flv.js란 무엇인가요? flv.js를 어떻게 사용하나요?
- PHPz원래의
- 2018-05-18 17:00:0711062검색
Flv.js가 무엇인가요?
은 Flash를 사용하지 않고 순수하게 기본 JavaScript로만 개발된 HTML5 Flash 비디오(FLV) 플레이어입니다. bilibili 웹사이트에서 오픈소스 제공.
개요:
HTML5 비디오에서 FLV 형식 비디오 재생을 구현하는 JavaScript 라이브러리입니다. FLV 파일 스트림을 ISO BMFF(MP4 조각) 조각으로 트랜스코딩 및 멀티플렉싱 한 다음 이를 미디어를 통해 전달하는 방식으로 작동합니다. 소스 확장은 MP4 클립을 브라우저에 제공합니다.
flv.js는 ECMAScript 6으로 작성된 후 Babel Compiler를 통해 ECMAScript 5로 컴파일되고 Browserify를 사용하여 패키징됩니다.
기능:
H.264 + AAC 코덱 재생 기능을 갖춘 FLV 컨테이너
다중 부분 분할 비디오 재생
HTTP FLV 짧은 지연 시간 라이브 스트리밍 재생
WebSocket을 통한 FLV 라이브 스트리밍 재생
Chrome, FireFox, Safari 10, IE11 및 Edge와 호환
오버헤드가 매우 낮고 브라우저를 통해 하드웨어가 가속화됩니다
위의 내용은 오픈소스로 사용이 가능하다는 점이 핵심입니다.
다음은 제가 정리한 통합 사용 계획입니다
flv.js를 어떻게 사용하나요?
1. 배포 계획
1 , 전제조건
여기서는 먼저 nodejs와 npm을 사용해야 하며, 설치 및 배포 방법을 작성했습니다. 이전 기사에서 자세한 내용은 여기에 없습니다. 원하는 경우 [nodejs의 전체 설치 프로세스 및 npm 모듈 플러그인 설치를 읽을 수 있습니다(그림과 텍스트에는 밟았던 함정이 포함되어 있습니다). )]
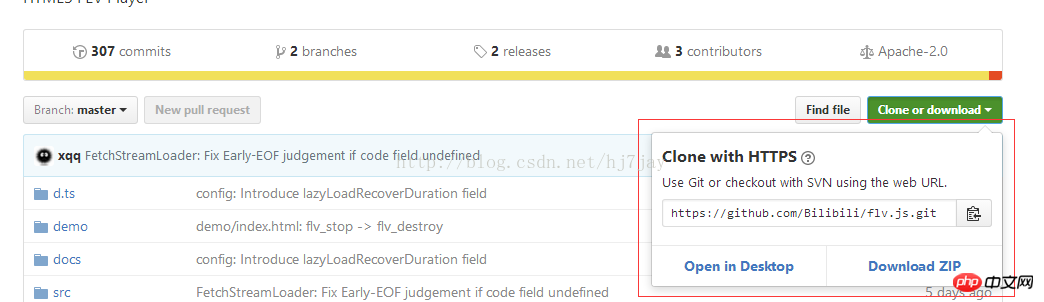
2. 코드 다운로드
최신 코드를 동기화해야 하는 학생은 git을 사용하세요. git이 없는 학생도 zip 파일을 다운로드할 수 있습니다

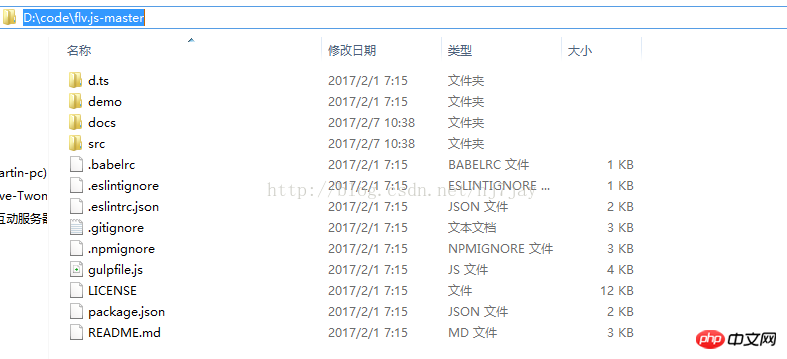
코드를 다운받은 후
D:codeflv.js-master

3.
코드를 직접 사용할 수 없기 때문에 nodejs의 npm 모듈을 사용하여 빌드해야 합니다
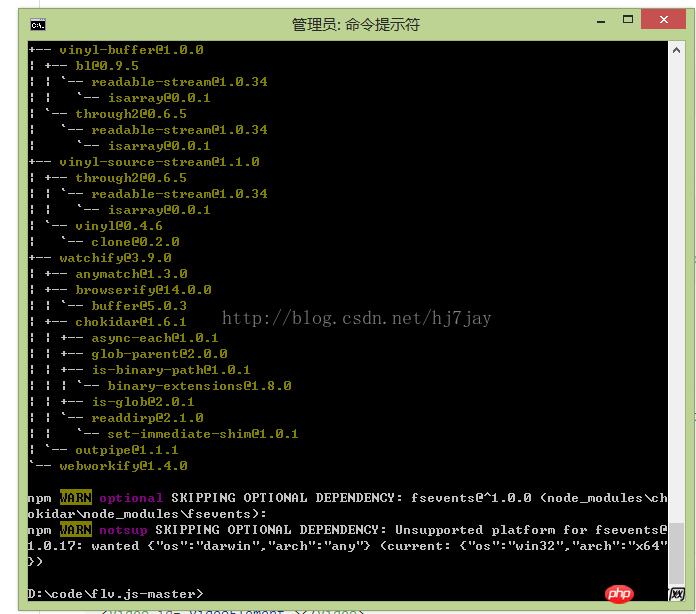
1) 먼저 cmd 명령줄 창을 엽니다(여기를 마우스 오른쪽 버튼으로 클릭하여 열고 관리자 권한으로 실행해야 합니다 ) 그렇지 않으면 오류가 발생할 수 있습니다
cd 명령을 코드가 있는 위치로 이동 ,
D:codeflv.js-master에 넣었습니다. 🎜>
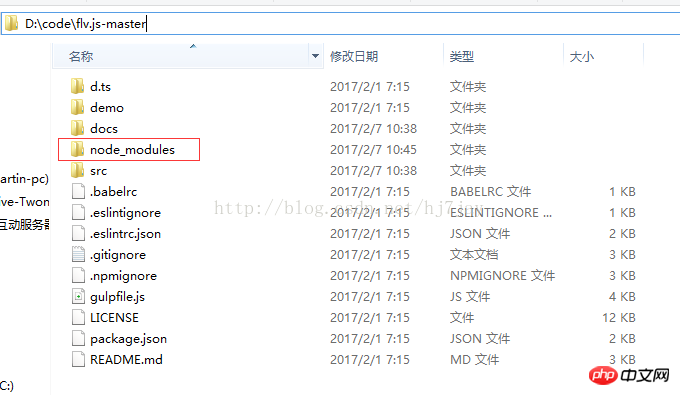
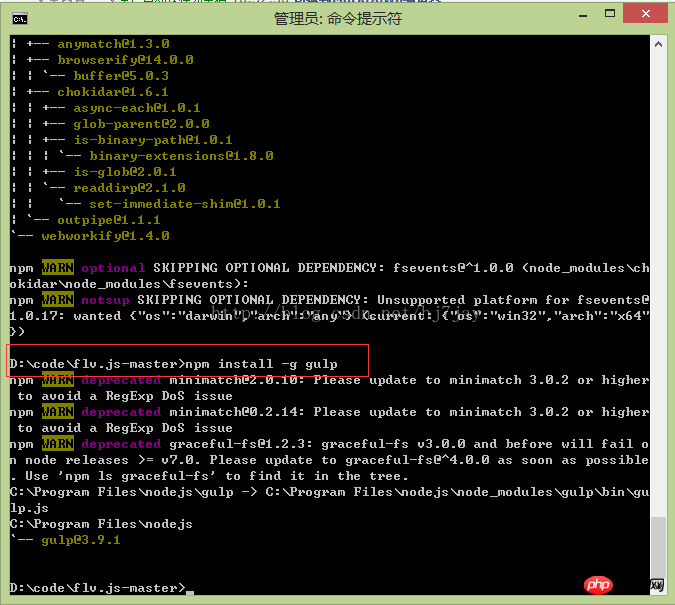
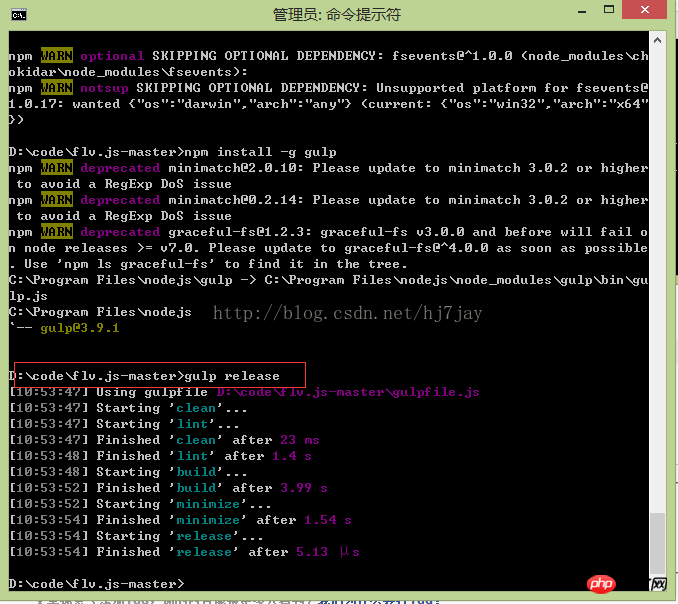
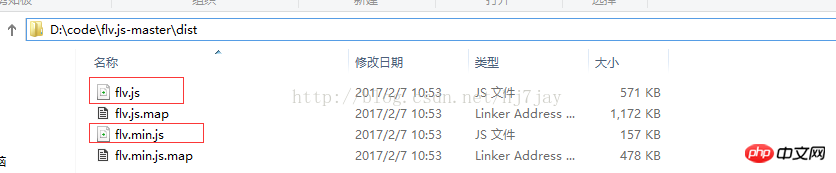
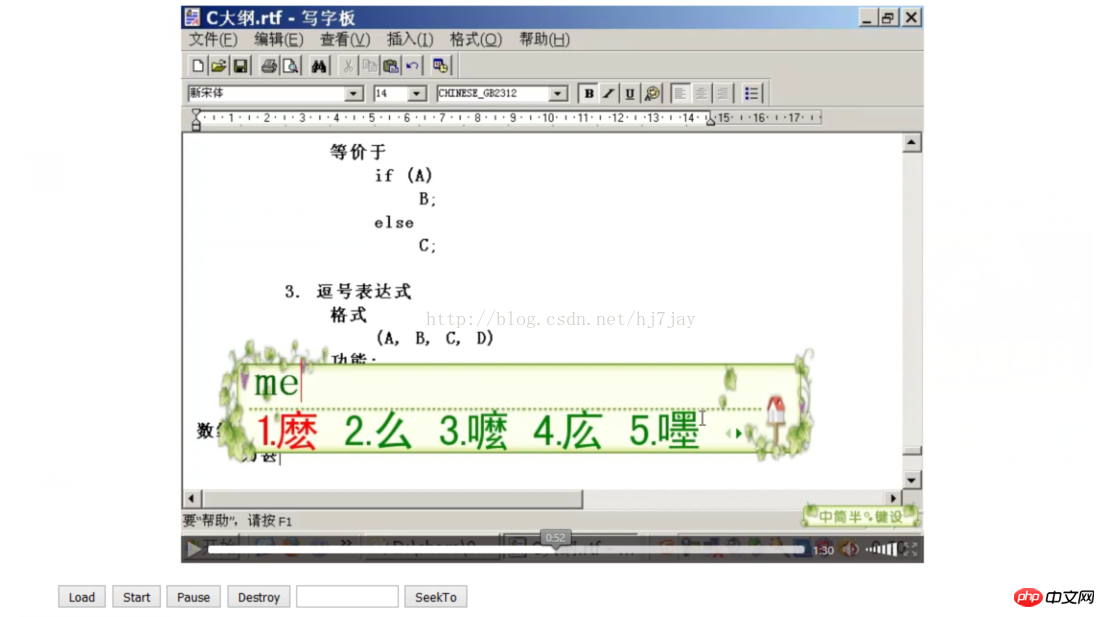
2) npm build를 실행하고 설치하는 작업은 다음과 같습니다. 개발 환경 실행을 기다리면 다음 그림이 나옵니다. D:codeflv.js-master에는 추가 node_modules 폴더가 있습니다 3) 설치 및 생성 도구 아아앙 4) dist 폴더 그런 다음 D:codeflv.js-masterdist는 마침내 필요한 flv.js 및 flv.min.js 코드를 얻었습니다. flv.js사전 압축 코드 flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置。npm install



npm install -g gulp


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
위 내용은 flv.js란 무엇인가요? flv.js를 어떻게 사용하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

