연결된 목록은 일반적인 데이터 구조입니다. 스토리지를 동적으로 할당하는 구조입니다. 이번 글에서는 참고할만한 좋은 JavaScript 데이터 구조에서의 연결 리스트 구현을 주로 소개합니다. 아래 에디터로 살펴보겠습니다
이전 포스터에서는 각각 데이터 구조 스택과 큐의 구현에 대해 논의했습니다. 당시 사용된 데이터 구조는 모두 배열을 사용하여 구현되었지만 때로는 배열이 가장 많지 않습니다. 최적의 데이터 구조입니다. 예를 들어 배열의 요소를 추가하고 삭제할 때 다른 요소를 이동해야 하며 JavaScript의 spit() 메서드를 사용하면 다른 요소에 액세스할 필요가 없습니다. 배열을 사용할 때 속도가 느리다면 연결 목록을 사용해 보세요.
링크드 리스트의 개념
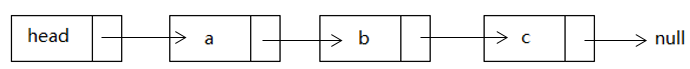
링크드 리스트는 일반적인 데이터 구조입니다. 스토리지를 동적으로 할당하는 구조입니다. 연결된 목록에는 요소를 가리키는 주소를 저장하는 head로 표시되는 "헤드 포인터" 변수가 있습니다. 각 노드는 객체의 참조를 사용하여 다른 노드를 가리키는 참조를 체인이라고 합니다.

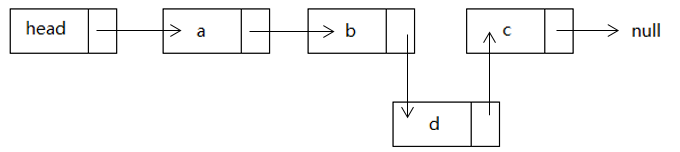
배열 요소는 아래 첨자(위치)로 참조되는 반면, 연결 목록 요소는 관계로 참조됩니다. 따라서 연결리스트의 삽입 효율성은 매우 높다. 다음 그림은 연결리스트 노드 d의 삽입 과정을 보여준다:

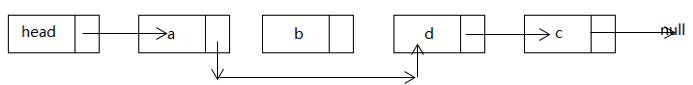
삭제 과정:

객체 기반 연결 목록
Node 클래스와 LinkedList 클래스라는 두 개의 클래스를 정의합니다. Node는 노드 데이터이고 LinkedList는 해당 메서드를 저장합니다. 연결리스트를 운영합니다.
먼저 Node 클래스를 살펴보세요.
function Node(element){
this.element = element;
this.next = null;
}요소는 노드에 데이터를 저장하는 데 사용되고, next는 아래 노드를 가리키는 링크를 저장하는 데 사용됩니다.
LinkedList 클래스:
function LinkedList(){
this.head = new Node('head');
this.find = find;
this.insert = insert;
this.remove = remove;
this.show = show;
}find() 메서드, 헤드 노드에서 시작하여 항목 콘텐츠와 동일한 요소가 발견될 때까지 연결된 목록 노드를 따라 검색한 다음 노드가 반환됩니다. 찾을 수 없으면 비어 있는 상태를 반환합니다.
아아아삽입 방법. 이전 요소 삽입 시연에서 볼 수 있듯이 삽입을 구현하는 간단한 네 단계가 있습니다.
1. 노드 생성
2. 대상 노드 찾기
3. 대상 노드를 수정합니다. 포인트의 다음 지점이 링크를 가리킵니다
4. 대상 노드의 다음 값을 해당 노드의 다음
function find(item){
var currentNode = this.head;//从头结点开始
while(currentNode.element!=item){
currentNode = currentNode.next;
}
return currentNode;//找到返回结点数据,没找到返回null
}Remove() 메서드에 할당합니다. 삽입됩니다. 노드를 삭제하려면 먼저 삭제된 노드의 이전 노드를 찾아야 합니다. 이러한 이유로 frontNode() 메서드를 정의합니다.
function insert(newElement,item){
var newNode = new Node(newElement);
var currentNode = this.find(item);
newNode.next = currentNode.next;
currentNode.next = newNode;
}간단한 세 단계:
1. node
2. 대상 노드의 이전 노드를 찾습니다
3. 삭제된 노드 뒤의 노드 n을 가리키도록 이전 노드의 다음 노드를 수정합니다
function frontNode(item){
var currentNode = this.head;
while(currentNode.next.element!=item&¤tNode.next!=null){
currentNode = currentNode.next;
}
return currentNode;
}Show() 메소드 :
function remove(item){
var frontNode = this.frontNode(item);
//console.log(frontNode.element);
frontNode.next = frontNode.next.next;
}테스트 프로그램:
function show(){
var currentNode = this.head,result;
while(currentNode.next!=null){
result += currentNode.next.element;//为了不显示head结点
currentNode = currentNode.next;
}
}출력:

이중 연결 목록
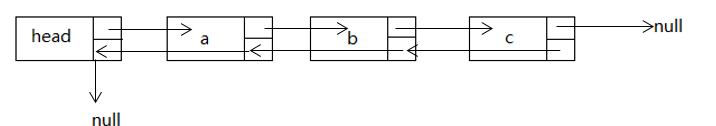
From 연결 리스트를 헤드 노드에서 테일 노드로 순회하는 것은 매우 간단하지만 때로는 뒤에서 앞으로 순회해야 하는 경우도 있습니다. 이 시점에서 이전 노드에 대한 링크를 저장하는 노드 객체에 속성 을 추가할 수 있습니다. 포스터는 다음 다이어그램을 사용하여 이중 연결 목록의 작동 원리를 설명합니다.

먼저 Node 클래스에 전면 속성을 추가합니다:
var list = new LinkedList();
list.insert("a","head");
list.insert("b","a");
list.insert("c","b");
console.log(list.show());
list.remove("b");
console.log(list.show());물론 해당 insert() 메서드도 수행하고 제거( ) 그에 따른 메소드 수정:
function Node(element){
this.element = element;
this.next = null;
this.front = null;
}연결 리스트를 역순으로 표시:
마지막 노드를 찾으려면 이중 연결 리스트에 메소드를 추가해야 합니다. findLast() 메소드는 연결된 목록에서 마지막 노드를 찾으므로 체인을 앞에서 뒤로 이동할 필요가 없습니다.
function insert(newElement,item){
var newNode = new Node(newElement);
var currentNode = this.find(item);
newNode.next = currentNode.next;
newNode.front = currentNode;//增加front指向前驱结点
currentNode.next = newNode;
}
function remove(item){
var currentNode = this.find(item);//找到需要删除的节点
if (currentNode.next != null) {
currentNode.front.next = currentNode.next;//让前驱节点指向需要删除的节点的下一个节点
currentNode.next.front = currentNode.front;//让后继节点指向需要删除的节点的上一个节点
currentNode.next = null;//并设置前驱与后继的指向为空
currentNode.front = null;
}
}역방향 출력 구현:
function findLast() {//查找链表的最后一个节点
var currentNode = this.head;
while (currentNode.next != null) {
currentNode = currentNode.next;
}
return currentNode;
}테스트 프로그램:
function showReverse() {
var currentNode = this.head, result = "";
currentNode = this.findLast();
while(currentNode.front!=null){
result += currentNode.element + " ";
currentNode = currentNode.front;
}
return result;
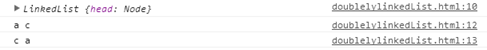
}출력:

루프 Linked list
순환 연결 리스트는 연결 저장소 구조의 또 다른 형태입니다. 그 특징은 리스트의 마지막 노드의 포인터 필드가 헤드 노드를 가리키며 전체 연결 리스트가 링을 형성한다는 것입니다. 순환 연결 목록은 단일 연결 목록과 유사하며 노드 유형은 동일합니다. 유일한 차이점은 순환 연결 목록을 생성할 때 헤드 노드의 다음 속성이 자신을 가리키도록 한다는 것입니다. 즉,
head.next = head
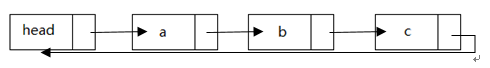
이 동작은 모든 요소에 전송됩니다. 연결된 목록 노드에서 각 노드의 다음 속성은 연결된 목록의 헤드 노드를 가리킵니다. 포스터는 다음 그림을 사용하여 원형 연결 목록을 나타냅니다.

function LinkedList(){
this.head = new Node('head');//初始化
this.head.next = this.head;//直接将头节点的next指向头节点形成循环链表
this.find = find;
this.frontNode = frontNode;
this.insert = insert;
this.remove = remove;
this.show = show;
}这时需要注意链表的输出方法show()与find()方法,原来的方式在循环链表里会陷入死循环,while循环的循环条件需要修改为当循环到头节点时退出循环。
function find(item){
var currentNode = this.head;//从头结点开始
while(currentNode.element!=item&¤tNode.next.element!='head'){
currentNode = currentNode.next;
}
return currentNode;//找到返回结点数据,没找到返回null
}
function show(){
var currentNode = this.head,result = "";
while (currentNode.next != null && currentNode.next.element != "head") {
result += currentNode.next.element + " ";
currentNode = currentNode.next;
}
return result;
}测试程序:
var list = new LinkedList();
list.insert("a","head");
list.insert("b","a");
list.insert("c","b");
console.log(list.show());
list.remove("b");
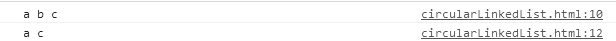
console.log(list.show());测试结果:

위 내용은 JavaScript 데이터 구조(그림 및 텍스트)의 연결 목록 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






