CSS 선택기 연습 요약
- 高洛峰원래의
- 2017-03-27 17:09:532096검색
연습 1:
1. 클래스 선택기 사용법 연습:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择器使用示例</title>
<style type="text/css">
.red
{
color:red;
font-size:12px;
}
.blue
{
color:blue;
font-size:20px;
}
</style>
</head>
<body>
<p>无类选择器效果</p>
<p class="red">类选择器red效果</p>
<p class="blue">类选择器blue效果</p>
<h3 class="blue">同一个类别选择器可以使用到另外的标记上</h3>
</body>
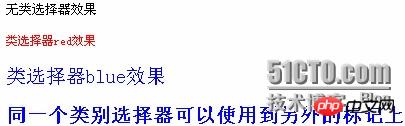
</html>2. 효과:

3. 🎜>
첫 번째 줄 효과: 마크 P에 대한 선택기 정의가 없으므로 기본 색상과 크기가 표시됩니다. 두 번째 줄 효과: 마크 P에 빨간색 클래스 선택기가 사용되므로 글꼴은 빨간색으로 표시되고 크기는 12픽셀입니다. 효과의 세 번째 행: 청선 클래스 선택기가 마크 P에 사용되므로 글꼴은 파란색으로 표시되며 크기는 20픽셀입니다. 🎜> 아니요. 4줄 효과: 이는 동일한 클래스 선택기가 다른 태그에 사용될 수 있음을 보여주기 위한 것입니다.외에도
특히 가치가 있는 부분입니다. 한 가지 언급할 점은 이 파란색 클래스 선택자를 사용하기 때문에 콘텐츠가 20픽셀 크기로 파란색으로 표시된다는 점이며, 이는 의 특성도 반영한다는 것입니다. ; 그 자체를 표시합니다. 이 점은 나중에 다루겠습니다.
연습 2: 1. 태그 선택기 및 의 특성도 반영한다는 것입니다. ; 그 자체를 표시합니다. 이 점은 나중에 다루겠습니다.
ID 선택기
연습:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
p
{
color:blue;
}
/*
* 交集复合选择器定义
*/
p.special
{
color:red;
}
/*
* ID选择器定义
*/
#special
{
color:green;
}
</style>
</head>
<body>
<p>普通段落文本</p>
<h3>普通h3标记文本</h3>
<p class="special">指定了special类选择器的p段落文本</p>
<h3 id="special">指定了special的ID选择器的h3标题文本</h3>
</body>
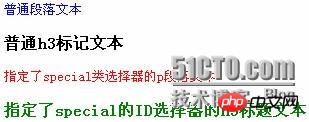
</html>효과:
3. 설명: 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
h1,h2,h3,p
{
color:purple;
font-size:15px;
}
/*
* 并集选择器定义
*/
h2.special, .special, #one
{
text-decoration:underline;
}
</style>
</head>
<body>
<h1>示例文字h1</h1>
<h2 class="special">示例文字h2</h2>
<h3>示例文字h3</h3>
<p>示例文字p1</p>
<p class="special">示例文字h2</p>
<p id="one">示例文字p3</p>
</body>위 내용은 CSS 선택기 연습 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 세 가지 개념다음 기사:CSS의 세 가지 개념

