.NET WeChat을 활용하여 PC측 WeChat 코드 스캐닝 등록 및 로그인 기능 구현 코드 개발
- 高洛峰원래의
- 2017-03-20 14:02:552342검색
이 글은 .NET WeChat에서 개발한 PC측 WeChat 코드 스캔 등록 및 로그인 기능 구현에 대한 관련 정보를 주로 소개합니다. 매우 좋고 도움이 필요한 친구들이 참고할 수 있습니다. >
1. 머리말 먼저 이 글의 초점은 구현 아이디어에 있다는 점을 말씀드립니다. 코드와 데이터베이스 설계는 주로 코드에 대한 엄격한 요구 사항이 있는 프로젝트가 있는 경우 아이디어를 보여주기 위한 것입니다. 효율성을 높이려면 복사하지 마세요. 위챗 개발을 해본 사람이라면 누구나 인증을 많이 했다고 생각하지만, 일반적으로 모바일 웹사이트에 대한 권한은 위챗에서 하는 것입니다. 오늘 제가 겪은 한 가지 문제는 프로젝트가 WeChat과 PC를 지원하고 등록이 열려 있다는 것입니다. PC측 또는 WeChat측에서 등록한 후 상대방에서 로그인할 수 있어야 합니다. 즉, PC이든 위챗이든 "당신은 당신입니다"(어느 면에서는 관련이 있음)입니다. 2. 해결책을 찾는다 기존 방식으로 생각하면 위챗은 인증을 통해 완전 등록이 가능하지만, PC에서는 휴대폰 번호만 입력하면 되는 방식이다. , 또는이메일 등. 이런 식으로 등록하면 다음과 같은 문제가 발생합니다
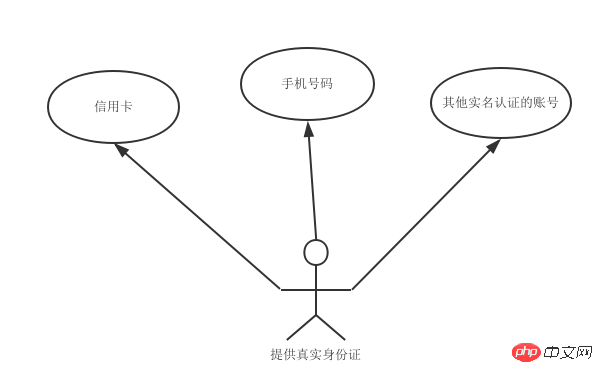
1. 먼저 위챗에서 등록을 승인한 다음 PC에 로그인하려면 등록을 해야 합니다. 이 문제에 대한 해결책은 다음과 같습니다. WeChat이 등록을 승인한 후 사용자에게 휴대폰 번호 및 이메일과 같은 기본 정보를 입력하도록 "강제"합니다. 이런 식으로 사용자가 PC에 로그인하기 위한 계정과 비밀번호를 어떤 방식으로든 생성할 수 있습니다. 예를 들어 사용자의 닉네임을 계정번호로, 휴대폰 번호를 비밀번호로 사용하는 등이 있습니다. 단점: 사용자 경험이 좋지 않고 보안 위험이 있습니다. 결국 귀하의 WeChat 닉네임, 이메일 또는 휴대폰 번호가 모두 노출됩니다. 2. PC에서 먼저 등록하고, 위챗 인증 시 모바일에서는 어떻게 연결하나요? 물론 모든 문제에는 항상 해결책이 있습니다. 아이디어는 다음과 같습니다. 옵션 1: 사용자가 PC에 등록한 후 사용자가 WeChat 닉네임을 입력해야 하는 것이 "강제"됩니다. WeChat 인증 시 연결 조건으로 사용하세요. 하지만 안타깝게도 위챗 닉네임이 유일한 것이 아니라면 어떻게 협회에 사용될 수 있습니까? 그 계획은 단숨에 사라졌습니다. 옵션 2: WeChat 측에서 승인하고 PC 측에서 등록한 후 사용자는 링크로 휴대폰 번호를 "강제" 입력해야 합니다. 이로 인해 문제가 발생합니다. 사용자의 휴대폰이 정품인지 확인해야 합니다. 휴대폰 3. 원점 복귀를 위한 해결 방법 분석: 위의 해결 방법에는 문제가 있으므로 우선 제쳐 두겠습니다. 우리의 생각을 정리하기 위해 문제의 근원으로 돌아가 보겠습니다. 관련 질문에는 고유 식별자가 필요합니다. 고유식별자는 우리의 신분증 번호와 마찬가지로 신용카드 신청 시에는 신분증이 필요합니다. 우리가 시스템 관리자라고 가정하면, 귀하의 ID 번호를 통해 귀하의 휴대폰 번호와 은행 카드 번호를 확실히 알아낼 수 있습니다.

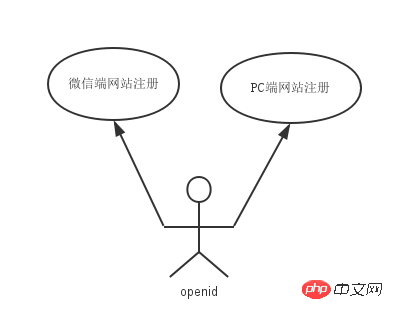
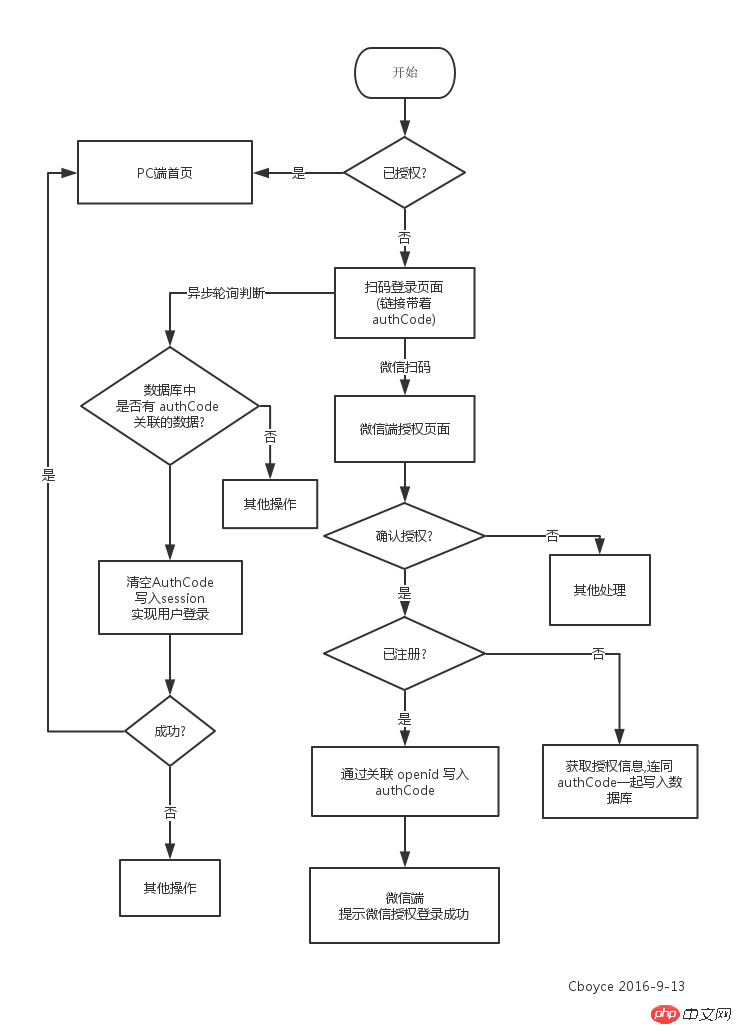
WeChat 개발을 해본 사람이라면 누구나 openid로부터 WeChat 인증을 받는데 문제가 없을 것입니다. 문제는 등록이나 로그인 시 openid를 얻기 위해 PC측을 어떻게 구현하느냐이다. 저자의 구현 아이디어는 다음과 같다. PC에서 등록하거나 로그인 시 QR 코드가 표시되어 사용자가 WeChat을 사용하여 코드를 스캔하여 인증 페이지로 이동할 수 있도록 안내합니다. 이 단계에서는 가장 중요한 세부 사항이 하나 있습니다. QR 코드와 함께 고유 인증 코드(authCode)를 가져오세요. 사용자가 우리에게 권한을 부여하면 openid와 authCode를 데이터베이스에 쓸 수 있다고 상상해 보세요. 그런 다음 PC 측의 특정 API를 통해 authCode와 관련된 openid를 얻을 수 있습니다. 이렇게 하면 현재 PC에서 등록 또는 로그인하기 위해 QR 코드를 스캔하고 있는 사람이 누구인지 알 수 있습니다(등록되지 않은 경우 등록, 등록된 경우 직접 로그인). 문득 너무 추상적이라고 생각되셨다면 아래 그림을 참고해주세요
PC 위챗 QR코드 스캔 로그인 과정

핵심 코드
아이디어와 프로세스를 명확히 한 후, 바로 코드로 넘어가겠습니다. 개발 아이디어는 공통적이니, 개발 언어에 대한 여러분의 재능을 보여주세요.
참고: 다음 코드는 MVC + EF를 사용하여 C# 언어를 예로 사용합니다(참고: uuid는 위의 authCode와 동일합니다)
백엔드 코드에 로그인하려면 QR 코드를 스캔하세요
public ActionResult Login()
{
//如果已登录,直接跳转到首页
if (User.Identity.IsAuthenticated)
return RedirectToAction("Index", "Home");
string url = Request.Url.Host;
string uuid = Guid.NewGuid().ToString();
ViewBag.url = "http://" + url + "/home/loginfor?uuid=" + uuid;//构造授权链接
ViewBag.uuid = uuid;//保存 uuid
return View();
}
프렌즈 jquery.qrcode.js는 QR 코드를 생성하는 데 사용됩니다. 이에 대해 더 알고 싶은 사람은 Github를 방문하세요. 여기서 한 가지 주목할 점은 플러그인에서 QR 코드의 생성 방법을 캔버스 또는 테이블로 지정할 수 있다는 것입니다. IE를 지원해야 하는 친구는 테이블을 사용하여 생성하도록 지정하세요.
코드는 다음과 같습니다.
jQuery('#qrcode').qrcode({
render : "table",
text : "http://baidu.com"
});
주제로 돌아가서 로그인 페이지의 기본 코드는 다음과 같습니다
<!--生成二维码的容器 p-->
<p>
</p>
<script></script>
<script></script>
<script>
jQuery(function () {
//生成二维码
jQuery('#qrcode-container').qrcode("@ViewBag.url");
//轮询判断用户是否授权
var interval = setInterval(function () {
$.post("@Url.Action("UserLogin","Home")", { "uuid": "@ViewBag.uuid" }, function (data, status) {
if ("success" == status) {
//用户成功授权=>跳转
if ("success" == data) {
window.location.href = '@Url.Action("Index", "Home")';
clearInterval(interval);
}
}
});
}, 200);
})
</script>
사용자가 API 코드를 승인하는지 확인하는 폴링
public string UserLogin(string uuid)
{
//验证参数是否合法
if (string.IsNullOrEmpty(uuid))
return "param_error";
WX_UserRecord user = db.WX_UserRecord.Where(u => u.uuId == uuid).FirstOrDefault();
if (user == null)
return "not_authcode";
//写入cookie
FormsAuthentication.SetAuthCookie(user.OpenId, false);
//清空uuid
user.uuId = null;
db.SaveChanges();
return "success";
}
WeChat 인증 작업
public ActionResult Loginfor(string uuid)
{
#region 获取基本信息 - snsapi_userinfo
/*
* 创建微信通用类 - 这里代码比较复杂不在这里贴出
* 迟点我会将整个 Demo 稍微整理放上 Github
*/
WechatUserContext wxcontext = new WechatUserContext(System.Web.HttpContext.Current, uuid);
//使用微信通用类获取用户基本信息
wxcontext.GetUserInfo();
if (!string.IsNullOrEmpty(wxcontext.openid))
{
uuid = Request["state"];
//判断数据库是否存在
WX_UserRecord user = db.WX_UserRecord.Where(u => u.OpenId == wxcontext.openid).FirstOrDefault();
if (null == user)
{
user = new WX_UserRecord();
user.OpenId = wxcontext.openid;
user.City = wxcontext.city;
user.Country = wxcontext.country;
user.CreateTime = DateTime.Now;
user.HeadImgUrl = wxcontext.headimgurl;
user.Nickname = wxcontext.nickname;
user.Province = wxcontext.province;
user.Sex = wxcontext.sex;
user.Unionid = wxcontext.unionid;
user.uuId = uuid;
db.WX_UserRecord.Add(user);
}
user.uuId = uuid;
db.SaveChanges();
}
#endregion
return View();
}
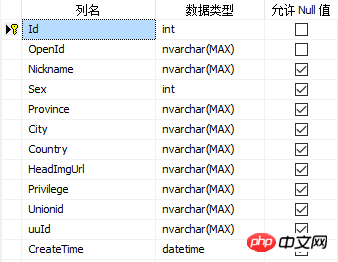
마지막으로 데이터베이스 테이블 디자인을 첨부합니다
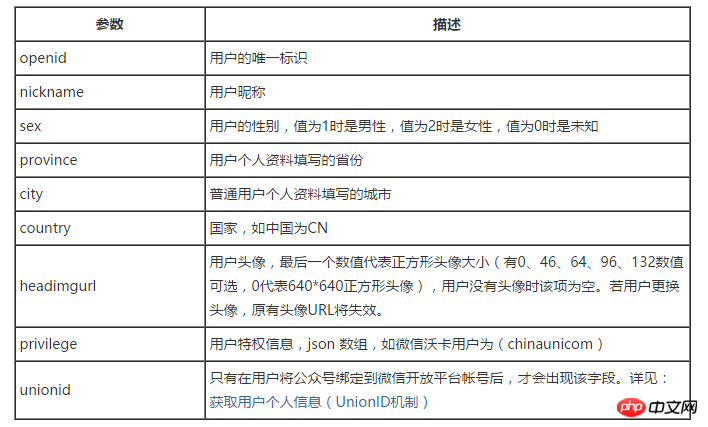
특별한 것은 없습니다. 사용자 정의 uuId를 하나 더 추가하면 됩니다. WeChat에서 반환되는 각 매개변수

WeChat 매개변수 설명에 대한 자세한 내용은 WeChat 개발자 설명서를 참조하세요
작업 결과

1. QR코드를 스캔하여 페이지에 로그인하세요

2. 🎜>
 3. 사용자 인증 승인
3. 사용자 인증 승인
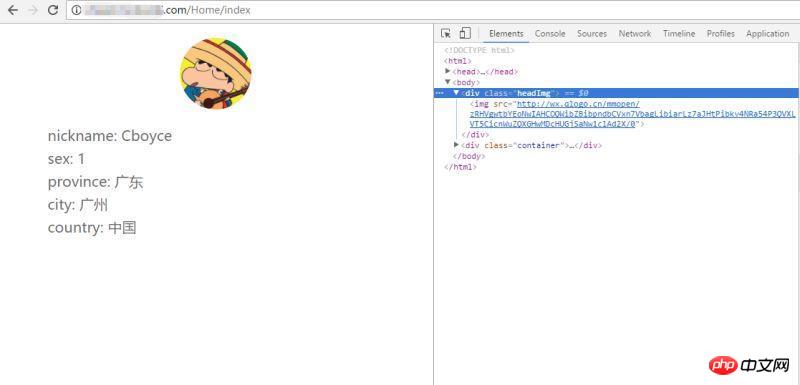
 PC 로그인 완료
PC 로그인 완료

위 내용은 .NET WeChat을 활용하여 PC측 WeChat 코드 스캐닝 등록 및 로그인 기능 구현 코드 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

