari/537.36";
public String Get(String url, String encode = DEFAULT_ENCODE)
{
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
InitHttpWebRequestHeaders(request);
request.Method = "GET";
var html = ReadHtml(request, encode);
return html;
}
public String Post(String url, String param, String encode = DEFAULT_ENCODE)
{
Encoding encoding = System.Text.Encoding.UTF8;
byte[] data = encoding.GetBytes(param);
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
InitHttpWebRequestHeaders(request);
request.Method = "POST";
request.ContentLength = data.Length;
var outstream = request.GetRequestStream();
outstream.Write(data, 0, data.Length);
var html = ReadHtml(request, encode);
return html;
}
private void InitHttpWebRequestHeaders(HttpWebRequest request)
{
request.ContentType = contentType;
request.Accept = accept;
request.UserAgent = userAgent;
}
private String ReadHtml(HttpWebRequest request, String encode)
{
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
Stream stream = response.GetResponseStream();
StreamReader reader = new StreamReader(stream, Encoding.GetEncoding(encode));
String content = reader.ReadToEnd();
reader.Close();
stream.Close();
return content;
}Get과 Post 메소드의 코드가 대부분 유사함을 알 수 있는데, 그래서 코드는 새로운 함수와 동일한 코드를 추출했습니다.
HTTPS 요청
웹사이트에서 https 프로토콜을 사용하는 경우 위 코드에서 다음 오류가 발생할 수 있습니다.
The underlying connection was closed: Could not establish trust relationship for
원인 인증서 오류입니다. 브라우저로 열면 다음 페이지가 나타납니다.

xxx.xx(안전하지 않음)를 계속 클릭하면 계속해서 웹페이지를 열 수 있습니다. 프로그램에서 계속하려면 이 단계만 시뮬레이션하면 됩니다. C#에서는 ServicePointManager.ServerCertificateValidationCallback 프록시를 설정하고 프록시 메서드에서 직접 true를 반환하기만 하면 됩니다.
private HttpWebRequest CreateHttpWebRequest(String url)
{
HttpWebRequest request;
if (IsHttpsProtocol(url))
{
ServicePointManager.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(CheckValidationResult);
request = WebRequest.Create(url) as HttpWebRequest;
request.ProtocolVersion = HttpVersion.Version10;
}
else
{
request = WebRequest.Create(url) as HttpWebRequest;
}
return request;
}
private HttpWebRequest CreateHttpWebRequest(String url)
{
HttpWebRequest request;
if (IsHttpsProtocol(url))
{
ServicePointManager.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(CheckValidationResult);
request = WebRequest.Create(url) as HttpWebRequest;
request.ProtocolVersion = HttpVersion.Version10;
}
else
{
request = WebRequest.Create(url) as HttpWebRequest;
}
return request;
}이렇게 하면 정상적으로 https사이트에 접속하실 수 있습니다.
신원 인증을 위한 쿠키 기록
JD.com에서 먼저 로그인이 필요한 쇼핑과 같이 일부 웹사이트에서는 다음 단계를 수행하기 위해 로그인이 필요합니다. 웹 사이트 서버는 세션을 사용하여 클라이언트 사용자를 기록합니다. 각 세션은 사용자에 해당하며 이전 코드는 요청이 생성될 때마다 세션을 다시 설정합니다. 로그인에 성공하더라도 다음 단계에서 새로운 연결이 생성되므로 로그인이 무효화됩니다. 이때 서버가 이러한 일련의 요청이 동일한 세션에서 온 것으로 생각하도록 하는 방법을 찾아야 합니다.
클라이언트에는 쿠키만 있습니다. 다음 요청 시 클라이언트가 어떤 세션에 해당하는지 서버에 알리기 위해 쿠키에 세션 ID가 기록됩니다. 따라서 쿠키가 동일한 한 서버에서는 동일한 사용자입니다.
이때 CookieContainer를 사용해야 합니다. 이름에서 알 수 있듯이 Cookies 컨테이너입니다. HttpWebRequest에는 CookieContainer 속성이 있습니다. 각 요청에 대한 쿠키가 CookieContainer에 기록되어 있으면 다음 요청에서 HttpWebRequest의 CookieContainer 특성이 설정됩니다. 쿠키가 동일하므로 서버에 대한 사용자는 동일합니다.
public String Get(String url, String encode = DEFAULT_ENCODE)
{
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
InitHttpWebRequestHeaders(request);
request.Method = "GET";
request.CookieContainer = cookieContainer;
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
foreach (Cookie c in response.Cookies)
{
cookieContainer.Add(c);
}
}웹사이트 분석 및 디버깅
위에서는 시뮬레이션된 HTTP 요청을 구현했습니다. 물론 가장 중요한 것은 분석 스테이션입니다. . 일반적인 상황은 문서도 없고, 웹사이트 개발자도 찾을 수 없으며, 탐색은 블랙박스에서 시작된다는 것입니다. 많은 분석 도구가 있습니다. Chrome+ 플러그인 Advanced Rest Client를 사용하는 것이 좋습니다. Chrome의 개발자 도구를 사용하면 웹 페이지를 열 때 백그라운드에서 어떤 작업과 요청이 이루어지는지 알 수 있습니다.
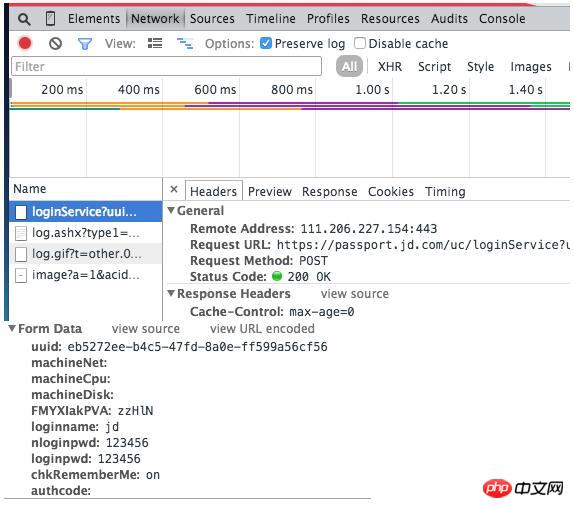
예를 들어 JD.com에 로그인하면 다음 데이터가 제출됩니다.

Jingdong의 비밀번호가 실제로 일반 텍스트로 전송되는 것을 볼 수 있어 보안이 매우 걱정됩니다!
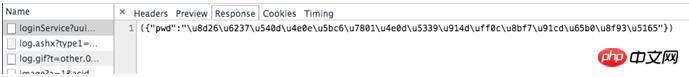
반환된 데이터도 볼 수 있습니다:

반환된 데이터는 JSON 데이터인데 u8d26 이게 뭐죠? 실제로 이것은 유니코드 인코딩입니다. 유니코드 인코딩 변환 도구를 사용하여 읽을 수 있는 텍스트로 변환할 수 있습니다. 예를 들어, 이번에 반환된 결과는 계정 이름과 비밀번호가 일치하지 않습니다. 다시 입력하십시오.
HTML 구문 분석
HTTP 요청으로 얻은 데이터는 일반적으로 HTML 형식이며 때로는 Json 또는 XML일 수도 있습니다. 유용한 데이터를 추출하려면 구문 분석이 필요합니다. HTML을 구문 분석하는 구성 요소는 다음과 같습니다.
•HTML 구문 분석기. Java/C#/Python 등 다양한 플랫폼에서 사용 가능합니다. 오랫동안 사용하지 않았습니다.
•HtmlAgilityPack. XPath를 통해 HMTL을 구문 분석합니다. 항상 사용되었습니다. XPath 튜토리얼의 경우 W3School의 XPath 튜토리얼을 볼 수 있습니다.
결론
이 문서에서는 HTTP/HTTPS 요청 시뮬레이션부터 쿠키 및 웹사이트 분석, HTML 구문 분석. 이 코드는 사용법을 설명하기 위한 것이며 완전한 코드가 아니므로 직접 실행할 수 없습니다.
위 내용은 자동 웹 페이지 운영 및 데이터 수집(Collection)을 구현하기 위해 HTTP 요청을 시뮬레이션하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

