CSS3 마우스 오버에 따른 확대/축소 및 강조 효과에 대한 자세한 설명과 예
- 高洛峰원래의
- 2017-03-28 17:30:342548검색
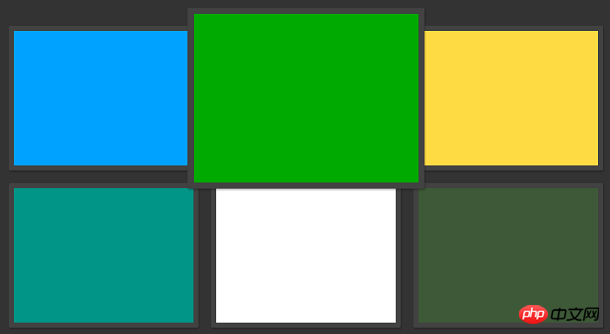
예전에 CSS3 이미지 호버 줌 효과를 공유한 적이 있는데 효과가 아주 좋았던 기억이 납니다. 오늘 우리는 유사한 CSS 마우스 오버 확대 및 강조 효과를 공유할 것입니다. 단, 이전 것은 그림이었고 이번에는 색상 블록이었습니다. 실제로 CSS 원리를 익히면 모든 웹 요소가 이를 달성할 수 있습니다. 일종의 CSS3 애니메이션을 강조하고 확대합니다. 렌더링은 다음과 같습니다.

구현된 코드입니다.
html 코드:
<p> </p>
위 내용은 CSS3 마우스 오버에 따른 확대/축소 및 강조 효과에 대한 자세한 설명과 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.







