CSS를 사용하여 배경 이미지 위치를 지정하는 일반적인 방법 요약
- 巴扎黑원래의
- 2017-03-30 14:39:091701검색
머리말
인터넷에서 가장 일반적인 솔루션 중 하나는 상위 요소에서는 상대 요소를, 하위 요소에서는 절대성을 사용하는 것입니다. 이 솔루션은 확실히 좋지만 한 가지 단점은 요소의 계층적 관계를 변경한다는 것입니다. 여러 위치에서 사용되는 경우 이러한 계단식 및 중첩 관계는 매우 혼란스럽습니다. 이 기사에서는 해당 솔루션을 일시적으로 포기하고 여러 CSS 배경 이미지 위치 지정 솔루션을 공유합니다.
1. 의존성 없는 절대 위치 지정
인터넷에서는 절대 위치 지정을 사용하면 절대 위치를 설정해야 한다는 오해가 있습니다. 상위 요소의 상대 위치 지정. 이러한 이해는 잘못된 것으로 간주될 수 없으며 정의가 완전히 이해되지 않았다고 말할 수 있습니다. 절대값은 W3C 문서에서 다음과 같이 정의됩니다.
는 정적 위치 지정이 아닌 첫 번째 상위 요소를 기준으로 위치가 지정되는 절대 위치 지정 요소를 생성합니다. 요소의 위치는 'left', 'right', 'bottom' 및 'top' 속성을 통해 지정됩니다.
이 문장은 다음과 같이 이해해야 합니다. (L:왼쪽, R:오른쪽, B:아래, T:위)
a: position:absolute를 요소로 설정한 경우, if 상위 요소가 position:relative를 설정하지 않은 경우 요소는 LRBT를 통해 시각적 창 영역의 왼쪽 위 모서리에 따라 배치됩니다. 상위 요소가 position:relative를 설정한 경우 요소는 의 왼쪽 위 모서리에 따라 배치됩니다. LRBT를 통한 상위 요소 컨테이너.
b: 절대 위치 요소를 생성할 때 상위 요소가 position:relative로 설정되어 있는지 여부에 관계없이 margin-top, margin-left, margin-right 및 margin-bottom의 반대가 아닌 두 방향을 사용합니다. 위치 지정, 그 효과는 상대 위치 지정, 자체 위치를 기반으로 한 위치 지정과 같습니다. 그러나 여백 위치 지정과 상대 사용의 유일한 차이점은 절대는 문서 흐름에서 분리되어 원래 물리적 공간이 사라진 반면 상대는 문서 흐름에서 분리되지 않고 원래 물리적 공간을 여전히 점유한다는 것입니다.
따라서 위치 지정을 위해 상대 없는 절대값을 사용할 수 있습니다. 위치 지정 방법은 여백을 사용하는 것이지만 LRBT는 사용하지 않습니다.
코드는 다음과 같습니다.
<p class="keith">
<p class="main"></p>
<p> </p>
</p>.keith {
margin: 2em;
width: 5em;
height: 5em;
background: lightgreen;
}</p>
<p>.keith .main {
position: absolute;
background: url("../images/my-icons/Loginicon.png") scroll no-repeat 0 0;
width: 21px;
height: 21px;
margin-left: calc(5em - 25px);
margin-top: calc(5em - 25px);
}
위 코드에서는 margin-left, margin-top, position:absolute를 사용했습니다. 이미지를 배치합니다. CSS3의 calc()를 사용하여 배치해야 하는 값을 계산합니다.
샘플 이미지는 다음과 같습니다. 
2.Background-position 확장 구문
CSS3 배경 그리고 border 에서는 background-position 속성이 확장되어 오프셋 앞에 키워드를 지정하는 한 모든 모서리에서 배경 이미지의 오프셋을 지정할 수 있습니다.
코드는 다음과 같습니다.
<p class="keith"></p>
.keith{
margin:2em;
width:5em;
height:5em;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat ;
background-position:right 5px bottom 5px;
};
위 코드에서 배경 위치 확장 구문을 사용하여 5px 떨어진 위치를 지정할 수 있습니다. 오른쪽 하단에서.
3. background-origin positioning
background-origin은 CSS3의 새로운 속성으로, background-position 속성의 참조 원점을 결정하는 데 주로 사용됩니다. 즉, 이미지 위치 지정의 시작점을 결정합니다. 기본적으로 배경 이미지의 background-position 속성은 항상 요소의 왼쪽 상단을 기준으로 배경 이미지의 위치를 지정합니다.
Background-origin에는 content-box, padding-box(기본값), border-box의 세 가지 속성 값이 있습니다.
이 속성을 사용하여 배경 이미지를 오른쪽 하단에 5px로 배치하는 방법을 살펴보세요.
<p class="keith"></p>rrree
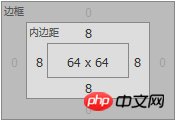
위 코드에서는 상자에 패딩 값을 설정했습니다. box-sizing 속성을 사용하여 브라우저 아래 p의 상자 모델을 IE 상자 모델로 조정합니다. 테두리 상자는 전체 너비 = 콘텐츠 영역 + 패딩 + 테두리를 의미합니다. 여기서는 background-origin 속성에 대해 콘텐츠 상자가 설정되어 있는데 왜 패딩 상자가 아닌지 이해하지 못할 수도 있습니다. Firefox의 스크린샷을 보세요. 

위 그림에서 노란색 부분이 마진, 보라색 부분이 패딩, 하늘색 부분이 콘텐츠 영역입니다. . 요소에 padding-box가 설정된 경우 이미지는 오른쪽 하단에서 공백 없이 오른쪽 하단에 배치됩니다. 따라서 이때 위치 지정을 위해서는 Content-Box를 사용해야 합니다. 최종 효과는 다음과 같습니다. 
4.calc() 위치 지정
컨텐츠를 통해 컨테이너의 너비와 높이를 확장하려면 높이와 너비를 고정할 때 이미지 위치를 지정하려면 calc 속성 + background-position 속성을 함께 사용해야 합니다. 현재 컨테이너의 높이와 너비를 알 수 없기 때문에 100%만 계산에 사용할 수 있습니다.
.keith {
margin: 2em;
width: 5em;
height: 5em;
padding: .5em;
background: lightgreen url("../images/my-icons/Loginicon.png") scroll no-repeat;
background-position: right bottom;
-moz-background-origin: content;
-o-background-origin: content-box;
-webkit-background-origin: content;
background-origin: content-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
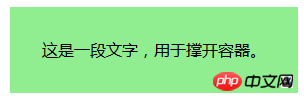
}<p class="keith">
这是一段文字,用于撑开容器。
</p>
샘플 사진은 다음과 같습니다. 
위 내용은 CSS를 사용하여 배경 이미지 위치를 지정하는 일반적인 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

