집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 구성 요소: 스위치 스위치 선택기 해석 및 분석
WeChat 애플릿 구성 요소: 스위치 스위치 선택기 해석 및 분석
- 高洛峰원래의
- 2017-03-31 13:41:222582검색
스위치 스위치 선택기구성요소 설명:
스위치, 스위치 선택기. 선택하거나 선택하지 않을 수만 있습니다. 이 유형은 양식 제어 또는 쿼리 조건 제어에 속합니다.
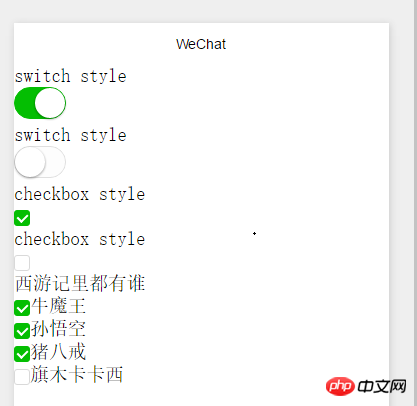
스위치 스위치 선택기샘플 코드 실행 효과 As 다음: 
다음은 WXML 코드입니다.
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">西游记里都有谁</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">牛魔王</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">孙悟空</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">猪八戒</text>
</view>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/><text class="title">旗木卡卡西</text>
</view>
</view> 다음은 JS 코드입니다.
아아앙
WXSS 코드는 다음과 같습니다.
Page({
switch1Change: function (e){
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change: function (e){
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})
스위치 스위치 선택기의 주요 속성
属性名 |
类型 |
默认值 |
说明 |
| checked | Boolean | false | 是否选中 |
| type | String | switch | 样式,有效值:switch, checkbox |
| bindchange | EventHandle | checked改变时触发change事件,event.detail={ value:checked} |
유형
td>
기본값
설명
단일 항목에 대해 참과 거짓을 선택하는 데 적합합니다. 체크박스 스타일을 사용하지 않는 것이 좋습니다. 확인란 컨트롤이 이미 존재하기 때문입니다. 게다가 체크박스 스타일을 사용하면 다음과 같은 텍스트가 없습니다. 그림의 텍스트는 제가 엮은 것이며 컨트롤 이벤트도 추가되지 않았습니다(이런 식으로 사용하면 안 됩니다)
위 내용은 WeChat 애플릿 구성 요소: 스위치 스위치 선택기 해석 및 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

