Drupal 7 웹사이트에 사용자 정의 CSS를 추가하는 단계에 대한 자세한 설명
- 高洛峰원래의
- 2017-03-27 09:36:081810검색
채팅방이나 포럼을 방문할 때 Drupal 웹사이트에 사용자 정의 CSS를 추가하는 방법을 묻는 사람들을 자주 접하게 됩니다. 일반적으로 말하면 Drupal 테마를 통해 추가하는 것이 가장 좋습니다. 그러나 환경 제한이나 웹 사이트 관리자가 테마 파일에 접근할 수 없기 때문에 다른 방법을 고려해야 하는 경우도 있습니다.
오늘 이 글에서는 CSS Injector 모듈을 사용하여 Drupal 7 웹사이트에 사용자 정의 CSS를 추가하는 방법을 소개합니다.
(번역: CSS Injector와 CSS Editor 모두 임시 CSS 추가 및 조정 방법으로 사용할 수 있지만 궁극적으로는 테마 CSS 파일을 통해 추가해야 합니다)
1단계: CSS Injector 모듈 설치 및 활성화
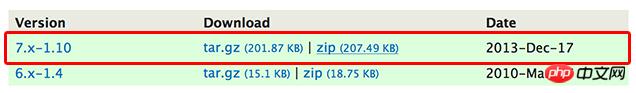
CSS Injector 프로젝트 페이지에서 이 모듈을 다운로드하세요

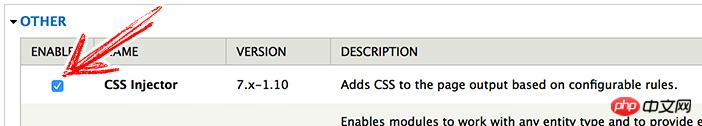
모듈 관리 페이지를 방문하여 CSS Injector 모듈을 찾으세요. , 확인란을 클릭하여

을 선택하고 페이지를 맨 아래로 스크롤한 후 저장을 클릭하여 CSS Injector


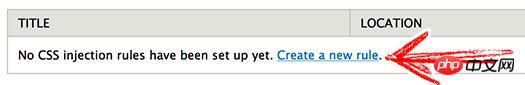
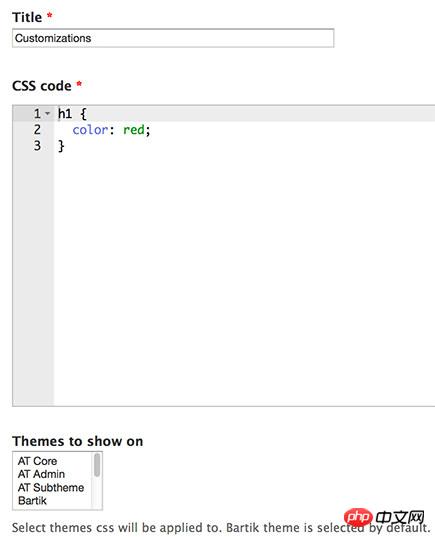
에 표시할 테마 섹션의 설정을 통해 해당 CSS를 사용할 테마를 지정하세요.


위 내용은 Drupal 7 웹사이트에 사용자 정의 CSS를 추가하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

