집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.NET Core MVC 업로드, 가져오기 및 내보내기에 대한 자세한 설명
ASP.NET Core MVC 업로드, 가져오기 및 내보내기에 대한 자세한 설명
- 巴扎黑원래의
- 2017-03-19 17:05:593213검색
머리말
저는 올빼미족이 되었기 때문에 이번 섹션에서는 ASP.NET Core MVC에서의 업로드에 대해 이야기하겠습니다. 지난 이틀 동안 일괄 가져오기 기능에 대해 공부했습니다. 이번 섹션에서는 가져오기 및 내보내기에 대해 간략하게 설명하겠습니다. 블로거가 올바르게 처리할 때까지 기다렸다가 여러분과 논의하고 공유하겠습니다.

.NET Core MVC 업로드
먼저 공식 홈페이지의 업로드 예시를 살펴보고, 이후 공식 홈페이지의 양식은 다음과 같습니다.
아아아아ASP.NET Core MVC에서 업로드된 파일을 받으려면 IFormFile을 사용하여 해당 파일을 받아야 합니다. 인터페이스는
<form method="post" enctype="multipart/form-data" asp-controller="UploadFiles" asp-action="Index">
<p class="form-group">
<p class="col-md-10">
<p>Upload one or more files using this form:</p>
<input type="file" name="files" multiple />
</p>
</p>
<p class="form-group">
<p class="col-md-10">
<input type="submit" value="上传" />
</p>
</p>
</form>와 같이 정의됩니다. 백그라운드 컨트롤러는 업로드된 작업 메서드를 다음과 같이 정의합니다.
public interface IFormFile
{
string ContentType { get; }
string ContentDisposition { get; }
IHeaderDictionary Headers { get; }
long Length { get; }
string Name { get; }
string FileName { get; }
Stream OpenReadStream();
void CopyTo(Stream target);
Task CopyToAsync(Stream target, CancellationToken cancellationToken = null);
}업로드된 파일이 있는 디렉토리를 명확하게 표시하기 위해 공식 홈페이지 예시를 수정하겠습니다.
아아아아위와 같이 private IHostingEnvironment 호스팅Env;를 삽입하여 웹사이트 루트 디렉터리 경로를 얻습니다. 다음과 같이 렌더링하여 전면 양식에서 작업 메서드를 요청합니다.
[HttpPost("UploadFiles")]
public async Task<IActionResult> Post(List<IFormFile> files)
{
long size = files.Sum(f => f.Length);
// full path to file in temp location
var filePath = Path.GetTempFileName();
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
using (var stream = new FileStream(filePath, FileMode.Create))
{
await formFile.CopyToAsync(stream);
}
}
}
return Ok(new { count = files.Count, size, filePath });
}물론 TagHelper를 추가하는 것을 잊지 마세요:
public IActionResult UploadFiles(List<IFormFile> files)
{
long size = 0;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
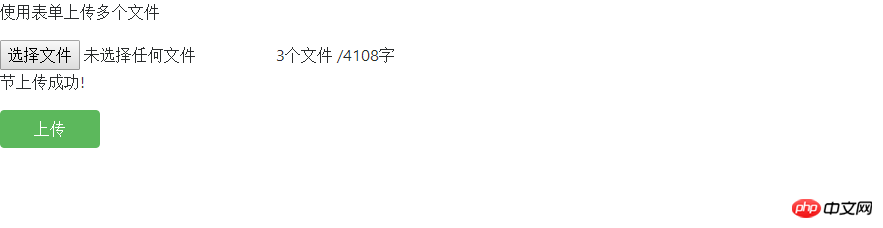
}업로드가 성공적으로 완료되면 업로드된 바이트 크기가 다음과 같이 표시됩니다.

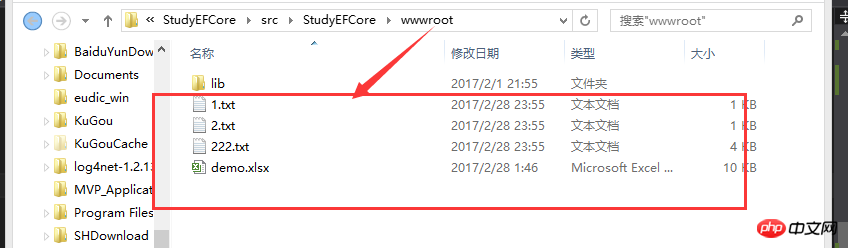
다음과 같이 웹사이트의 루트 디렉터리에 업로드된 파일을 볼 수 있습니다.

위는 form을 통한 submit에 대한 간단한 테스트이다. 다음으로는 Ajax를 통한 submit으로 확장해 보자. 양식 유형 제출 버튼을 다음과 같이 변경합니다:
<form method="post" enctype="multipart/form-data" asp-controller="Upload" asp-action="UploadFiles"> </form>
다음과 같이 FormData 개체를 사용하여 Ajax 제출용 파일을 얻습니다.
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
이때 배경을 약간 수정해야 합니다. 파일을 얻기 위해 더 이상 IFormFile 인터페이스가 필요하지 않습니다.
<p class="row">
<p class="form-group">
<p class="col-md-10">
<p>使用表单上传多个文件</p>
<input type="file" id="files" name="files" multiple />
@ViewBag.Message
</p>
</p>
</p>
<p class="row">
<p class="form-group">
<p class="col-md-10">
<input type="button" id="upload" class="btn btn-success" style="cursor:pointer;width:100px;" value="上传" />
</p>
</p>
</p>요청의 양식을 통해 얻을 수 있습니다. 이 시점에서 ASP.NET Core MVC의 업로드는 여전히 비교적 간단하지만 비교적 일반적인 요구 사항입니다.
Excel 가져오기 및 내보내기
프로젝트는 일괄 가져오기 및 내보내기를 사용해야 했기 때문에 몇 가지 조사를 했습니다. .net 코어가 처음 탄생했을 때 .net 코어에는 Excel용 내보내기가 없었지만 정원에서 공유하고 만드는 열정적인 정원사를 보았습니다. Excel을 내보내는데, 블로거는 2월 19일에 이미 외국인이 .net 코어용 Excel을 내보내고 가져온 것을 발견했습니다. 현재 버전은 EPPlus를 기반으로 하는 1.3입니다. 기능은 EPPlus와 유사하지만 .net 코어로 이식되었습니다. . 아래를 살펴보겠습니다. 먼저 다음과 같이 EPPlus.Core 패키지를 다운로드합니다.

코드를 직접 내보냅니다:
$(function () {
$("#upload").click(function (evt) {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
var data = new FormData();
for (var i = 0; i < files.length ; i++) {
data.append(files[i].name, files[i]);
}
$.ajax({
type: "POST",
url: "/Upload/UploadFiles",
contentType: false,
processData: false,
data: data,
success: function (message) {
alert(message);
},
error: function () {
alert("上传文件出现错误!");
}
});
});
});

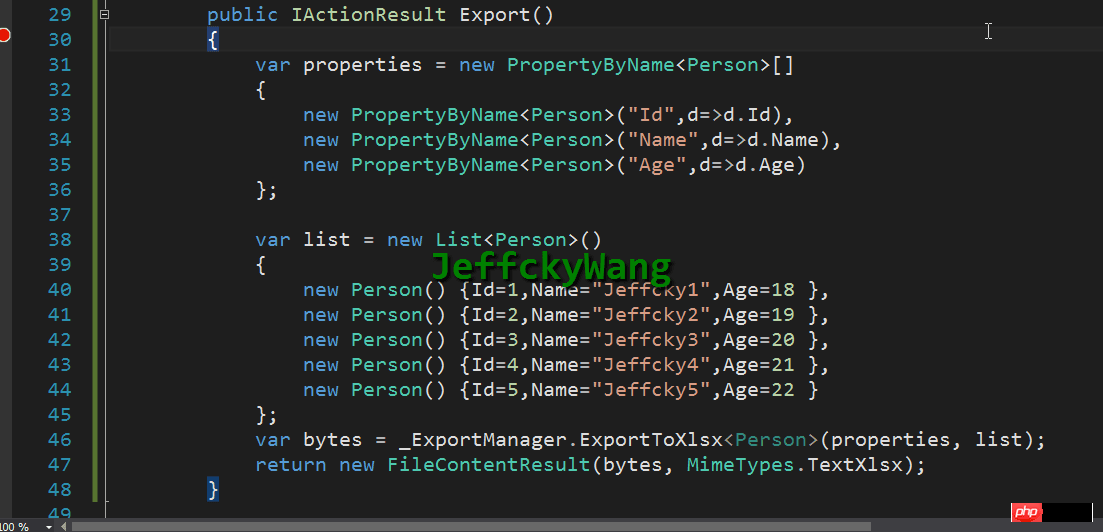
여기서는 이를 통합된 방식으로 캡슐화하고 내보내면 다음과 같이 내보내기 속성과 목록 데이터만 설정하면 됩니다.

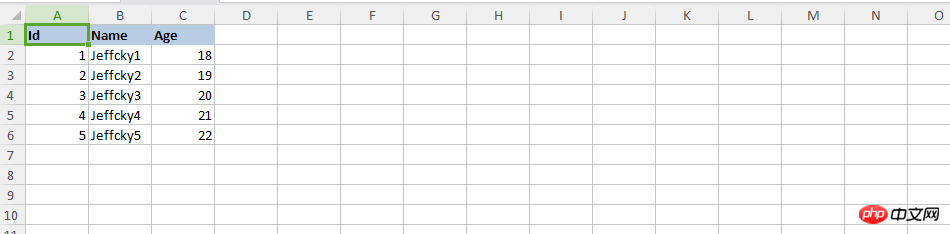
 내보내기에 대해 이야기한 후 가져오기를 살펴보겠습니다. 방금 가져온 데이터를 읽고
내보내기에 대해 이야기한 후 가져오기를 살펴보겠습니다. 방금 가져온 데이터를 읽고
public IActionResult UploadFiles()
{
long size = 0;
var files = Request.Form.Files;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
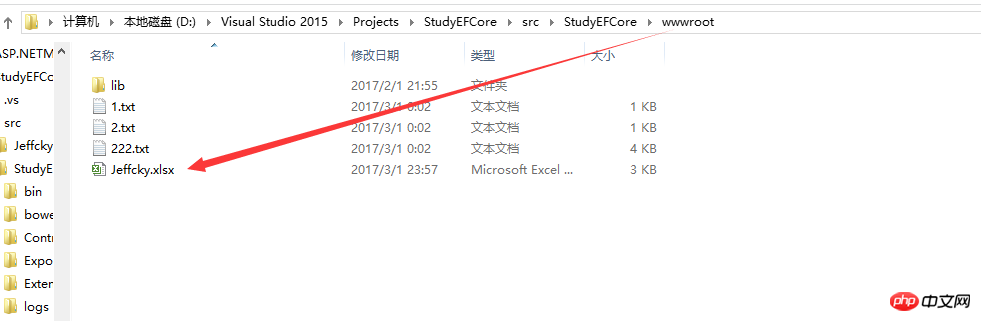
}페이지로 반환해 보겠습니다.
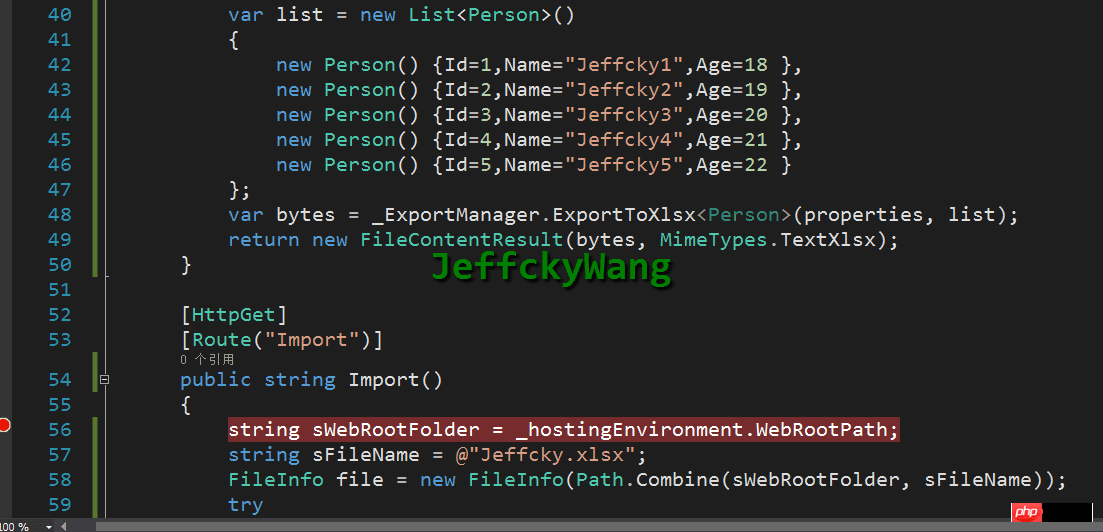
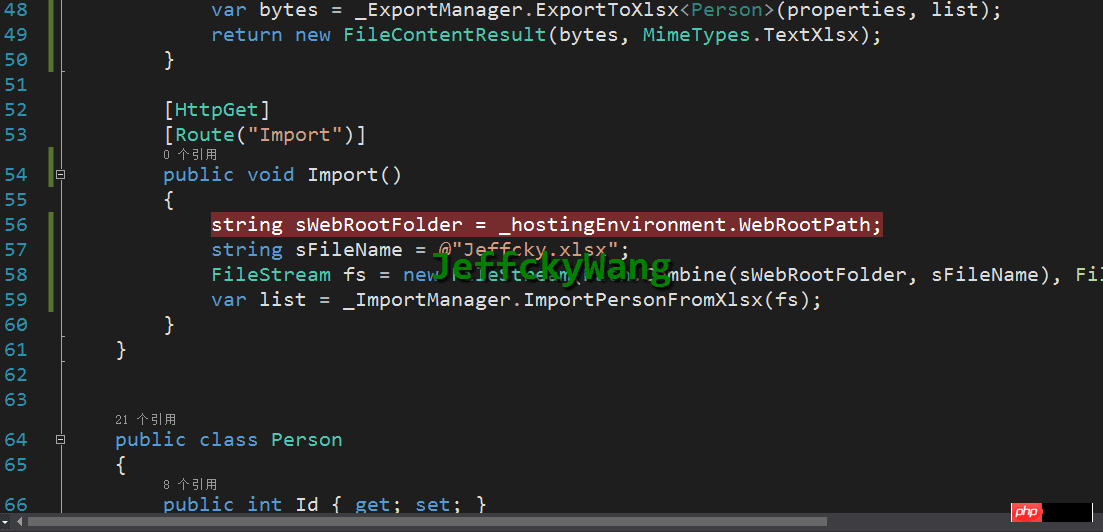
 이 시점에서 다음과 같이 통합된 방식으로 가져오기를 캡슐화해 보겠습니다.
이 시점에서 다음과 같이 통합된 방식으로 가져오기를 캡슐화해 보겠습니다.
[HttpGet]
[Route("Export")]
public string Export()
{
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
string URL = string.Format("{0}://{1}/{2}", Request.Scheme, Request.Host, sFileName);
FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
if (file.Exists)
{
file.Delete();
file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
}
using (ExcelPackage package = new ExcelPackage(file))
{
// add a new worksheet
ExcelWorksheet worksheet = package.Workbook.Worksheets.Add("Jeffcky");
//sheet header
worksheet.Cells[1, 1].Value = "ID";
worksheet.Cells[1, 2].Value = "Name";
worksheet.Cells[1, 3].Value = "Age";
//Add values
worksheet.Cells["A2"].Value = 1000;
worksheet.Cells["B2"].Value = "Jeffcky1";
worksheet.Cells["C2"].Value = 18;
worksheet.Cells["A3"].Value = 1001;
worksheet.Cells["B3"].Value = "Jeffcky2";
worksheet.Cells["C3"].Value = 19;
package.Save(); //Save the workbook.
}
return URL;
}
 가져오기 도입은 아마도 끝났을 것입니다. EPPlus를 사용하여 가져오기 및 내보내기가 어려운 점은 일괄 가져오기에 있으며, 가져오기 템플릿이 제공되면 데이터 형식을 확인합니다. 일괄 데이터 가져오기, 사용자가 제공한 데이터 형식이 완전히 정확하고 데이터가 반복적으로 확인되지 않았는지 확인하는 방법 지난 이틀 동안 일괄 가져오기가 기본적으로 완료되었으며 이는 대략적으로 나눌 수 있습니다. 필수 데이터 항목 확인, 데이터 형식 확인, 데이터베이스 존재 여부 확인, 데이터 가져오기 부분 실패 시 반환 형식에 대한 사용자 경험. NPOI 및 EPPlus를 사용하여 이러한 기능을 가져오고 내보낼 때 이보다 더 쉬울 수는 없습니다. 그러나 다른 시나리오가 발생하는 경우 데이터 가져오기가 실패하는 경우 사용자에게 어떻게 메시지를 표시할지가 문제입니다. ? Excel에 드롭다운 상자와 병합된 셀 데이터가 있는 경우 어떻게 얻을 수 있습니까? 이것은 또 다른 질문입니다. 많은 이력서에서는 가져오기 및 내보내기에 NPOI 및 EPPlus를 사용한다고 말할 수 있습니다. 둘은 단지 도구일 뿐이고, 도구를 사용하여 복잡한 시나리오에 적용하고 예시를 제시하는 방법은 고급이라고 간주됩니다.
가져오기 도입은 아마도 끝났을 것입니다. EPPlus를 사용하여 가져오기 및 내보내기가 어려운 점은 일괄 가져오기에 있으며, 가져오기 템플릿이 제공되면 데이터 형식을 확인합니다. 일괄 데이터 가져오기, 사용자가 제공한 데이터 형식이 완전히 정확하고 데이터가 반복적으로 확인되지 않았는지 확인하는 방법 지난 이틀 동안 일괄 가져오기가 기본적으로 완료되었으며 이는 대략적으로 나눌 수 있습니다. 필수 데이터 항목 확인, 데이터 형식 확인, 데이터베이스 존재 여부 확인, 데이터 가져오기 부분 실패 시 반환 형식에 대한 사용자 경험. NPOI 및 EPPlus를 사용하여 이러한 기능을 가져오고 내보낼 때 이보다 더 쉬울 수는 없습니다. 그러나 다른 시나리오가 발생하는 경우 데이터 가져오기가 실패하는 경우 사용자에게 어떻게 메시지를 표시할지가 문제입니다. ? Excel에 드롭다운 상자와 병합된 셀 데이터가 있는 경우 어떻게 얻을 수 있습니까? 이것은 또 다른 질문입니다. 많은 이력서에서는 가져오기 및 내보내기에 NPOI 및 EPPlus를 사용한다고 말할 수 있습니다. 둘은 단지 도구일 뿐이고, 도구를 사용하여 복잡한 시나리오에 적용하고 예시를 제시하는 방법은 고급이라고 간주됩니다.
요약
이 섹션에서는 .net 코어에서 다운로드, 가져오기 및 내보내기에 대해 간략하게 소개합니다. 가능하다면 위에서 제안한 대로 병합된 열 데이터 가져오기, 그림 가져오기 등 EPPlus에 대한 고급 지식을 제공하겠습니다. 섹션을 참조하세요. 안녕히 계세요. SQL Server는 시간이 나면 정기적으로 업데이트됩니다.
위 내용은 ASP.NET Core MVC 업로드, 가져오기 및 내보내기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

