JavaScript 컴포넌트 개발 시 입력 상자 및 후보 상자의 샘플 코드 공유
- 黄舟원래의
- 2017-03-21 14:30:341354검색
이 기사에서는 js 컴포넌트를 기반으로 개발된 입력 상자 및 후보 상자의 예제 코드를 공유합니다. 코드가 간단하고 이해하기 쉽고 매우 훌륭하며 참조 가치가 있습니다.
1. 주로 이벤트
var EventUtil = {
on:function(elem,type,handler){
if(elem.addEventListener){
elem.addEventListener(type,handler,false);
}else if(elem.attachEvent){
elem.attachEvent("on"+type,handler);
}
},
getEvent:function(event){
return event||window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
getCharCode:function(event){
if(typeof event.handler == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
}와 호환됩니다. 2. 후보란에 내용을 입력하고 빈칸을 클릭하면 사라집니다
EventUtil.on(document.body,'click',function(e){
stopPropagation(e);
if(EventUtil.getTarget(e).nodeName=='BODY'){
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
if(EventUtil.getTarget(e).nodeName == "LI"){
input.value = EventUtil.getTarget(e).innerHTML;
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
})3. 호환 모드에서 버블링 방지
function stopPropagation(e){
e = window.event||e;
if(document.all){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
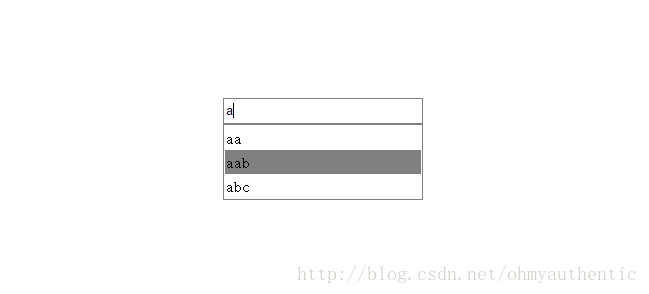
}4. 렌더링

5. 코드 완성
위 내용은 JavaScript 컴포넌트 개발 시 입력 상자 및 후보 상자의 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

