js에서 DOM 트리 추가, 확인, 수정 및 삭제 요약
- 迷茫원래의
- 2017-03-26 17:40:521593검색
DOM 트리 추가, 수정, 삭제 요약
요약: HTML DOM 작업은 프론트엔드 JavaScript 프로그래밍에 필수적인 기술입니다. 이 글은 제가 직접 작성한 DOM 트리 작업을 요약한 것입니다. , 주로 이론적인 설명이 덜한 방법 목록은 모든 사람이 자신의 아이디어를 명확히 하거나 검토하는 데 적합합니다.
1. HTML DOM이란 무엇입니까?
은 W3C에서 정한 표준으로 HTML의 표준 객체 모델이자 HTML에 접근하기 위한 프로그래밍 인터페이스입니다. 전체적으로 HTML 요소를 조작할 수 있게 해주는 표준입니다
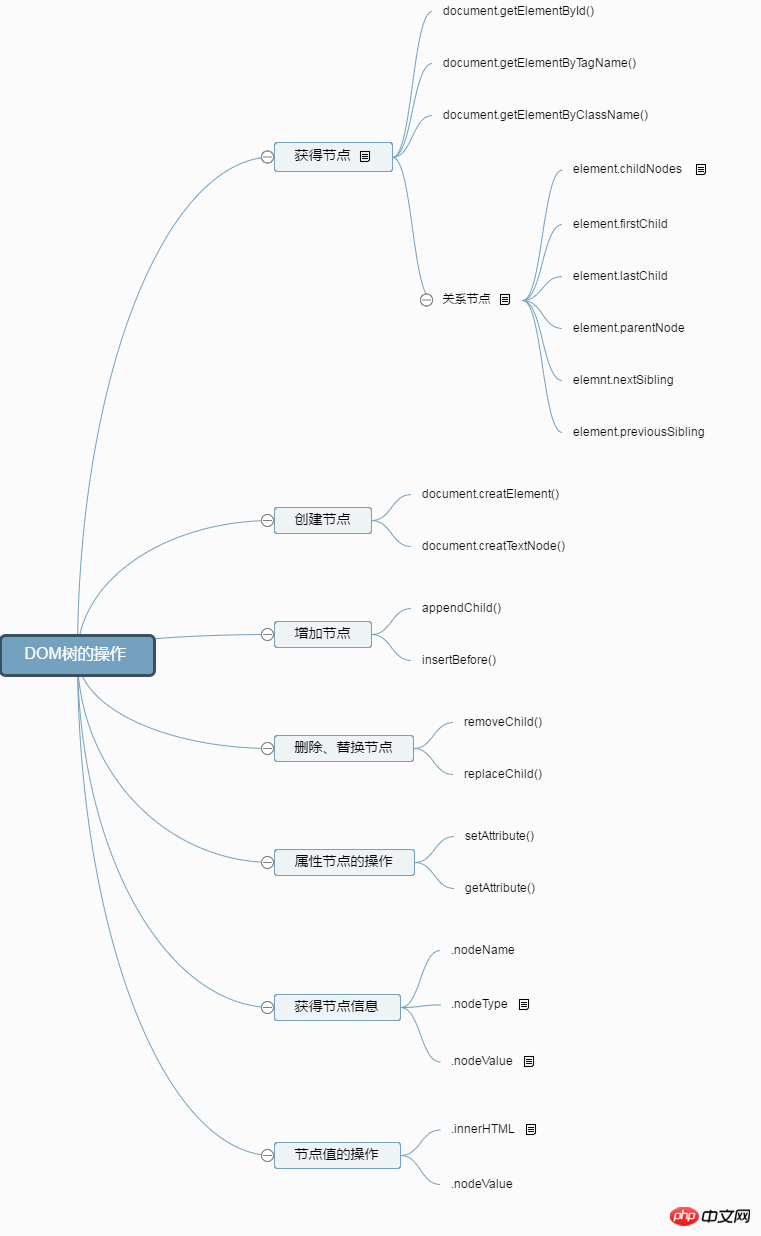
2. DOM 트리 조작 방법 요약
논리도 형식으로 표시하는 것을 좋아합니다 , 아래와 같이 더 명확해졌습니다. 
3. DOM2 및 DOM3
DOM2 및 DOM3은 주로 다음과 같은 DOM API를 확장합니다. 순회. 작업을보다 편리하게 만드십시오.
위 내용은 js에서 DOM 트리 추가, 확인, 수정 및 삭제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

