Python의 Django 백그라운드 사용자 정의 양식 컨트롤에 대한 심층적인 이해
- 高洛峰원래의
- 2017-03-31 09:56:102232검색
이 글에서는 주로 Python의 Django 배경 사용자 정의 양식 control을 소개합니다. 실제로 django는 다음과 같은 몇 가지 사용 가능한 양식 컨트롤을 제공했습니다. 다중선택박스, 라디오버튼 등 창업에 관심 있는 분들은 꼭 확인해 보세요.
django에서는 admin.py 에 ModelAdmin을 추가할 수 있어 백그라운드에서 쉽게 추가, 삭제, 수정, 체크인이 가능합니다. 하지만 Model 에 해당하는 생성된 폼은 프론트엔드 개발처럼 다양한 형태의 컨트롤을 만들고자 하므로 백엔드 폼을 커스터마이징해야 합니다.
사실 Django는 다중 선택 상자, 라디오 버튼 등과 같은 몇 가지 사용 가능한 양식 컨트롤을 제공했습니다. 라디오 버튼을 예로 들어 보겠습니다.
# forms.py from django import forms from .models import MyModel class MyForm(forms.ModelForm): xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect()) class Meta: model = MyModel fields = ['id', 'xxx'] # admin.py from django.contrib import admin from .models import MyModel from .forms import MyForm class MyAdmin(admin.ModelAdmin): form = MyForm # ...省略若干代码 admin.site.register(MyModel, MyAdmin)
먼저 사용자 정의하세요. MyForm, 해당 필드에 대한 컨트롤을 추가하고, widget 은 컨트롤 유형을 지정하는 데 사용되며, choices 는 선택적 목록을 지정한 다음 MyAdmin 의 양식을 사용자 정의 양식으로 지정합니다.
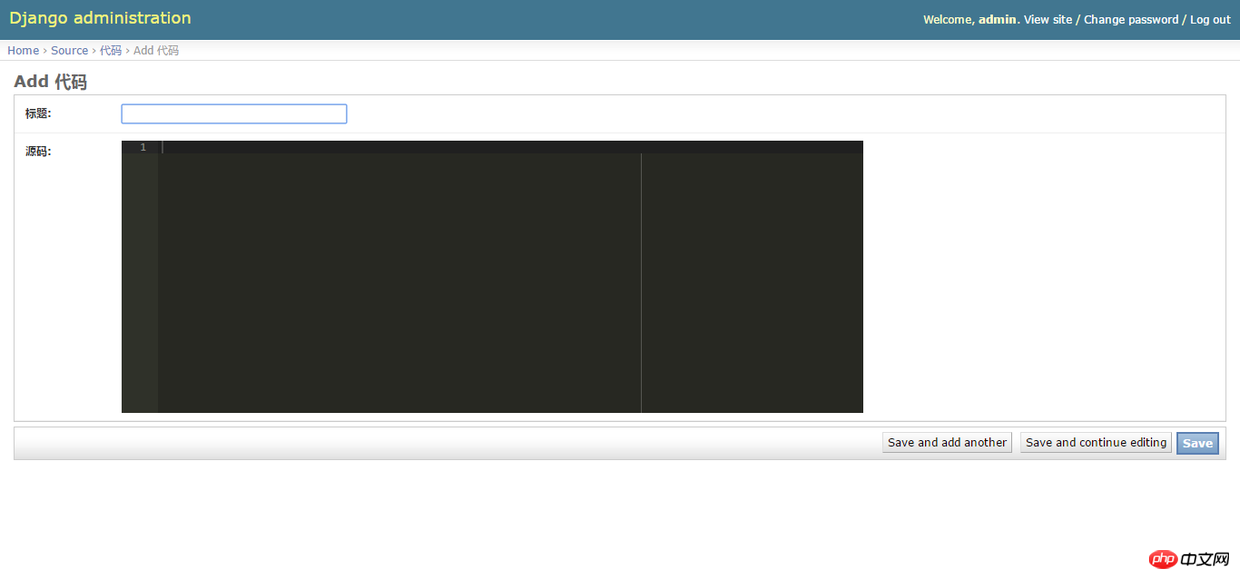
Django는 많은 위젯(컨트롤)을 제공했지만 이는 우리의 요구 사항을 충족하지 못하므로 이를 맞춤 설정해야 합니다(ACE는 독립적입니다 🎜>. JavascriptEditor)로 작성된 웹 기반 코드를 예로 들어 위젯을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script></script>
<script></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def init(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).init(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))
주로 사용자 정의된 위젯은 상속 Django 위젯에서 렌더링 메서드를 재정의하고 이 메서드에서 새 컨트롤을 래핑합니다.
에 사용자 정의 컨트롤 forms.py을 소개합니다: AceWidget
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']여기에서 사용된 는 mode="python", theme="monokai" 및 mode-python.js 파일에 해당합니다. theme-monokai.js 디렉토리에 있습니다. /static/js/ace

models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def unicode(self):
return self.title
admin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
위 내용은 Python의 Django 백그라운드 사용자 정의 양식 컨트롤에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

