CSS의 상자 모델 및 상자 모델 너비 계산 방법에 대한 자세한 설명
- 高洛峰원래의
- 2017-03-27 09:06:095143검색
CSS는 모든 HTML 문서 요소가 HTML 문서 레이아웃에서 요소가 차지하는 공간을 설명하는 직사각형 요소(요소 상자)를 생성한다고 가정합니다. 이 요소는 상자로 시각화될 수 있습니다. CSS는 이러한 상자를 중심으로 "상자 모델" 개념을 개발했습니다.
상자 모델은 실제로 특정 라벨 요소를 상자로 취급합니다. 상자와 다른 상자 사이의 거리는 상자의 가장 바깥쪽 가장자리이며 측면 선이 아니라 테두리 외부에 추가된 공간입니다. 이 여백은 요소 상자가 서로 밀접하게 연결되는 것을 방지하며 CSS 레이아웃의 중요한 수단입니다. 여백(margin) 속성으로 표현되는 margin-top, margin-right, margin-bottom, margin-left는 네 방향에서 상자와 바깥쪽 상자 사이의 거리로 이해될 수 있습니다. 상자 자체의 테두리 두께는 테두리 속성으로 표시됩니다. 일반적으로 색상, 너비, 점선 및 실선 등을 설정할 수 있습니다. 상자 안의 개체는 너비(두께)를 갖습니다. padding-top, padding-left, padding-right 및 padding-bottom을 포함하여 패딩(내부 여백)인 특정 거리가 있게 됩니다. 나는 단순히 이해합니다.
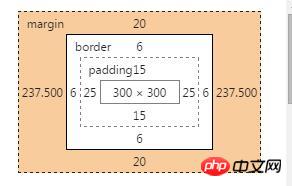
디버깅할 때 색상을 보면 이런 부분이 몇 개이고 어디에 있는지 쉽게 알 수 있죠? Google의 디버깅 예제를 사용하세요. 주황색 부분은 그림에 표시된 대로 이 요소에 의해 설정된 여백 속성 값입니다. 이 그림은 다음과 같습니다. margin: 20px auto; 결과:

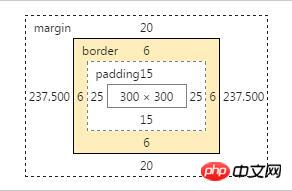
의 *** 부분은 그림과 같이 이 요소에 의해 설정된 Border 속성 값입니다.

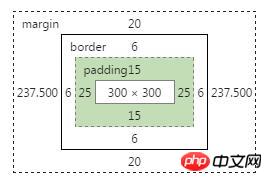
연잎 녹색 부분은 이 요소의 패딩 값입니다. 요소, 상하 15px. 왼쪽과 오른쪽 25px는 그림과 같습니다.

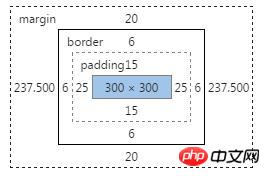
파란색은 개체 자체의 너비와 높이를 나타냅니다. 무게:300px; 높이:300px;

해당 상자 모델의 너비는 margin-left+margin-right+border-left+border-right+padding과 같습니다. -왼쪽 +패딩-오른쪽+너비; 높이는 내부 및 외부 여백과 테두리의 추가에도 해당합니다.
box-sizing 속성은 새로운 CSS3에서 제안되었습니다. box-sizing 속성 값을 사용할 때 width 속성과 height를 이용하여 너비와 높이 값을 지정할 때 요소의 내부 및 외부 여백과 테두리의 너비와 높이를 포함할지 여부를 더 좋고 편리하게 선택할 수 있습니다. 각각 속성. 일반적으로 box-sizing 속성 값은 요소의 전체 너비와 높이를 제어하는 데 사용됩니다.
이 속성은 다음을 포함합니다:
content-box, border-box
기본값은 content-box이며 너비와 높이는 요소의 콘텐츠 상자에 적용됩니다. 각기. 요소의 너비와 높이 외부에 요소의 패딩과 테두리를 그립니다. 박스 모델의 너비와 높이 계산 방법은 위
와 동일하지만 border-box로 설정하면 요소에서 설정한 너비와 높이에 따라 요소의 테두리 상자가 결정됩니다. 이 상자의 내부 또는 외부 여백은 너비를 늘리지 않습니다. 즉, 요소에 지정된 패딩과 테두리는 설정된 너비와 높이 내에서 그려집니다.
위 내용은 CSS의 상자 모델 및 상자 모델 너비 계산 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

