이 기사는 모두에게 잘 알려지지 않은 12가지 HTML5 디자인 팁을 주로 공유합니다. 관심 있는 친구들이 참고하면 좋을 것입니다. 모두에게 잘 알려지지 않은 HTML5 디자인 팁 12가지, 내용은 다음과 같습니다
1. 인터랙션 측면에서 올바른 슬라이딩 조작 방법을 주의해서 사용하세요.
예: 스크래치 음악번짐 효과, 왼쪽 및 오른쪽으로 슬라이드하여 페이지 넘기기 등
이유: Apple 휴대폰에서는 오른쪽으로 밀면 쉽게 "이전 페이지"로 돌아가는 효과가 발생할 수 있습니다.

2. 인터랙션 측면에서 가로 화면 표시 효과를 주의해서 사용하세요.
이유: 경험상 사용자 기기가 정상적으로 시청하려면 화면 회전 기능을 켜야 하고, 사용자 운영 비용이 많이 든다. 화면이 다른 휴대폰의 경우 화면 비율이 다르기 때문에 최상의 시각 효과를 표시하기가 어렵습니다.

3. 시각적으로 버튼 등의 기능은 페이지 하단에서 멀리 떨어져 있어야 합니다(약 128px, 이 크기는 고정된 Z 값이 아님), 자세한 내용은 재구성에 어떤 적응 방법이 사용되는지 참조하세요(참고용: 640*1136px, 위에서 아래로 계산, 주요 콘텐츠는 1008px 이내입니다).
이유: 버튼이 막히는 것을 방지하기 위해 다양한 화면을 갖춘 휴대폰용 장비가 더 좋습니다.

4. PS의 "라이트 오버레이 효과" 또는 "레이어 스타일" 효과는 시각적으로 주의하여 사용하세요.
예: 시각적 요소를 하나로 병합할 수 없는 경우 "부드러운 조명", "화면 색상", "색조" 등의 효과를 레이어에 추가합니다.
원인: 재구성에 구멍을 파서 그림을 자르기 어렵고 시각적 효과를 복원할 수 없습니다.

5. 시각적으로는 벡터 그래픽? 간단한 애니메이션을 만들고 싶으신가요? SVG 형식으로 내보내 보세요!
이유: 크기를 줄일 수 있는 것을 왜 거부하나요...

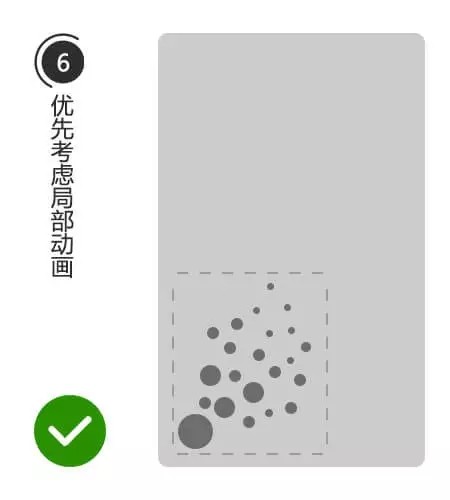
6. 전체 화면 애니메이션을 사용하려면 로컬 애니메이션 방법을 우선시하세요.
예: 화면을 가로질러 떠다니는 다양한 입자 효과 등
이유: 제시된 시각 효과를 코드로 구현할 수 없는 경우 전체 화면 크기 시퀀스 프레임을 사용하여 처리해야 하며 볼륨이 급증하여 로딩 경험에 영향을 미칩니다.

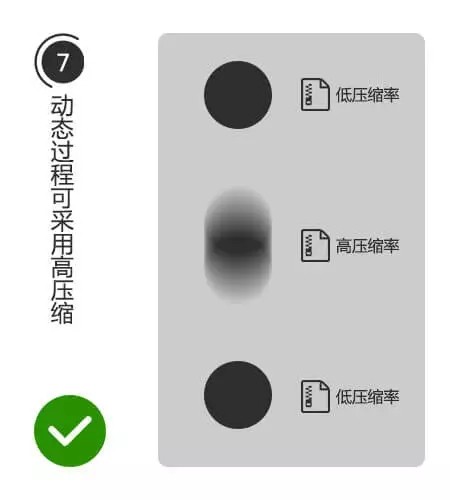
7. 애니메이션의 경우 시퀀스 프레임 압축에 대한 팁, 정적 사진을 더 고화질로 저장하세요. 중앙의 흐릿한 움직임 상태는 과감하게 화질을 낮춰보세요.
이유: 압축된 볼륨으로 인해 모션 상태가 들쭉날쭉해도 눈에 띄지 않습니다.

8. 사진은 "tinypng.com"에 가셔서 압축하시면 효과적으로 크기를 줄일 수 있습니다.
이유: 음, 굳이 이유를 대야 할까요? 이제 이 웹사이트는 PNG뿐만 아니라 JPG도 압축할 수 있으며, 더 중요한 것은... 일괄 다운로드를 지원한다는 사실을 비밀리에 말씀드리겠습니다!

9. 재구성을 위해 음악을 압축해 주세요. 전체 크기가 크게 줄어들 수 있습니다.
팁: 특별한 요구 사항이 없다면 비트 전송률이 48 이하인 모노 오디오 파일을 만드는 것을 고려할 수 있습니다.

10. 안드로이드는 재구성 측면에서 다중 오디오 동시 재생을 지원하지 않습니다. 즉, 배경 음악 및 음향 효과를 재생할 수 없습니다. 동시! (Macintosh는 문제 없습니다.)

11. 리팩토링, 동영상 자동 재생이 안되고, 사용자가 클릭해서 재생해야 함 처음으로 트리거됩니다.
(동영상은 어떤 형식으로 제작되나요? mp4 형식 사용을 권장하며 H.264 인코더 사용을 권장합니다)

12. 재구성 측면에서는 테스트 시 화면 하단에 가상 버튼을 사용하는 '메이주' 휴대폰과 화웨이 P6/P7 휴대폰에 더 많은 관심 부탁드립니다. 장비에 문제가 발생하기 쉽습니다.
여기에 몇 가지 추가 정보가 있습니다.
◆WeChat은 어떤 브라우저 커널을 사용합니까? 글쎄, 이 질문은 명확하게 설명하기가 정말 어렵습니다.
안드로이드:
WeChat 버전 5.4-6.1. QQ 브라우저가 설치되어 있는 경우 QQ 브라우저 커널을 사용하세요. 그렇지 않으면 휴대폰 시스템과 함께 제공되는 것을 사용하십시오.
WeChat 버전 6.1 이후에는 QQ 브라우저의 핵심이 내장됩니다.
QQ 브라우저: 버전 6.2 이상에서는 깜박임 커널을 사용합니다. 이전에는 웹킷 커널을 사용했습니다.
Apple:
항상 시스템에 내장되어 있습니다...
◆ 페이지를 넘기기 위해 위로 슬라이드하는 작업의 경우 페이지를 클릭하지 않는 한 시각적 안내 화살표가 아래가 아닌 위로 향해야 합니다. 회전 효과, 아래쪽 화살표를 사용하세요.
◆ 지문인식? Pro 화면이 상호작용을 유발하나요? 가스 조성을 감지하기 위해 불어?
이것들은 모두 의사 기술입니다. 재미있게 놀아보세요, 하하.
그러나 멀티스크린 인터랙션, 오디오 분석 등과 같은 다양한 인터페이스를 통한 기술 지원 제공 및 일부 인터랙티브 작업 실현 등이 미래 트렌드입니다!

위 내용은 HTML5 12 디자인 팁에 대한 자세한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구






