집 >위챗 애플릿 >미니 프로그램 개발 >ES6 새로운 기능 개발 WeChat 애플릿(5)
ES6 새로운 기능 개발 WeChat 애플릿(5)
- 迷茫원래의
- 2017-03-25 17:29:532504검색
ES6에서는 Object, Array, String, Number 및 Math와 같은 기본 객체에 많은 새로운 API를 추가합니다.
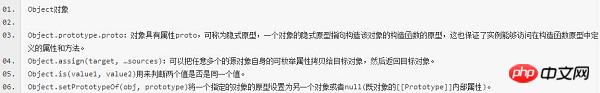
객체 객체
Object.prototype.proto: 객체에는 proto 속성이 있습니다. 암시적 프로토타입, 객체의 암시적 프로토타입은 객체를 구성하는 생성자의 프로토타입을 가리키며, 이는 또한 인스턴스가 생성자 프로토타입에 정의된 속성 및 메서드에 액세스할 수 있도록 보장합니다.
Object.sign(target, ...sources): 원하는 수의 소스 개체 자체의 열거 가능한 속성을 대상 개체에 복사한 다음 대상 개체를 반환할 수 있습니다.
Object.is(value1, value2)는 두 값이 같은 값인지 확인하는 데 사용됩니다.
Object.setPrototypeOf(obj, 프로토타입)는 지정된 객체의 프로토타입을 다른 객체 또는 null(즉, 객체의 [[Prototype]] 내부 속성)로 설정합니다.

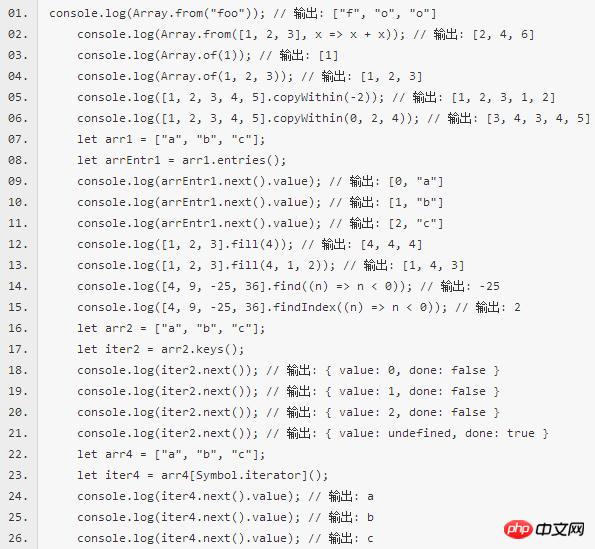
배열 객체
Array.from(arrayLike[ , mapFn[, thisArg]]): 배열형 객체 또는 탐색 가능한 객체를 실제 배열로 변환할 수 있습니다.
Array.of(element0[, element1[, …[, elementN]]]): 모든 유형의 여러 매개변수를 배열에 넣고 반환합니다.
Array.prototype.copyWidthin(target[, start[, end]]): 배열의 크기를 변경하지 않고 배열의 일부 요소를 동일한 배열의 다른 위치에 얕은 복사합니다. , 배열을 반환합니다.
Array.prototype.entries(): 배열의 각 인덱스에 대한 키-값 쌍을 포함하는 Array Iterator 객체를 반환합니다.
Array.prototype.fill(value[, start = 0[, end = this.length]]): 지정된 범위에 있는 모든 요소의 값을 다음에서 바꿀 수 있습니다. 배열. 고정된 값으로 채워지거나 채워집니다.
Array.prototype.find(callback[, thisArg]): 배열의 요소가 테스트 조건을 충족하면 find() 메서드는 해당 요소의 첫 번째 값을 반환합니다. 조건을 만족하는 요소가 없으면 undefound를 반환합니다.
Array.prototype.findIndex(callback[, thisArg]): 배열에서 지정된 요소의 인덱스를 찾는 데 사용됩니다. 지정된 요소가 발견되지 않으면 -1이 반환됩니다. .
Array.prototype.keys(): 배열 인덱스의 반복자를 반환합니다.
Array.prototype.values(): 배열의 각 인덱스에 대한 값을 포함하는 새로운 Array Iterator 객체를 반환합니다.
Array.prototype: 배열의 반복자 메서드로 기본적으로 value() 반환 값과 동일합니다.

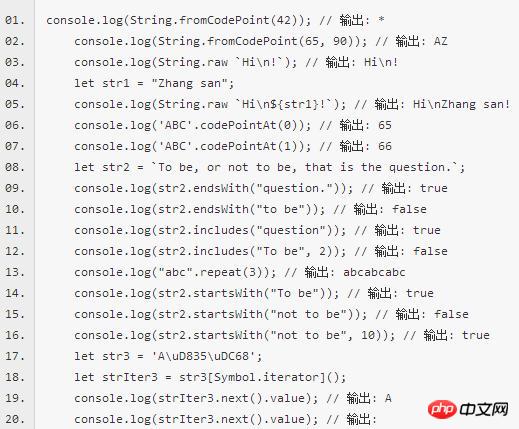
문자열 객체
String.fromCodePoint(num1[ , …[, numN]]): 지정된 코드 포인트 시퀀스를 사용하여 생성된 문자열을 반환합니다.
String.raw(callSite, ...substitutions): 템플릿 문자열에 대한 레이블 함수입니다. 해당 기능은 Python의 문자열 접두사 r 및 C#의 문자열 접두사와 유사합니다. . @는 템플릿 문자열의 원래 리터럴 값을 얻는 데 사용됩니다.
String.prototype.codePointAt(pos): 유니코드 코드 포인트 값을 사용하여 음수가 아닌 정수를 반환합니다.
String.prototype.endsWith(searchString [, position]): 판단 결과에 따라 현재 문자열이 다른 주어진 하위 문자열로 "끝나는"지 여부를 결정하는 데 사용됩니다. true 또는 false를 반환합니다.
String.prototype.includes(searchString[, position]): 문자열이 다른 문자열에 포함되어 있는지 확인하는 데 사용됩니다. 포함되어 있으면 true를 반환하고, 그렇지 않으면 false를 반환합니다.
String.prototype.repeat(count): 현재 문자열을 특정 횟수만큼 반복하는 새 문자열을 구성하고 반환합니다.
String.prototype.startsWith(searchString [, position]): 판단 결과에 따라 현재 문자열이 다른 주어진 하위 문자열로 "시작"하는지 여부를 결정하는 데 사용됩니다. true 또는 false를 반환합니다.
String.prototype: 문자열의 코드 포인트를 순회하고 각 코드 포인트의 문자열 값을 반환하는 새 Iterator 객체를 반환합니다.

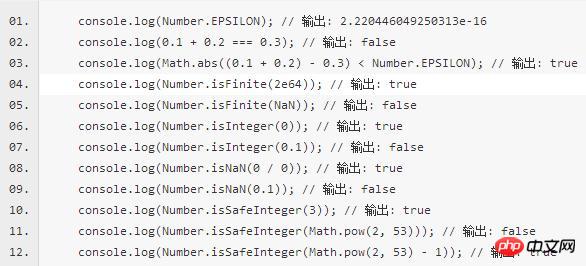
숫자 객체
Number.EPSILON: 1을 나타냅니다. 1보다 큰 최소값(숫자로 표현 가능)
Number.isFinite(value): 전달된 매개변수가 유한수인지 감지하는 데 사용됩니다.
Number.isInteger(value): 주어진 매개변수가 정수인지 확인하는 데 사용됩니다.
Number.isNaN(value): 들어오는 값이 NaN인지 감지하는 데 사용됩니다. 이 방법은 기존 전역 함수 isNaN()보다 더 안정적입니다.
Number.isSafeInteger(testValue): 전달된 매개변수 값이 "안전한 정수"인지 확인하는 데 사용됩니다.

수학 객체
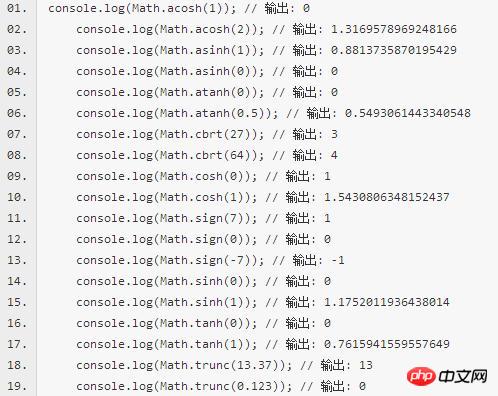
Math.acosh(x) : 숫자의 역쌍곡선 코사인을 반환합니다.
Math.asinh(x): 주어진 숫자의 역쌍곡선 코사인을 반환합니다.
Math .atanh(x): 숫자 역쌍곡탄젠트를 반환합니다
Math.cbrt(x): 모든 숫자의 세제곱근을 반환합니다
Math.cosh(x): 값의 쌍곡선 코사인 함수를 반환합니다.
Math.sign(x): 숫자의 부호, 양수인지 여부를 확인하는 데 사용됩니다. 음수 또는 0
Math.sinh(x): 숫자의 쌍곡사인 값을 반환합니다(단위는 각도)
Math.tanh(x) : 숫자의 쌍곡선 탄젠트 함수 값을 반환합니다
Math.trunc(value): 숫자의 소수 부분을 제거하고 정수 부분만 남깁니다.

WeChat 애플릿은 현재 API를 지원하지 않습니다
Array.prototype .values()
위 내용은 ES6 새로운 기능 개발 WeChat 애플릿(5)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

