집 >위챗 애플릿 >미니 프로그램 개발 >ES6 새로운 기능 개발 WeChat 애플릿(2)
ES6 새로운 기능 개발 WeChat 애플릿(2)
- 迷茫원래의
- 2017-03-25 17:24:342539검색
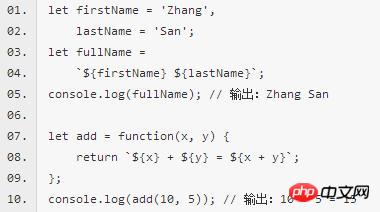
템플릿 리터럴(템플릿 객체)
ES6의 템플릿 문자열은 문자열 텍스트 리터럴(String Literal)에 표현식을 삽입할 수 있는 문자열입니다.
일반 문자열의 따옴표 ' 또는 " 대신 백틱 문자 `를 사용하는 것을 제외하면 일반 문자열과 같습니다.

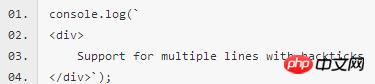
템플릿 문자열은 일반 문자열과 달리 여러 줄로 작성할 수 있습니다.
 템플릿 문자열의 모든 공백, 새 줄 및 들여쓰기는 생성된 문자열에 그대로 출력됩니다. >
템플릿 문자열의 모든 공백, 새 줄 및 들여쓰기는 생성된 문자열에 그대로 출력됩니다. >
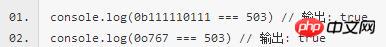
ES6에는 두 개의 새로운 숫자 식별자가 추가되었습니다. 두 번째 문자는 이진수를 나타내고 두 번째 문자는 8진수를 나타냅니다. ES6은 확장 문자열 및
정규 표현식에 대한 유니코드를 더 잘 지원합니다.
향상된 정규 표현식(향상된 정규 표현식)
ES6은 정규 표현식에 u 수정자를 추가합니다. 이는 더 큰 유니코드 문자를 올바르게 처리하기 위해 "유니코드 모드"를 의미합니다. 즉, 4바이트 UTF-16 인코딩이 올바르게 처리됩니다. 🎜>
위 코드에서 uD83DuDC2A는 4바이트 UTF-16 인코딩, "u"를 추가하지 않으면 ES5에 따라 2문자로 인식됩니다. "u"를 추가하면 ES6에 따라 1문자로 인식됩니다. >ES6에서는 정규식에 y 수정자를 추가합니다. y 수정자는 g 수정자와 유사하며, 이전 일치가 성공한 다음 위치에서 다음 일치가 시작된다는 차이점이 있습니다. g 수정자는 나머지 위치에 일치 항목이 있는 한 괜찮으며 y 수정자는 일치 항목이 첫 번째 남은 위치에서 시작되어야 함을 보장합니다. 🎜>ES6은 정규식에 고정 속성을 추가합니다. 일반 객체에 y 수정자가 설정되었는지 여부를 나타내는 데 사용됩니다.
ES6은 플래그 속성을 일반 객체에 추가합니다. 표현식, 정규 표현식의 수정자를 반환합니다.
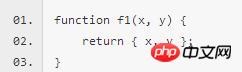
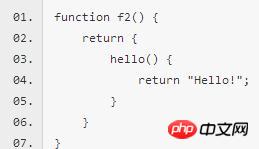
향상된 객체 리터럴(enhanced object literals)
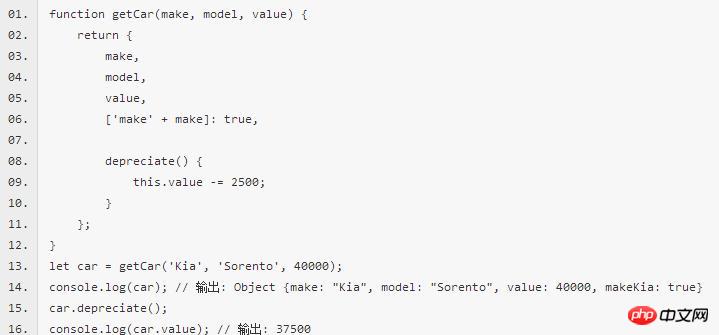
ES6의 새로운 속성을 간결하게 표현하여 변수와 함수를 객체 메서드의 속성 및 속성으로 직접 작성할 수 있습니다. 이런 종류의 글은 더 간결합니다.

ES6 메서드는 속성 약어 외에도 약어를 사용할 수 있습니다.

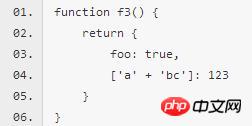
ES6에는 리터럴 속성이 있는 객체를 정의할 때 표현식을 객체로 사용할 수 있는 새로운 속성 이름 표현식이 추가되었습니다. 즉, 표현식을 대괄호 안에 넣으세요.

 구조화 할당(구조화 할당)
구조화 할당(구조화 할당)
ES6에서는 허용됩니다. 배열과 객체에서 값을 추출하고 특정 패턴에 따라 변수에 값을 할당하는 것을 구조 분해라고 합니다.
구조 분해 할당을 사용하면 배열 또는 객체 리터럴과 유사한 구문을 사용하여 배열 및 객체의 속성을 다양한 변수에 할당할 수 있습니다. 이 할당 구문은 기존 속성 액세스 방법보다 매우 간결하고 명확합니다.
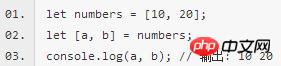
배열 할당을 분해하면 배열에서 값을 추출하고 해당 위치에 따라 변수에 값을 할당할 수 있습니다.

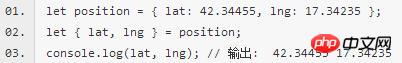
객체의 구조 분해 할당.

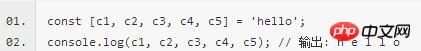
문자열 할당을 분해하면 문자열이 배열형 객체로 변환됩니다.

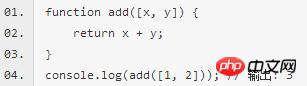
함수 매개변수의 구조화 할당

위 내용은 ES6 새로운 기능 개발 WeChat 애플릿(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

