AngularJS의 ng-bind-html 지시문의 그래픽 코드에 대한 심층적인 이해
- 黄舟원래의
- 2017-03-28 14:58:071635검색
ng-bind-html과 ng-bind의 차이점은 ng-bind가 값을 문자열은 요소의 콘텐츠에 바인딩되지만 ng-bind-html은 값을 html로 가져와 요소의 html에 바인딩합니다. .text() 및 .html()과 동일합니다. 이 글은 주로 AngularJS의 ng-bind-html 지시문 관련 정보를 심도 있게 소개합니다. 필요한 친구들은
을 참고하세요. 머리말<.>
데이터를html 태그에 바인딩할 때 바인딩된 내용이 일반 텍스트인 경우 {{}} 또는 ng-bind를 사용할 수 있습니다. 그러나 html 태그를 바인딩할 때, anglejs는 보안을 고려하여 이를 html로 렌더링하지 않고 페이지에 텍스트
.먼저 예시를 살펴보겠습니다<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/angular.min.js"></script>
<script>
angular.module("myapp", []).controller("MyController", function ($scope) {
$scope.content = "<h1>Hello world.</h1>";
$scope.txt = "Hello txt world";
});
</script>
</head>
<body ng-app="myapp">
<p ng-controller="MyController">
{{content}}
<p ng-bind="content"></p>
</p>
</body>
</html>Output

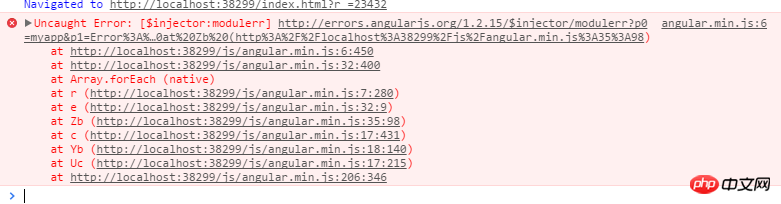
<p ng-bind-html="content"></p>
이때 그림과 같이 보안오류가 발생합니다.
 그러나 html 콘텐츠가 맞는지 자동으로 감지할 수 있습니다. 다음 모듈을 도입하면 안전합니다
그러나 html 콘텐츠가 맞는지 자동으로 감지할 수 있습니다. 다음 모듈을 도입하면 안전합니다
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular-sanitize.min.js"></script>
<script>
angular.module("myapp", ["ngSanitize"]).controller("MyController", function ($scope) {
$scope.content = "<h1>Hello world.</h1>";
$scope.txt = "Hello txt world";
});
</script>지금은 미리보기를 새로고침

ng- 바인딩-html 명령은 콘텐츠가 HTML 요소에 바인딩되는 안전한 방법입니다.
AngularJS가 애플리케이션에 HTML을 작성하도록 하려면 "angular-santize.js"를 도입하여 위험한 코드를 감지해야 합니다. ngSanitize
함수 를 통해 HTML 코드를 실행하면 됩니다. 필터를 사용자 정의하면 html 태그가 있는 모든 콘텐츠가 안전한 <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/angular.min.js"></script>
<!--<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular-sanitize.min.js"></script>-->
<script>
angular.module("myapp", []).controller("MyController", function ($scope) {
$scope.content = "<h1>Hello world.</h1>";
$scope.txt = "Hello txt world";
}).filter("safeHtml", function ($sce) {
return function (input) {
//在这里可以对加载html渲染后进行特别处理。
return $sce.trustAsHtml(input);
};
});
</script>
</head>
<body ng-app="myapp">
<p ng-controller="MyController">
{{content}}
<p ng-bind="content"></p>
<!--<p ng-bind-html="content"></p>-->
<p ng-bind-html="content|safeHtml"></p>
</p>
</body>
</html>
위 내용은 AngularJS의 ng-bind-html 지시문의 그래픽 코드에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

