블록 요소와 인라인 요소 간의 변환 방법에 대한 자세한 설명
- 高洛峰원래의
- 2017-03-31 10:52:084919검색
1. 블록 요소와 인라인 요소 간의 변환
블록 수준 요소와 인라인 요소 간의 변환에 대해서는 CSS를 사용하여 블록 요소를 해결할 수 있습니다. . 인라인 요소의 속성 과의 차이점은 차이가 아닙니다. 예를 들어 인라인 요소에 display:block과 같은 속성을 추가하면 매번 새 줄에서 시작하는 속성, 즉 블록 요소가 됩니다. 블록 요소에 display:를 추가할 수 있습니다. inline과 같은 속성을 사용하면 한 줄에 정렬할 수 있습니다.
2. 디스플레이: 인라인 및 디스플레이: 블록
디스플레이: 인라인: 인라인으로 표시하며 빠른 요소를 인라인 요소로 변환하고 인라인 요소 태그의 특성을 갖습니다.
display: block: 블록으로 표시하며 인라인 요소를 블록 수준 요소로 변환하고 블록 요소 태그의 특성을 갖습니다.
3. 블록 수준 요소를 인라인 요소로 변환하고, display: inline을 사용하세요.
nbsp;html>
<meta>
<title></title>
<style>
p{
height: 50px;
background-color: yellow;
width: 500px;
display: inline;
}
</style>
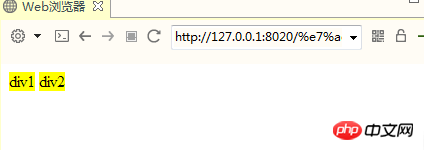
<p>p1</p>
<p>p2</p>
코드 세그먼트 실행 결과:

블록 수준 요소가 인라인 요소로 성공적으로 변환되었으며 인라인 요소의 특성을 갖습니다.
4. 인라인 요소를 블록 수준 요소로 변환하고 display: block을 사용합니다.
nbsp;html>
<meta>
<title></title>
<style>
span, em{
height: 200px;
background-color: yellow;
width: 200px;
margin: 50px;
display: block;
}
</style>
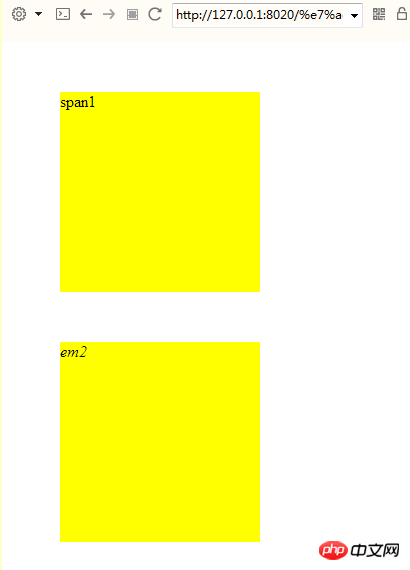
<span>span1</span>
<em>em2</em>
코드 세그먼트 실행 결과:

인라인 요소가 블록 수준 요소로 성공적으로 변환되었으며 블록 수준 요소의 특성을 갖습니다. .
5. 디스플레이
디스플레이: 태그를 페이지에 표시되는 유형으로 변환해도 태그의 성격은 바뀌지 않습니다.
위 내용은 블록 요소와 인라인 요소 간의 변환 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

