집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 튜토리얼 데모: Maoyan 영화 예
WeChat 미니 프로그램 튜토리얼 데모: Maoyan 영화 예
- 高洛峰원래의
- 2017-03-26 15:43:098443검색
1. 디렉터리 구조

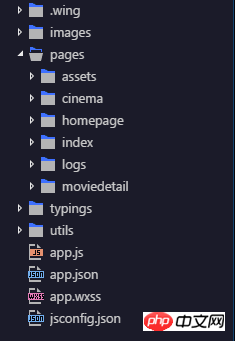
사용한 개발 도구는 Egret Wing입니다. 주요 디렉터리 설명은
디렉토리를 보면 다음과 같습니다. 전체 구조는 간단하며 주로 세 가지 인터페이스입니다. 홈페이지, 영화 세부정보 페이지 영화 세부정보, 극장 목록 페이지 영화.
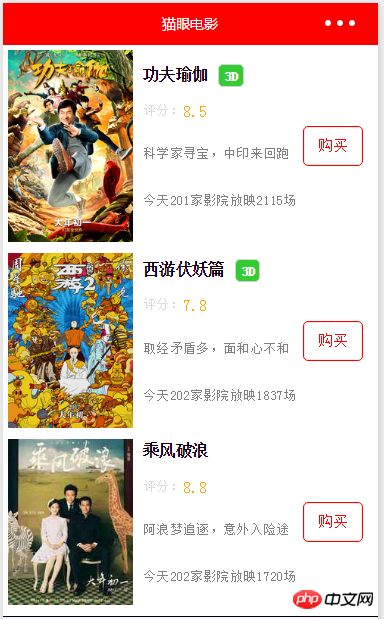
2. 홈페이지

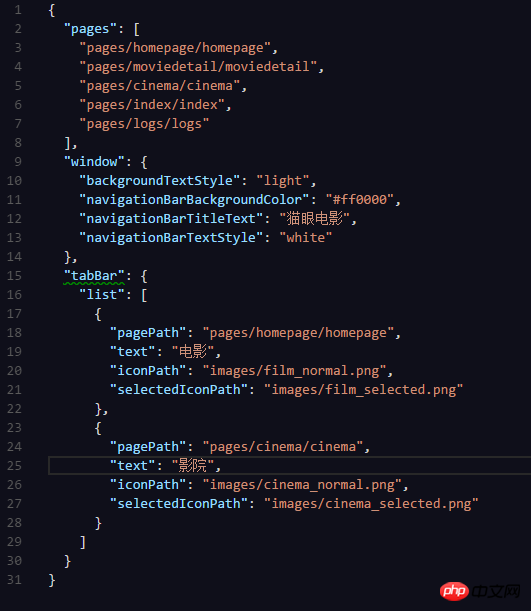
탭 코드, 다음과 같이 app.json을 엽니다.

여기 WeChat 애플릿과 함께 제공되는 tabBar 선택 효과가 매우 마음에 든다고 말하고 싶습니다(안드로이드에서 각 탭에 대해 선택기 XML 파일을 작성해야 하는 경우). 이 섹션에는 기술적인 어려움이 없기 때문에 매우 마음에 듭니다. 별로 할 말이 없습니다.
다음으로, 인터페이스의 파일 구조는 xxx.js, xxx.wxml, xxx.wxss 세 파일과 분리될 수 없습니다.
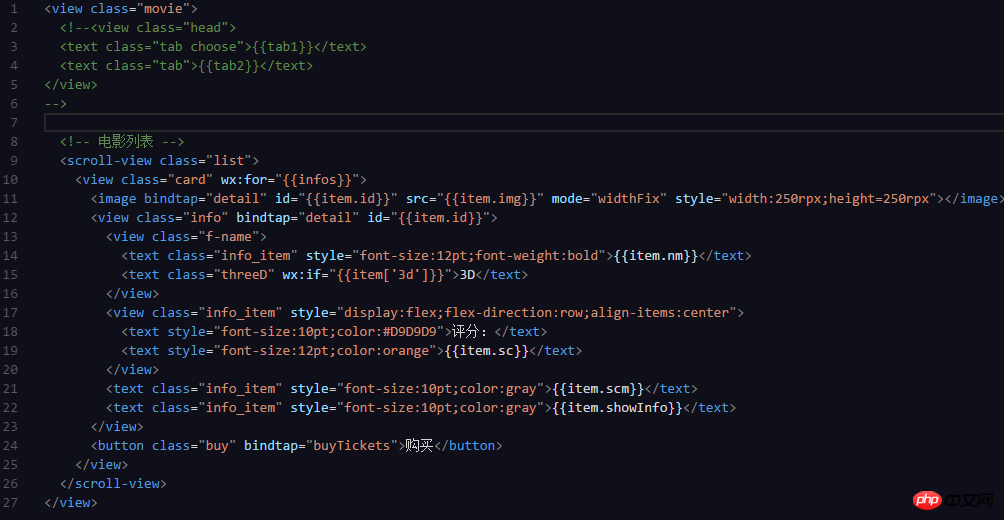
먼저 레이아웃 코드를 살펴보겠습니다. :

여기서 처음 작성할 때는 스타일을 사용해서 직접 몇몇 태그 속성을 썼는데, 실제로 개발할 때는 스타일을 넣는 것이 가장 좋습니다. 각 태그의 사용자 정의 클래스 이름(또는 ID)을 통해 .wxss 파일에 작성되면 동일한 레이아웃이 동일한 클래스를 직접 참조할 수 있습니다. 그렇지 않으면 일부 속성이 여러 번 작성됩니다(수동으로 어색함).
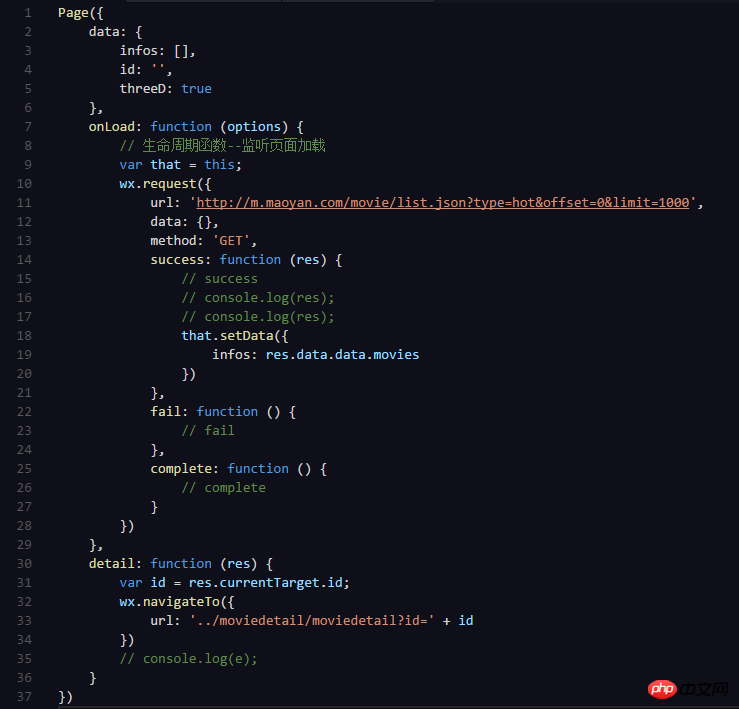
.js 코드 조회:

영화 목록의 정보는 정의된 infos[] 배열에 배치되며 json 구문 분석은 없습니다. wx.request 요청에 따라 얻은 res는 해당 값 res.data.data.movie를 취하고 wx:for="{{infos}}" 요소를 사용하여 홈페이지.html 태그에서 직접 탐색됩니다. 기본값은 item 이고 값은 "item.value 이름"을 사용하면 데이터를 얻을 수 있습니다.
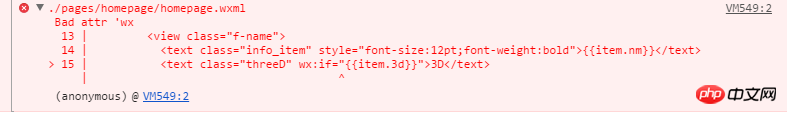
여기서 설명해야 할 작은 점이 있는데 당시 해결하는 데 시간이 좀 걸렸습니다. json 데이터에 "3d"라는 매개변수가 있는데 이 태그를 전혀 사용할 수 없습니다. 영화이므로 정의되어 있습니다. .wxml에서 threeD:true 변수의 값을 얻으려면 wx:if="{{item.3d}}"로 직접 작성하고 결과는 다음과 같다고 생각할 수 있습니다. 오류:

문제는 이 3d에 있습니다. 정보를 확인한 결과 wx:if="{{item['3d)로 다시 작성해야 한다는 것을 알았습니다. ']}}" 하고 바로 해결되었습니다. 이유는 없고 관례입니다. , 단지 프론트엔드 초보인 제가 그걸 모르고 있을 뿐입니다. (놀라지 마세요... 수동으로 웃으세요)
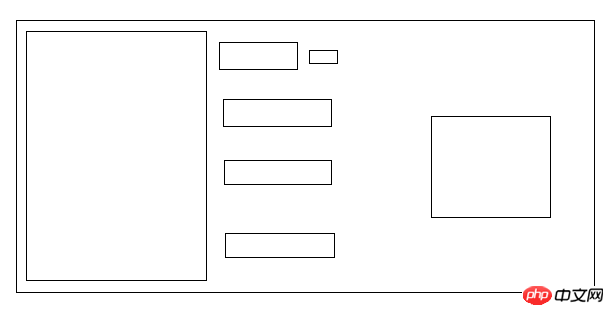
영화 목록의 레이아웃을 보다 명확하게 이해하기 위해 스케치를 그렸습니다.

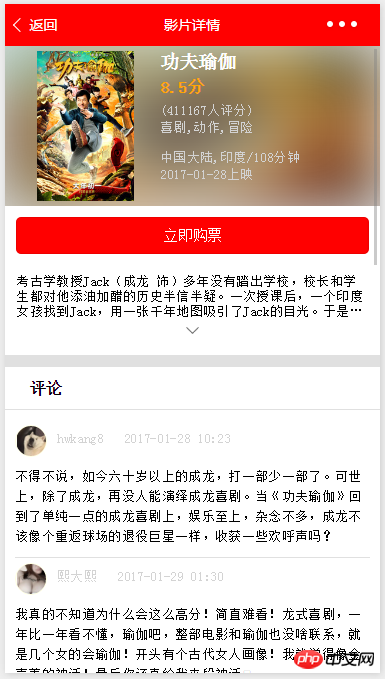
상세 페이지

여기에 모든 코드를 게시하지는 않겠습니다. 당시에 접한 몇 가지 사항을 설명하기 위해 키 코드만 사용하겠습니다. 질문:
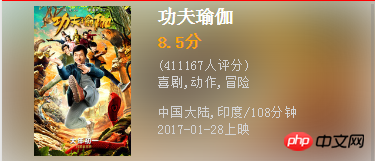
①Gaussian Blur.

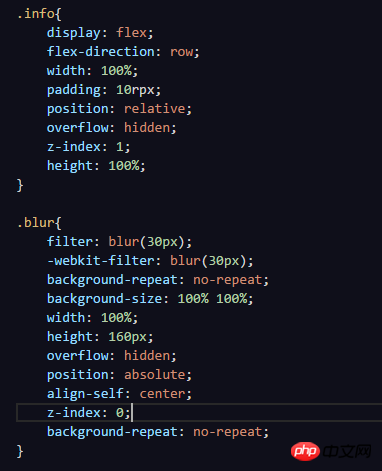
여기에는 두 가지가 있습니다. 하나는 class="blur"(가우스 흐림 배경), 하나는 class="info"(영화 정보)입니다. 처음에는 안드로이드 레이아웃 디자인 생각을 바탕으로 이 레이아웃을 썼는데, 이게 RelativeLayout이 아닌가? 최종 효과가 나올 때까지 쓰고 보니, 정보란에 어쩐지 너무 순진하게 썼다. 가우시안 블러 아래에, 즉 LinearLayout 및 방향 = 수직으로 작성되었습니다. 나는 그 당시에 스스로 웃었습니다. 당신은 지금 안드로이드를 작성하지 않습니다, 일어나세요 ~ 주된 이유는 CSS3에 대한 지식입니다! 부족해서 솔직하게 공부해봤습니다. 코드는 다음과 같습니다.

filter:blur(30px) 및 -webkit-filter:blur(30px)는 가우시안 흐림 효과를 형성합니다(내부 OS: Android인 경우 코드가 많습니다). info의 position:relative 및 z-index: 1과 Blur의 position:absolute 및 z-index:0의 조합은 위의 효과를 표시할 수 있습니다. 핵심은 info의 z-index가 Blur의 z-index보다 크다는 것입니다. 위의 블러는 정보가 상대적이고 블러는 절대적인지 확인하세요. 관심이 있고 CSS3에 노출된 적이 없는 친구는 코드를 다운로드하여 변경해 보면 효과를 볼 수 있다고 생각하지 마세요. 대신 그는 똑똑하다.
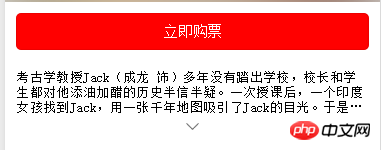
②모두 표시하려면 클릭

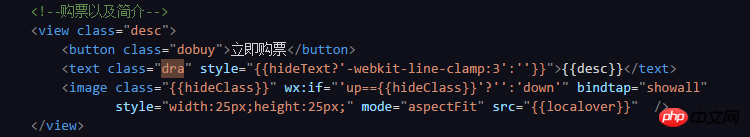
삼항 연산자를 다시 한 번 칭찬하고 싶습니다.

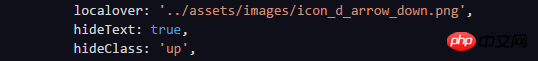
.js 파일의 데이터에 세 가지 변수를 설정합니다.

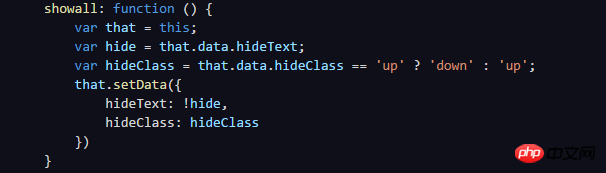
showall 메소드

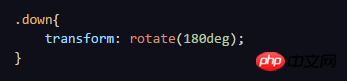
hideText 부울 값을 사용하여 여부를 결정합니다. 현재 상태가 숨겨져 있으면 style="{{hideText?'-webkit-line-clamp:3':' '}}"를 사용하여 표시되는 줄 수를 설정합니다. hideText가 true이면 3줄이 표시되고, 그렇지 않으면 표시되지 않습니다. 값이 제공됩니다. 이는 기본값입니다. 화살표 방향을 제어하려면 hideClass를 정의하세요. '아래'는 현재 소개가 숨겨짐을 의미하고, '위'는 모두 표시됨을 의미합니다. 아이콘 회전의 경우

알겠습니다. 저는 상세 페이지의 이 두 곳에서 많은 시간을 보냅니다. 아직은 옛말입니다. 이해가 안 되면 더 많은 정보를 찾아보세요.
댓글란은 단순한 목록이므로 여기서는 자세히 설명하지 않겠습니다.
3. 영화관 목록

여기에는 간단한 정보 목록이 있습니다. 레이아웃에는 어려움이 없으나 코드를 최적화할 수 있습니다. 이를 위해 수고를 덜기 때문에 글을 쓰지 않고 단지 효과를 얻기 위해 작성했습니다.
요약
일반적으로 코드는 3페이지 밖에 되지 않습니다. 단지 JS와 CSS3에 익숙해지기 위해 작성된 데모일 뿐입니다. 최적화할 수 있는 곳이 많습니다. 건슈에 입사하고 처음으로 쓰는 글이기도 합니다(아아~드디어 첫발을 내딛었습니다). 방금 배운 지식을 정리하고 복습해서 모두와 공유하고 싶습니다!
위 내용은 WeChat 미니 프로그램 튜토리얼 데모: Maoyan 영화 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

