다중 열 균일 레이아웃 문제에 대한 CSS 완벽 호환 솔루션
- 高洛峰원래의
- 2017-03-24 10:42:301669검색
문제 해결 시 호환성은 고려되지 않습니다. 질문이 거칠고 제약이 없습니다. 문제 해결에서 익숙하지 않다고 생각되는 CSS 속성이 있으면 빨리 공부하세요. .
계속 업데이트하고, 계속 업데이트하고, 계속 업데이트하고, 중요한 것을 세 번 말하세요.
6. 완전히 호환되는 다중 열 균일 레이아웃 문제
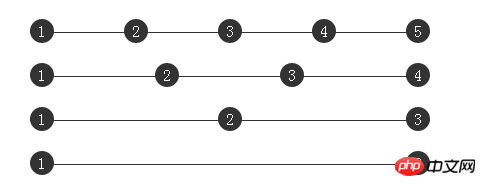
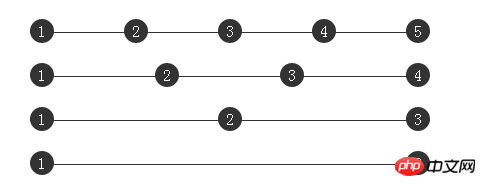
다음과 같은 다중 열 균일 레이아웃을 구현하는 방법( 그림은 컨테이너 너비를 보여주기 위한 것입니다. 포함되지 않음):

방법 1: display:flex
CSS3 유연한 상자(Flexible Box 또는 Flexbox)는 페이지가 다양한 화면 크기와 장치 유형에 적응해야 할 때 요소가 더 적절한 배열 동작을 갖도록 보장할 수 있는 레이아웃 방법입니다.
물론 모바일 애플리케이션에는 flex 레이아웃이 좋습니다. PC가 완벽하게 호환되어야 한다면 호환성이 부족하므로 여기에서는 생략하겠습니다.
방법 2: 의사 요소의 도움으로 text-align:justify
은 다음과 같이 정의됩니다. HTML style:
<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
</p>우리는 양쪽 끝에서 텍스트를 정렬하는 효과를 얻을 수 있는 text-align:justify가 있다는 것을 알고 있습니다.
text-alignCSS 속성은 인라인 콘텐츠(예: 텍스트)가 블록 상위 요소를 기준으로 정렬되는 방식을 정의합니다. text-align은 블록 요소 자체의 정렬을 제어하지 않고 인라인 콘텐츠의 정렬만 제어합니다.
text-align:justify은 텍스트가 양쪽에 정렬된다는 의미입니다.
처음에는 다음 CSS를 사용하여 구현할 수 있을 것이라고 추측했습니다.
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
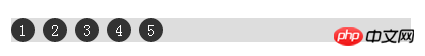
}결과는 다음과 같습니다.

데모 찔러보기
예상한 결과를 얻지 못했고 소위 양쪽 끝 정렬을 달성하지 못했습니다. 이유를 검색한 결과 W3C에서 다음 설명을 찾았습니다.
마지막으로 수평 정렬 속성 중 하나는
justify인데, 이는 자체적인 문제를 가져옵니다. 언어마다 하이픈 규칙이 다르기 때문에 CSS에는 하이픈 처리 방법에 대한 설명이 없습니다. 이러한 잠재적으로 불완전한 규칙을 조정하려고 시도하는 대신 사양에서는 문제를 무시합니다.
글쎄요, 위의 설명문을 읽어도 여전히 의미를 이해하지 못해서 계속해서 확인해 보니 그 이유는 다음과 같습니다.
text-align:justify 속성은 완벽하게 호환되지만 이를 사용하여 정렬을 수행하려면 모듈 사이에 [space/newline/tab]을 추가하여 작동하도록 주의해야 합니다.
즉, 모든 1 공백에는 공백, 줄 바꿈 또는 탭 문자가 하나 이상 있어야 합니다.
좋아, 동일한 CSS를 사용하여 HTML 구조를 업데이트해 보겠습니다.
<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
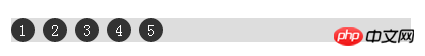
</p>각 블록 중간에 개행 문자를 추가해 보세요. 결과는 다음과 같습니다.

啊哦,还是不行啊。
再寻找原因,原来是出在最后一个元素上面,然后我找到了 text-align-last 这个属性,text-align-last属性规定如何对齐文本的最后一行,并且 text-align-last 属性只有在 text-align 属性设置为 justify 时才起作用。
尝试给容器添加 text-align-last:justify:
.justify{
text-align: justify;
text-align-last: justify; // 新增这一行
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}发现终于可以了,实现了多列均匀布局:

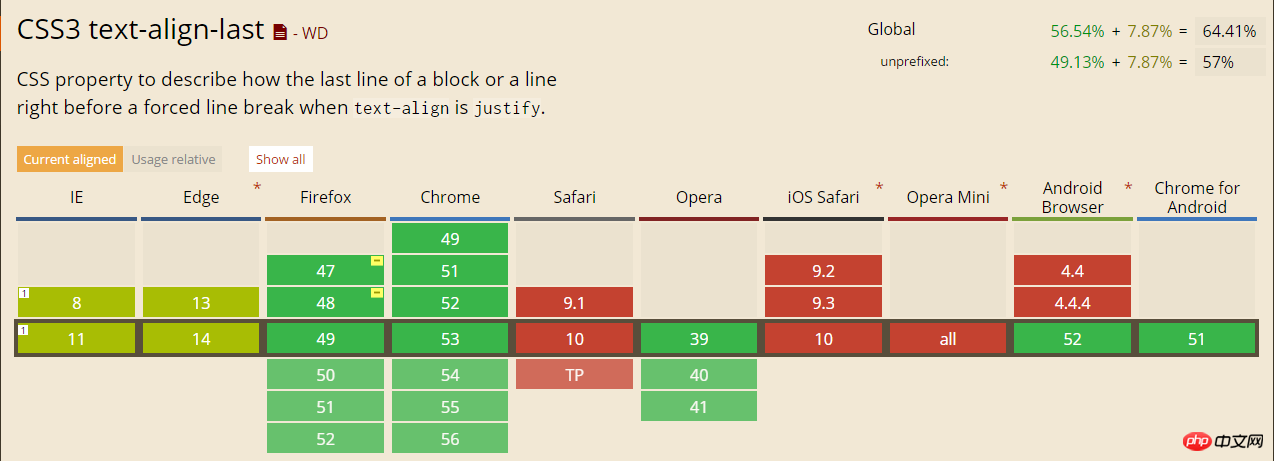
结束了?没有,查看一下 text-align-last 的兼容性:

但是一看兼容性,惨不忍睹,只有 IE8+ 和 最新的 chrome 支持 text-align-last 属性,也就是说,如果你不是在使用 IE8+ 或者 最新版的 chrome 观看本文,上面 Demo 里的打开的 codePen 例子还是没有均匀分布。
上面说了要使用 text-align:justify 实现多列布局,要配合 text-align-last ,但是它的兼容性又不好,真的没办法了么,其实还是有的,使用伪元素配合,不需要 text-align-last 属性。
我们给 class="justify" 的 p 添加一个伪元素:
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
.justify:after {
content: "";
display: inline-block;
position: relative;
width: 100%;
}去掉了 text-align-last: justify 了,增加一个伪元素,效果如下:

通过给伪元素 :after 设置 inline-block 设置宽度 100% ,配合容器的 text-align: justify 就可以轻松实现多列均匀布局了。再多配合几句 hack 代码,可以实现兼容到 IE6+ ,最重要的是代码不长,很好理解。
那么为什么使用了 :after 伪元素之后就可以实现对齐了呢?
原因在于 justify 只有在存在第二行的情况下,第一行才两端对齐,所以在这里,我们需要制造一个假的第二行,而 :after 伪元素正好再适合不过。
最终实现题目初始所示:

위 내용은 다중 열 균일 레이아웃 문제에 대한 CSS 완벽 호환 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

