요약
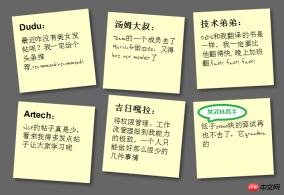
이 기사에서는 HTML5/CSS3을 사용하여 단 5단계로 스티커 메모 효과 HTML을 만드는 방법을 보여줍니다. 페이지, 렌더링
(참고: 사진 속 텍스트는 순전히 조작되었으며 유머러스한 목적으로 사용되었습니다. 유사점은 순전히 우연입니다. 감사합니다!)

참고: 이 효과는 Safari, Chrome, Firefox 및 Opera에서 볼 수 있습니다. HTML5에 대한 불완전한 지원으로 인해 IE에서는 이 효과를 볼 수 없습니다.
1단계: 기본 HTML 및 사각형 만들기
먼저 기본 HTML 구조를 추가하고 기본 사각형을 만듭니다. 코드는 다음과 같습니다.
Dudu: 最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend! 汤姆大叔: Team的一个成员去了Microsoft做SDE3,又得hire new member了 技术弟弟: O2DS和我翻译的书是一样,我一定要比他翻得快, 晚上加班翻,fast! fast! fast! Artech: WCF的帖子真是少,看来我得多发点帖子让大家学习呢 吉日嘎拉: 将权限管理、工作流管理做到我能力的极致,一个人只能做好那么很少的几件事情 某武林高手: 低于25000块的面试再也不去了,它grandma的
각각에 href를 추가합니다. note 연결, 주로 키보드 액세스를 지원하기 위한 CSS 코드는 다음과 같습니다.
{:;:;}{:;:;:;:;:;}{:;:;}{:;}{:;:;}{:;:;:;:;:;:;:;}{:;:;}효과는 다음과 같습니다.

2단계: 그림자 및 필기체 필기체
Google에서 글꼴 API 먼저 Google API에 대한 호출을 추가합니다:
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">그런 다음
{:;:;:;}{:;:;} , 각 브라우저는 아직 완벽하게 지원되지 않으므로 별도로 처리해야 합니다. 코드는 다음과 같습니다. {:;:;:;:;:;:;:; :; :; :;}효과는 다음과 같습니다.

{:;:;:;} 하지만 모든 기울기 대신 무작위로 정사각형 기울기를 사용하려면 새로운 CSS3 선택기를 사용하여 정사각형을 만들어야 합니다. 2회 기울일 때마다 4도, 3회 기울일 때마다, -3도마다, 5회 기울일 때마다 5도: {:;:;:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;}효과는 다음과 같습니다:

4단계: 마우스 오버 및 포커스 중에 사각형 크기 조정
호버 및 포커스 중에 크기 조정 효과 얻기 , 다음 코드를 추가해야 합니다: {:;:;:;:;:;:;:;:;}z-index 설정 값 5는 확대할 때 사각형이 다른 사각형을 덮을 수 있도록 하는 것입니다. 동시에 초점도 설정되므로 액세스 전환을 위해 Tab 키도 지원됩니다.

5단계: 부드러운 전환 및 색상 추가
특수 효과 네 번째 단계에서는 부드러운 애니메이션 효과를 얻기 위해 Transition을 추가할 수 있습니다. 또한, 먼저 ul->li에서 색상을 다르게 설정할 수 있습니다. ->a:
<span style="color: #800000;"> -moz-transition:-moz-transform .15s linear; <br> -o-transition:-o-transform .15s linear; <br> -webkit-transition:-webkit-transform .15s linear; </span>그런 다음 짝수와 3n에서 서로 다른 색상을 정의합니다.
{:;:;:;:;:;:;}{:;:;:;:;:;:;}이런 식으로 최종 효과가 완성됩니다.

위 내용은 HTML5/CSS3을 사용하여 5단계(그림 및 텍스트)로 스티커 메모에 대한 특수 효과 코드 예제를 빠르게 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 H5 : HTML5의 주요 개선Apr 28, 2025 am 12:26 AM
H5 : HTML5의 주요 개선Apr 28, 2025 am 12:26 AMHTML5는 5 가지 주요 개선 사항을 제공합니다. 1. 시맨틱 태그는 코드 선명도 및 SEO 효과를 향상시킵니다. 2. 멀티미디어 지원은 비디오 및 오디오 임베딩을 단순화합니다. 3. 형태 향상은 검증을 단순화한다. 4. 오프라인 및 로컬 스토리지는 사용자 경험을 향상시킵니다. 5. 캔버스 및 그래픽 기능은 웹 페이지의 시각화를 향상시킵니다.
 HTML5 : 표준과 웹 개발에 미치는 영향Apr 27, 2025 am 12:12 AM
HTML5 : 표준과 웹 개발에 미치는 영향Apr 27, 2025 am 12:12 AMHTML5의 핵심 기능에는 시맨틱 태그, 멀티미디어 지원, 오프라인 저장 및 로컬 스토리지 및 형태 향상이 포함됩니다. 1. 코드 가독성 및 SEO 효과를 향상시키는 시맨틱 태그 등. 2. 레이블로 멀티미디어 임베딩을 단순화하십시오. 3. ApplicationCache 및 LocalStorage와 같은 오프라인 스토리지 및 로컬 스토리지는 네트워크없는 작동 및 데이터 저장을 지원합니다. 4. 양식 향상은 처리 및 검증을 단순화하기 위해 새로운 입력 유형 및 검증 속성을 도입합니다.
 H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AM
H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AMH5는 다양한 새로운 기능과 기능을 제공하여 프론트 엔드 개발 기능을 크게 향상시킵니다. 1. 멀티미디어 지원 : 미디어를 포함하고 요소를 포함하여 플러그인이 필요하지 않습니다. 2. 캔버스 : 요소를 사용하여 2D 그래픽 및 애니메이션을 동적으로 렌더링합니다. 3. 로컬 스토리지 : LocalStorage 및 SessionStorage를 통해 지속적인 데이터 저장을 구현하여 사용자 경험을 향상시킵니다.
 H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AM
H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AMH5 및 HTML5는 다른 개념입니다. HTML5는 새로운 요소 및 API를 포함하는 HTML의 버전입니다. H5는 HTML5를 기반으로 한 모바일 애플리케이션 개발 프레임 워크입니다. HTML5는 브라우저를 통해 코드를 구문 분석하고 렌더링하는 반면 H5 응용 프로그램은 컨테이너를 실행하고 JavaScript를 통해 기본 코드와 상호 작용해야합니다.
 H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AM
H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AMHTML5의 주요 요소에는 최신 웹 페이지를 작성하는 데 사용되는 ,,,,, 등이 포함됩니다. 1. 헤드 컨텐츠 정의, 2. 링크를 탐색하는 데 사용됩니다. 3. 독립 기사의 내용을 나타내고, 4. 페이지 내용을 구성하고, 5. 사이드 바 컨텐츠 표시, 6. 바닥 글을 정의하면, 이러한 요소는 웹 페이지의 구조와 기능을 향상시킵니다.
 HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AM
HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AMHTML5와 H5 사이에는 차이가 없으며, 이는 HTML5의 약어입니다. 1.HTML5는 HTML의 다섯 번째 버전으로 웹 페이지의 멀티미디어 및 대화식 기능을 향상시킵니다. 2.H5는 종종 HTML5 기반 모바일 웹 페이지 또는 응용 프로그램을 참조하는 데 사용되며 다양한 모바일 장치에 적합합니다.
 HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AM
HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AMHTML5는 W3C에 의해 표준화 된 하이퍼 텍스트 마크 업 언어의 최신 버전입니다. HTML5는 새로운 시맨틱 태그, 멀티미디어 지원 및 양식 향상을 도입하여 웹 구조, 사용자 경험 및 SEO 효과를 개선합니다. HTML5는 웹 페이지 구조를 더 명확하게하고 SEO 효과를 더 좋게하기 위해, 등 등과 같은 새로운 시맨틱 태그를 소개합니다. HTML5는 멀티미디어 요소를 지원하며 타사 플러그인이 필요하지 않으므로 사용자 경험을 향상시키고 속도를로드합니다. HTML5는 양식 함수를 향상시키고 사용자 경험을 향상시키고 양식 검증 효율성을 향상시키는 새로운 입력 유형을 도입합니다.
 H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM
H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM깨끗하고 효율적인 HTML5 코드를 작성하는 방법은 무엇입니까? 답은 태그, 구조화 된 코드, 성능 최적화 및 일반적인 실수를 피함으로써 일반적인 실수를 피하는 것입니다. 1. 코드 가독성 및 SEO 효과를 향상시키기 위해 시맨틱 태그 등을 사용하십시오. 2. 적절한 계약과 의견을 사용하여 코드를 구성하고 읽을 수 있도록하십시오. 3. CDN 및 압축 코드를 사용하여 불필요한 태그를 줄임으로써 성능을 최적화합니다. 4. 태그가 닫히지 않은 것과 같은 일반적인 실수를 피하고 코드의 유효성을 확인하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.







