IE6 메소드 코드와 호환되는 CSS 반응형 레이아웃에 대한 자세한 설명
- 高洛峰원래의
- 2017-03-23 10:58:571841검색
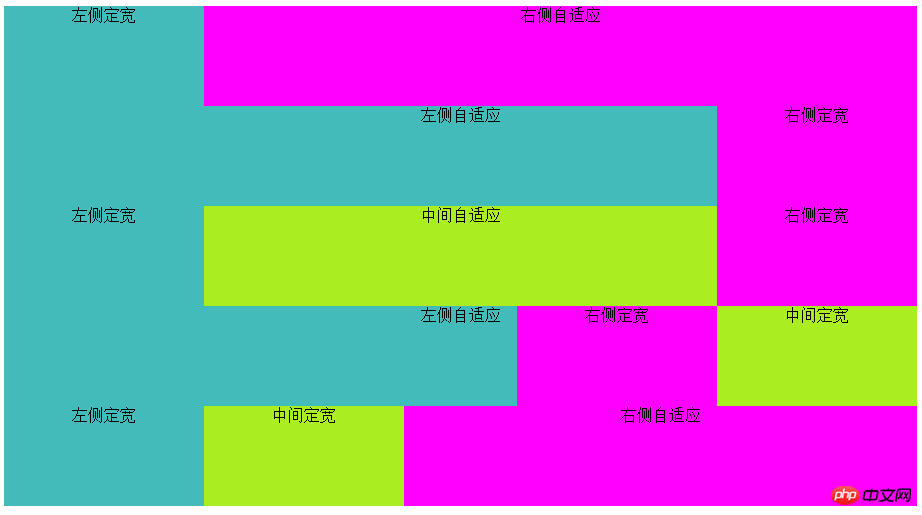
1. 2열 레이아웃, 왼쪽은 너비 고정, 오른쪽은 적응형
<div class="grid1">
<div class="left_1">左侧定宽</div>
<div class="right_1">右侧自适应</div>
</div>
.left_1{float:left; width:200px;}
.right_1{margin-left:200px;}2열 레이아웃, 왼쪽은 적응형, 고정 오른쪽 너비
<div class="grid2 clearfix">
<div class="left_2">左侧自适应</div>
<div class="right_2">右侧定宽</div>
</div>.left_2{float:left; width:100%; margin-right:-200px;}
.right_2{float:right; width:200px;} 3. 3열 레이아웃, 양쪽 고정 너비, 가운데 가변
<div class="grid3 clearfix">
<div class="left_3">左侧定宽</div>
<div class="center_3">中间自适应</div>
<div class="right_3">右侧定宽</div>
</div>.left_3, .right_3{position:relative; float:left; width:200px;}
.left_3{margin-right:-200px;}
.right_3{margin-left:-200px;}
.center_3{float:left; width:100%;}4. 3열 레이아웃, 왼쪽 고정 너비 가운데 및 오른쪽
<div class="grid4 clearfix">
<div class="left_4">左侧自适应</div>
<div class="center_4">中间定宽</div>
<div class="right_4">右侧定宽</div>
</div>.center_4, .right_4{position:relative; float:right; width:200px;}
.left_4{float:left; width:100%; margin-right:-400px;}5. 3열 레이아웃, 왼쪽 측면 및 가운데 고정 너비, 오른쪽 적응형
<div class="grid5">
<div class="left_5">左侧定宽</div>
<div class="center_5">中间定宽</div>
<div class="right_5">右侧自适应</div>
</div>.left_5, .center_5{position:relative; float:left;width:200px;}
.right_5{margin-left:400px;}

위 작성 방법은 주요 5개 브라우저와 IE6~IE8 브라우저에서 호환됩니다
위 내용은 IE6 메소드 코드와 호환되는 CSS 반응형 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

