CSS3를 활용하여 멋진 스트리머 스타일 메뉴를 구현하는 방법 소개
- 高洛峰원래의
- 2017-03-19 16:50:012362검색
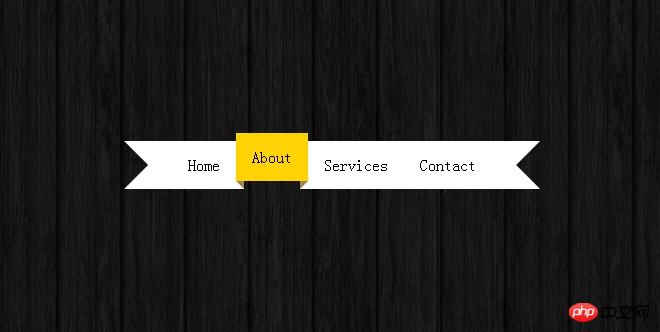
이 플러그인은 매우 아름답고 독특한 CSS3 메뉴 플러그인입니다. 일반 메뉴와는 다르게 스트리머 모양을 하고 있으며, 동시에 메뉴 항목 위에 마우스를 올리면 메뉴 항목이 팝업됩니다. 매우 3D적인 시각 효과를 나타냅니다. 웹페이지의 배경과 결합되어 더욱 입체적인 메뉴가 됩니다. 필요한 프런트엔드 디자이너는 소스 코드를 연구하여 이 메뉴 플러그인을 사용할 수 있습니다. 물론 이를 위해서는 브라우저가 CSS3를 지원해야 합니다.

온라인 데모 소스 코드 다운로드
HTML 코드
<p class='ribbon'> <a href='#'><span>Home</span></a> <a href='#'><span>About</span></a> <a href='#'><span>Services</span></a> <a href='#'><span>Contact</span></a> </p>
CSS 코드
* {
/* Basic CSS reset */
margin:0;
padding:0;
}
body {
/* These styles have nothing to do with the ribbon */
background:url(dark_wood.png) 0 0 repeat;
padding:35px 0 0;
margin:auto;
text-align:center;
}
.ribbon {
display:inline-block;
}
.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
.ribbon a:link, .ribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.ribbon span {
background:#fff;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.ribbon a:hover span {
background:#FFD204;
margin-top:0;
}
.ribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
.ribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
위 내용은 CSS3를 활용하여 멋진 스트리머 스타일 메뉴를 구현하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

