Html+CSS 레이아웃 기술의 코드 공유
- 迷茫원래의
- 2017-03-25 09:52:181516검색
단일 열 레이아웃 가로 중앙
가로 가운데페이지 레이아웃 제목과 콘텐츠 영역의 구성에 주로 나타나는 가장 일반적인 레이아웃 형식입니다. 다음은 수평 중앙 정렬을 달성하는 네 가지 방법입니다(참고: 아래 각 예에서 구현되는 것은 하위 요소의 정렬 작업입니다. 하위의 상위 컨테이너). 요소는 상위 요소입니다)
inline-block 및 text-align을 사용하여
.parent{text-align: center;}.child{display: inline-block;}를 구현합니다. 장점: 호환성이 좋습니다.
단점: 하위 요소와 상위 요소를 동시에
구현하려면 여백:0 자동 사용
.child{width:200px;margin:0 auto;}장점: 좋은 호환성
단점: 너비를 지정해야 함
테이블을 사용하여 구현
.child{display:table;margin:0 auto;} 장점: 너비만 지정하면 됩니다.
단점: IE6 및 7에서는 구조를 조정해야 합니다.
절대 위치 지정을 사용하여
.parent{position:relative;}/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/
.child{position:absolute;left:50%;transform:translate(-50%);}를 달성합니다. 단점: 호환성이 좋지 않음, IE9 이상에서 사용 가능
실용적인 flex 레이아웃 구현
rree단점: 호환성이 좋지 않음, 대면적 레이아웃을 수행할 경우 효율성에 영향을 미칠 수 있음
세로 중심 맞추기
사람마다 단 것을 좋아하는 사람도 있고 매운 것을 좋아하는 사람도 있고, 어떤 사람은 셀러리를 좋아하지 않고 어떤 사람은 양고기를 먹습니다. CSS의 일부 요소도 마찬가지입니다. 어떤 사람은 우유에만 관심이 있고 어떤 사람은 견과류와 젤리만 먹는 것을 좋아합니다. , 그러나 우유를 싫어합니다. 수직 정렬은 우유만을 좋아합니다. 나는 젤리를 먹고 자랐습니다. 나는 그것을 "젤리 의존적 요소"라고 부릅니다. inline-block 종속 요소"입니다. 즉, 요소가 inline 또는 inline-block(table-cell은 인라인 블록 수준으로도 이해될 수 있음) 수준에 속하는 경우에만 Vertical-align 속성 CSS를 사용하고 있습니다. -수직 정렬에 대한 이해와 이해
수직 정렬을 사용할 때 정렬 기준선은 줄 높이 기준선으로 표시되므로 필요합니다. line-height설정 또는 디스플레이 설정:table-cell;
/*第一种方法*/.parent{display:flex;justify-content:center;}
/*第二种方法*/.parent{display:flex;}.child{margin:0 auto;}실용적인 절대 위치 지정
/*第一种方法*/.parent{display:table-cell;vertical-align:middle;height:20px;}/*第二种方法*/.parent{display:inline-block;vertical-align:middle;line-height:20px;}
실용적인 플렉스 구현
.parent{position:relative;}
.child{positon:absolute;top:50%;transform:translate(0,-50%);}모든 것을 수평으로 중앙에 배치하고 수직
수직 정렬, 텍스트 정렬, 인라인 블록을 사용하여
.parent{display:flex;align-items:center;}절대 위치 지정을 사용하여 구현
.parent{display:table-cell;vertical-align:middle;text-align:center;}.child{display:inline-block;}flex를 사용하여 구현
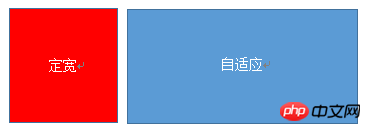
.parent{position:relative;}.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}다중 열 레이아웃, 왼쪽 열은 너비가 고정되고 오른쪽 열은 적응형
이 레이아웃 방법은 일반적으로 고정 너비에 적합한 쪽이 탐색이고 적응형 쪽이 콘텐츠 레이아웃입니다
float+margin을 사용하여 달성
.parent{display:flex;justify-content:center;align-items:center;}참고: IE6에는 3px 버그가 있습니다
float+margin(fix)을 사용하여 구현

.left{float:left;width:100px;}.right{margin-left;margin-left:100px;}<p class="parent"> <p class="left"></p> <p class="right-fix"> <p class="right"></p> </p> </p>
float+overflow를 사용하여 구현
.left{width:100px;float:left;}
.right-fix{width:100%;margin-left:-100px;float:right;}
.right{margin-left:100px;}overflow: 숨김, bfc 모드 트리거, floating 영향을 줄 수 없음, 다른 요소 격리, IE6에서는 지원하지 않음, 왼쪽에 margin-left를 왼쪽과 오른쪽 사이의 여백으로 설정합니다. Overflow:hidden을 사용하여 bfc 모드를 형성합니다
두 열의 높이를 동일하게 설정해야 하는 경우 다음 방법을 사용하여 "배경"을 설정할 수 있습니다. "를 동일한 높이로 설정합니다. 사실 콘텐츠의 높이가 동일하지 않습니다
.left{width:100px;float:left;}
.right{overflow:hidden;}테이블을 사용하여 구현
.left{width:100px;float:left;}
.right{overflow:hidden;}
.parent{overflow:hidden;}
.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}실용적인 flex 구현
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:100px;}
.right,.left{display:table-cell;}flex 사용:1 오른쪽 컨테이너의 나머지 너비를 균등하게 나누고 동일한 효과를 얻으려면 align-items의 기본값은 Stretch이므로 둘의 높이는 동일합니다
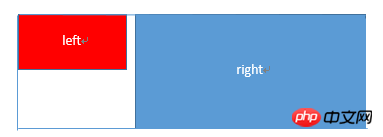
오른쪽 열은 너비가 고정되고 왼쪽 열은 가변적입니다
float+margin을 사용하여 구현
.parent{display:flex;}
.left{width:100px;}
.right{flex:1;}테이블을 사용하여 구현
.parent{background:red;height:100px;margin:0 auto;}
.left{background:green;margin-right:-100px;width:100%;float:left;}
.right{float:right;width:100px;background:blue;}실용적인 flex 구현
.parent{display:table;table-layout:fixed;width:100%;}
.left{display:table-cell;}
.right{width:100px;display:table-cell;}두 개의 열은 고정 너비, 한 개의 열은 적응형

기본 html 구조는 컨테이너가 왼쪽, 가운데, 오른쪽이기 때문에 상위 컨테이너가 부모라는 것입니다. 그 중 왼쪽과 가운데는 고정된 너비를 가지며
은 float+margin을 사용합니다.
.parent{display:flex;}
.left{flex:1;}
.right{width:100px;}를 구현하려면 float+overflow를 사용하여
.left,.center{float:left:width:200px;}
.right{margin-left:400px;}를 구현합니다. 테이블은 flex를 사용하여
.left,.center{float:left:width:200px;}
.right{overflow:hidden;}를 구현하여 양쪽에 고정 너비로
.parent{display:table;table-layout:fixed;width:100%;}
.left,.center,.right{display:table-cell;}
.left,.center{width:200px;}를 구현합니다. 중간 열은 적응형

float+margin을 사용하여 구현
.parent{display:flex;}
.left,.center{width:100px;}
.right{flex:1}테이블을 사용하여 구현
.left{width:100px;float:left;}
.center{float:left;width:100%;margin-right:-200px;}
.right{width:100px;float:right;}flex를 사용하여 구현
.parent{width:100%;display:table;table-layout:fixed}
.left,.center,.right{display:table-cell;}
.left{width:100px;}
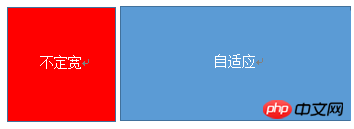
.right{width:100px;}한 열에는 가변 너비가 있고, 한 열은 적응형입니다.

float+ 오버플로 구현 사용
.parent{display:flex;}
.left{width:100px;}
.center{flex:1;}
.right{width:100px;}테이블을 사용하여 구현
.left{float:left;}.right{overflow:hidden;} Flex를 사용하여
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:0.1%;}
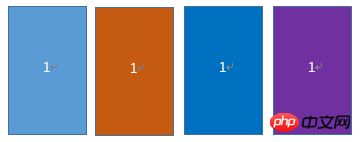
.left,.right{display:table-cell;}다중 열 균등 분배
를 구현합니다.多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。

html结构如下所示
<p class="parent"> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> </p>
实用float实现
.parent{margin-left:-20px}/*假设列之间的间距为20px*/
.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}利用table实现
.parent-fix{margin-left:-20px;}
.parent{display:table;table-layout:fixed;width:100%;}
.column{display:table-cell;padding-left:20px;}利用flex实现
.parent{display:flex;}
.column{flex:1;}
.column+.column{margin-left:20px;}九宫格布局
使用table实现
<p class="parent"> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> </p>
.parent{display:table;table-layout:fixed;width:100%;}
.row{display:table-row;}
.item{display:table-cell;width:33.3%;height:200px;}实用flex实现
<p class="parent"><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p></p>
.parent{display:flex;flex-direction:column;}
.row{height:100px;display:flex;}
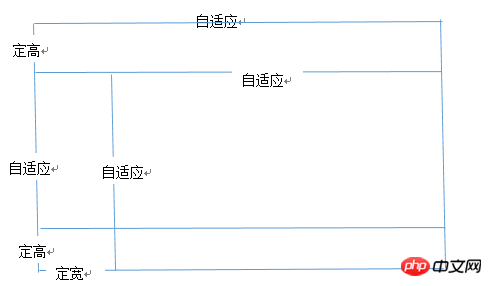
.item{width:100px;background:red;}全屏布局

利用绝对定位实现
<p class="parent"><p class="top">top</p><p class="left">left</p><p class="right">right</p><p class="bottom">bottom</p></p>
html,body,parent{height:100%;overflow:hidden;}
.top{position:absolute:top:0;left:0;right:0;height:100px;}
.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}
.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}
.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}利用flex实现
<p class="parent"><p class="top">top</p><p class="middle"><p class="left">left</p><p class="right">right</p></p><p class="bottom">bottom</p></p>
.parent{display:flex;flex-direction:column;}
.top{height:100px;}
.bottom{height:50px;}
.middle{flex:1;display:flex;}
.left{width:200px;}
.right{flex:1;overflow:auto;}
meta标签的实用
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体,
而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性,
扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成,
媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下,
为特定的一些输出设备定制显示效果。
语法
@media screen and (max-width:960px){....}<link rel="stylesheet" media="screen and (max-width:960px)" href='xxx.css' /위 내용은 Html+CSS 레이아웃 기술의 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

