HTML 대화형 양식 유효성 검사 방법에 대한 간략한 소개
- 巴扎黑원래의
- 2018-05-14 16:34:521919검색
HTML로 양식을 작성하는 것은 항상 약간 복잡합니다. 먼저 HTML 마크업을 올바르게 작성해야 하며, 제출하기 전에 각 양식 항목에 사용 가능한 값이 있는지 확인하고, 마지막으로 문제가 있을 때 사용자에게 경고해야 합니다.
다행히도 HTML5에는 이 작업을 훨씬 쉽게 해주는 몇 가지 새로운 기능이 도입되었습니다. 특히 양식 컨트롤은 제약 조건을 지원하도록 확장되어 브라우저가 JavaScript를 사용하지 않고도 클라이언트 측에서 양식 콘텐츠의 유효성을 검사할 수 있습니다.

WebKit은 이미 부분적으로 지원됩니다. 이제 양식 컨트롤의 속성을 사용하여 제약 조건을 설명한 다음 JavaScript의 checkValidity() API를 사용하여 양식 컨트롤과 전체 양식 입력의 유효성을 쿼리할 수 있습니다. ValidityState API를 사용하여 어떤 제약 조건이 위반되었는지 파악하는 것도 가능합니다.
그러나 WebKit은 이전에 양식을 제출할 때(ff9c23ada1bcecdd1a0fb5d5a0f18437 요소에 novalidate 속성이 설정되지 않은 경우) 또는 reportValidity() API를 사용할 때 발생하는 대화형 HTML 양식 유효성 검사를 지원하지 않았습니다. 또한 이제 Safari Technology Preview 19에서 이 기능이 활성화되어 Webkit이 이를 지원하게 되었음을 발표하게 되어 기쁘게 생각합니다. 대화형 양식 유효성 검사를 통해 WebKit은 이제 양식의 모든 양식 컨트롤의 유효성을 검사합니다. 하나의 양식 컨트롤이라도 제약 조건을 위반하는 경우 WebKit은 첫 번째 양식 컨트롤에 입력 포커스를 두고 인터페이스 페이지를 스크롤하여 컨트롤을 표시한 다음 그 옆에 문제를 설명하는 버블 메시지를 표시합니다.
검증 제약
입력 유형
일부 입력 유형에는 고유한 제약이 있습니다. 유형이 "이메일", "번호" 또는 "URL"로 설정된 경우 입력한 값이 유효한 이메일 주소, 번호 또는 URL인지 자동으로 확인합니다(예:
<input type="email">
). 확인 속성
다음 속성을 사용하여 양식 컨트롤의 제약 조건을 설명할 수 있습니다.
required: 사용자에게 값을 입력해야 함을 알려줍니다.
pattern="[a-z]": 사용자에게 주어진 JavaScript 정규식과 일치하는 값을 입력해야 함을 알립니다.
minlength=x: 사용자에게 x자 이상의 값을 입력해야 한다고 알립니다.
maxlength=y: 사용자에게 최대 x자의 값을 입력해야 한다고 알립니다.
min=x: 사용자에게 x보다 크거나 같은 값을 입력해야 한다고 알려줍니다. .
max=y: y보다 작거나 같은 값을 입력해야 한다고 사용자에게 알립니다.
step=x: 사용자에게 최소값을 기준으로 x의 배수를 입력해야 한다고 알립니다. .
제약조건 검증
제약 조건 유효성 검사는 다음과 같은 중앙 집중식 방식으로 트리거될 수 있습니다.
checkValidity()는 양식 요소 또는 특정 양식 컨트롤에서 호출될 수 있습니다. 제약 조건을 위반하면 이 메서드는 false를 반환합니다. 동시에 제약 조건을 위반하는 요소에 대해 "invalid"라는 이벤트도 트리거됩니다. 양식 컨트롤의 "validity" 속성을 통해 노출된 ValidityState 개체를 사용하여 어떤 제약 조건이 위반되었는지 확인할 수 있습니다.
양식 제약 조건이나 특정 양식 컨트롤에 대해 reportValidity()를 호출할 수 있습니다. 그렇게 하면 제약 조건에 대한 대화형 검증이 시작됩니다. 또한 checkValidity() 및 ReportValidity()는 제약 조건을 위반한 것으로 확인된 첫 번째 요소에 입력 포커스를 두고 그 옆에 문제를 설명하는 버블 메시지를 표시합니다.
ff9c23ada1bcecdd1a0fb5d5a0f18437 요소에 "novalidate" 속성이 설정되어 있지 않으면 양식이 제출될 때 대화형 양식 유효성 검사도 수행됩니다.
사용자 정의 제약 조건
유효성 검사에 JavaScript를 사용하고 setCustomValidity() API를 활용하면 더 복잡한 유효성 검사 제약 조건을 구현하거나 제약 조건을 위반하는 입력에 더 유용한 오류 메시지를 제공할 수 있습니다.
JavaScript 可以通过在一个表单控件上侦听给定的事件来触发(例如: onchange, oninput, …) 。然后被执行的 JavaScript 代码可以对表单控件的数据进行验证,然后使用 setCustomValidity() 来对控件的错误消息进行更新:
<label for="feeling">Feeling:</label>
<input id="feeling" type="text" oninput="validateFeeling(this)">
<script>
function validateFeeling(input) {
if (input.value == "good" || input.value == "fine" || input.value == "tired") {
input.setCustomValidity('"' + input.value + '" is not a feeling');
} else {
// The data is valid, reset the error message.
input.setCustomValidity('');
}
}
</script>验证消息气泡提示
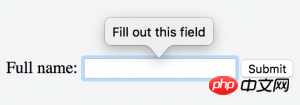
在进行交互式表单验证的时候, 一个针对问题进行说明的气泡提示会显示在第一个拥有被验证违反约束的数据的表单控件旁边, 像这样:

针对特定的约束默认设置了一些本地化的验证消息。如果你希望对验证消息进行自定义, 可以考虑使用 setCustomValidity() API。注意,WebKit 对于 JavaScript 的国际化 API 也是支持的,这个能够帮助我们对自定义的验证消息进行本地化。
总结
HTML 交互式表单验证现在已经在 Webkit 中得到了支持,并且在 Safari 技术预览版 19 中也是启用了的。
위 내용은 HTML 대화형 양식 유효성 검사 방법에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

