CSS 레이아웃 방법에 대한 자세한 그래픽 설명
- 高洛峰원래의
- 2017-03-27 10:50:341990검색
CSS 레이아웃 방법 개요

CSS 레이아웃 방법은 여러 부분으로 나누어집니다
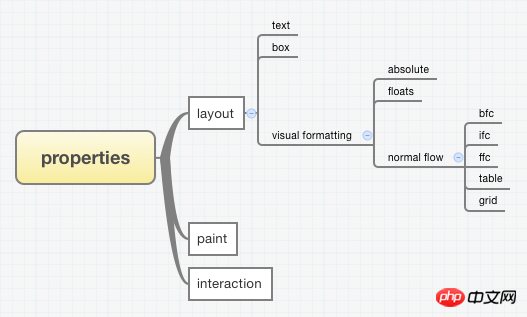
CSS 레이아웃 방법
-
상자 내부 레이아웃
텍스트 레이아웃
상자 자체 레이아웃
상자 사이의 레이아웃 시각적 서식
레이아웃 컨텍스트 아래의 BFC(블록 서식 컨텍스트) 레이아웃
IFC 레이아웃 컨텍스트 아래의 레이아웃
FFC 레이아웃 컨텍스트 아래의 레이아웃
테이블 레이아웃 컨텍스트 아래의 레이아웃
CSS 그리드 레이아웃 컨텍스트의 레이아웃
컨텍스트의 절대 레이아웃
Float 레이아웃 컨텍스트의 레이아웃,
정상적인 흐름에서 벗어난 상자 레이아웃
정상적인 흐름에서 상자의 레이아웃
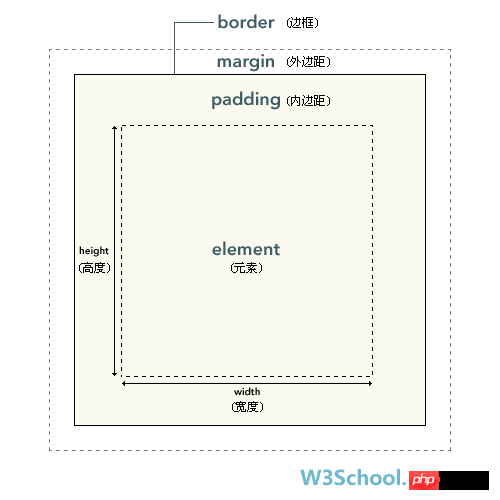
1. 상자
텍스트 레이아웃
텍스트의 각 줄을 감싸는 줄 상자가 있습니다.
줄 상자는 하위 요소의 가장 높은 줄 높이를 사용합니다
줄을 통해 텍스트 한 줄의 수준을 설정할 수 있습니다. 높이 중앙
박스 레이아웃

이미지 소스 w3c
2. 박스
절대 레이아웃(문서 흐름에서 분리)
플로트 레이아웃(문서 흐름에서 분리)
- 정상 흐름(정상 문서 흐름의 레이아웃)(컨텍스트)
- 다음
조건 중 하나라도 충족되면 하위 요소가 생성됩니다. 새 bfc
- 루트 요소(본체)
- float 요소의 컨텍스트가 없음
- 오버플로가 표시되지 않습니다
- 디스플레이가 인라인 블록, 테이블 셀, 테이블 캡션
- 위치입니다. 값은 절대적이고 고정됨
- bfc(블록 서식 컨텍스트) 블록 수준 문서 컨텍스트
- ifc(인라인 서식 컨텍스트) 인라인 블록 수준 컨텍스트
- ffc( Flex Formatting Contexts ) 플렉스 포맷 컨텍스트
- 테이블( 테이블 포맷 컨텍스트 ) 테이블 레이아웃 컨텍스트
- 그리드(그리드 서식 컨텍스트) 그리드 서식 컨텍스트
위 내용은 CSS 레이아웃 방법에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3 다중 열의 세 가지 예 소개다음 기사:CSS3 다중 열의 세 가지 예 소개

