JavaScript를 사용하여 선택 드롭다운 상자에 요소를 추가하고 삭제하는 방법에 대한 자세한 설명
- 黄舟원래의
- 2017-03-22 14:46:142943검색
이 글에서는 선택 드롭다운 상자에 요소를 추가하고 삭제하는 JavaScript의 메소드를 주로 소개하며, jQuery의 추가() 및 제거() 메소드를 사용하여 양식 요소를 동적으로 조작합니다. 필수 친구는
을 참조할 수 있습니다. 이 글에서는 JavaScript를 사용하여 선택 드롭다운 상자에 요소를 추가하고 삭제하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
1. 지침
a. 다운 상자 append()
메서드를 사용하여 드롭다운 상자의 마지막 요소를 제거합니다. remove()
2. 예제 소스 코드:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript向select下拉框中添加和删除元素</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
/**
* 向select下拉框中添加子元素
*/
function addElement()
{
//保证不重复添加
$("#select_p").empty();
//添加子元素
$("#select_p").append("<option value='0'>---请选择---</option>
<option value='1'>男</option><option value='2'>女</option>");
}
/**
* 删除下拉框中最后一个元素
*/
function removeLast()
{
//删除最后一个子元素
$("#select_p option:last").remove();
}
</script>
</head>
<body>
</body>
<p id="select_span">
<select id="select_p" style="width:145px;">
</select>
</p>
<input type="button" value="添加元素" onclick="addElement()"/>
<input type="button" value="删除元素" onclick="removeLast()"/>
</html>
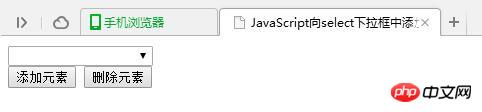
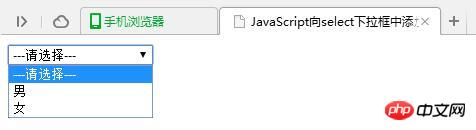
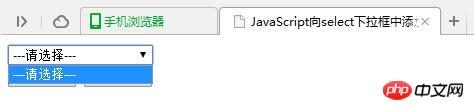
3. 구현 결과
(1) 초기화 중 


위 내용은 JavaScript를 사용하여 선택 드롭다운 상자에 요소를 추가하고 삭제하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

