새 버전의 타임라인 인터페이스 표시
- 巴扎黑원래의
- 2017-03-19 17:40:151738검색
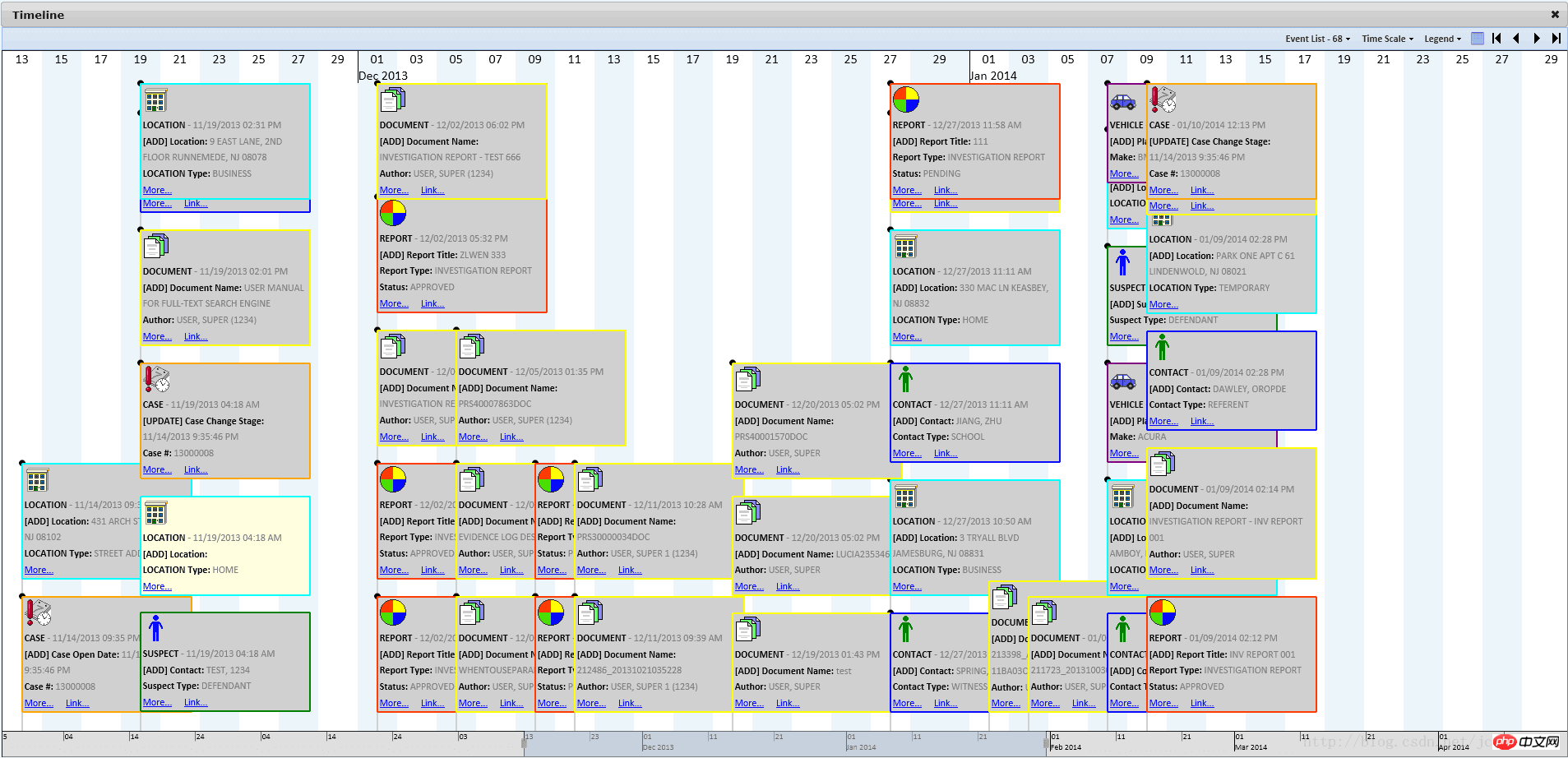
[소개] 1. 기능 소개: 비즈니스 인터페이스에서 타임라인 버튼을 클릭하면 타임라인의 메인 페이지로 들어갑니다. 메인 페이지는 TimeElapsed의 기술 프레임워크를 통합하고 인터페이스 표시를 위한 타임라인의 정보 상자를 도입하여 페이지 효과를 풍부하게 합니다. HTML로 교체 원래 Silverlight 구현 방법


1. 기능 소개: 타임라인 버튼을 클릭하세요. 타임라인에 들어가는 비즈니스 인터페이스 색상은 다양한 이벤트 유형을 나타냅니다. 더 자세한 정보를 표시하려면 링크를 클릭하여 해당 이벤트의 요약 페이지로 연결됩니다. 프로그램 로딩 과정에서 해당 Infobox 위치가 자동으로 초기화됩니다.
2. 디자인 및 구현: 전체 페이지는 순수 HTML로 구현됩니다. 본체 드래그 및 크기 조정 알고리즘과 위치 계산은 모두 독립적으로 개발된 도구입니다. 오른쪽 상단 모서리에 있는 Bar는 Ext의 도구 모음입니다. Silder도 jQuery UI의 Draggable 및 Resizing을 사용하여 구현됩니다.
3. 다이얼로그 디자인 컨셉 : 팝업 다이얼로그에 구현하여 메인 페이지와의 연결을 처리할 필요가 없고, 스크롤바 문제도 해결합니다. [페이지 휠 이벤트가 페이지 휠 이벤트와 충돌함] 타임라인 휠 줌 ]을 통해 다른 프로젝트와의 통합을 용이하게 합니다.
위 내용은 새 버전의 타임라인 인터페이스 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:웹 개발에 유용한 9가지 팁다음 기사:웹 개발에 유용한 9가지 팁

