집 >백엔드 개발 >XML/RSS 튜토리얼 >CSS를 사용하여 XML 문서를 변환하는 코드에 대한 자세한 설명
CSS를 사용하여 XML 문서를 변환하는 코드에 대한 자세한 설명
- 黄舟원래의
- 2017-03-30 13:56:591734검색
소개
CSS를 통해 XML 문서를 변환합니다. CSS 스타일 파일을 연결하는 구문 형식은 다음과 같습니다.
구문:
<?xml-stylesheet type="text/css" href="CSS样式表文件路径"?>
를 통해 XML 문서의 형식화된 출력을 얻기 위해 외부 CSS 파일을 참조하는 이 명령문입니다.
2 CSS를 적용하여 XML 문서 변환
예제의 CSS 스타일을 적용하여 형식화된 XML 문서 출력을 얻습니다.
3개의 코드
1. CSS 코드:
CATALOG
{
background-color: #ffffff;
width: 100%;
}
CD
{
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
TITLE
{
color: #FF0000;
font-size: 20pt;
}
ARTIST
{
color: #0000FF;
font-size: 20pt;
}
COUNTRY,PRICE,YEAR,COMPANY
{
display: block;
color: #000000;
margin-left: 20pt;
}XML 코드:
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/css" href="css.css"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tyler</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>CBS Records</COMPANY> <PRICE>9.90</PRICE> <YEAR>1988</YEAR> </CD> </CATALOG>
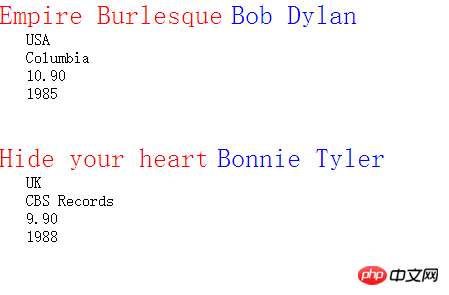
4차 작전 결과

위 내용은 CSS를 사용하여 XML 문서를 변환하는 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

