집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 데이터 상호 작용 및 렌더링에 대한 자세한 설명과 예
WeChat 애플릿의 데이터 상호 작용 및 렌더링에 대한 자세한 설명과 예
- 高洛峰원래의
- 2017-03-28 13:45:532732검색
이 글에서는 WeChat 애플릿의 데이터 상호 작용 및 렌더링 예시에 대한 자세한 설명에 대한 관련 정보를 주로 소개합니다. 도움이 필요한 친구는
WeChat 애플릿 데이터 상호 작용 및 렌더링
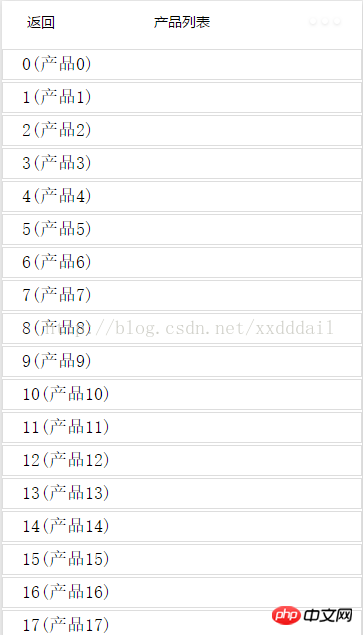
구현 렌더링:

//list.js
//获取应用实例
var app = getApp()
Page({
data: {
list:[],
hiddenLoading: true,
url: ''
},
loadList: function () {
var that = this;
that.setData({
hiddenLoading: !that.data.hiddenLoading
})
var url = app.urls.CloudData.getList;
that.setData({
url: url
});
wx.request({
url: url,
data: {},
method: 'GET',
success: function (res) {
var list= res.data.list;
if (list == null) {
list = [];
}
that.setData({
list: list,
hiddenLoading: !that.data.hiddenLoading
});
wx.showToast({
title: "获取数据成功",
icon: 'success',
duration: 2000
})
},
fail: function (e) {
var toastText='获取数据失败' + JSON.stringify(e);
that.setData({
hiddenLoading: !that.data.hiddenLoading
});
wx.showToast({
title: toastText,
icon: '',
duration: 2000
})
},
complete: function () {
// complete
}
}),
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
},
onReady: function () {
this.loadList();
},
onPullDownRefresh: function () {
this.loadList();
wx.stopPullDownRefresh()
}
})가 loadList 함수에서 네트워크 요청을 했고, 요청한 데이터가 데이터 목록에 들어갔습니다. setData를 사용하여 목록을 수정합니다. 이 함수를 호출한 후 WeChat 애플릿 프레임워크는 데이터 상태의 변화를 확인한 다음 차이점 판단을 수행하고 변경 사항이 있으면 인터페이스에 렌더링합니다. 이는 React.js의 렌더링 방식과 유사하며, 내부적으로는 주로 가상 문서와 유사한 객체를 유지하고, 가상 문서를 판단하여 인터페이스를 렌더링하므로 성능을 크게 향상시킬 수 있습니다. 여기서 풀다운 새로 고침 트리거, 즉 onPullDownRefresh 함수도 만들었습니다. 이제 풀다운 새로 고침을 사용하려면 현재 페이지만 구성하면 됩니다. 적용되므로 해당 페이지의 json에서 구성하면 됩니다. 네, list.json에서 구성할 수 있습니다. list.json
{
"navigationBarTitleText": "产品列表",
"enablePullDownRefresh":true
}모든 페이지를 적용해야 하는 경우 app.json의 창에서 구성할 수 있습니다. app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/list/list"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black",
"enablePullDownRefresh":true
}
}app.json에는 라우팅해야 하는 페이지도 여기에 등록해야 합니다. 그렇지 않으면 라우팅할 수 없습니다. 데이터 요청 시 대기 및 실패 성공 안내 메시지가 추가되었습니다. 해당 페이지의 협조가 필요합니다. 페이지 코드 list.wxm은 다음과 같습니다.
<!--list.wxml-->
<view>
<!--默认隐藏-->
<loading>正在加载</loading>
<scroll-view>
<view>
<block>
<view>
<view>
<text>{{item.no}}({{item.content}})</text>
</view>
</view>
</block>
</view>
</scroll-view>
</view>
/**list.wxss**/
.widget {
position: relative;
margin-top: 5rpx;
margin-bottom: 5rpx;
padding-top: 10rpx;
padding-bottom: 10rpx;
padding-left: 40rpx;
padding-right: 40rpx;
border: #ddd 1px solid;
}
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding-top: 10rpx;
padding-bottom: 10rpx;
}읽어주셔서 감사드립니다. 위 내용은 WeChat 애플릿의 데이터 상호 작용 및 렌더링에 대한 자세한 설명과 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

